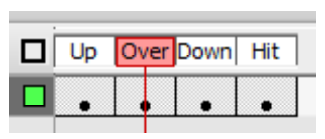
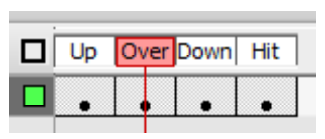
Klatki kluczowe zaprezentowane na rysunku są niezbędnym elementem w projektowaniu przycisków w interaktywnych aplikacjach oraz na stronach internetowych. Umożliwiają one tworzenie responsywnych i intuicyjnych interfejsów użytkownika, co ma kluczowe znaczenie dla poprawy doświadczenia użytkownika. Stany takie jak 'Up', 'Over', 'Down' i 'Hit' są standardem w branży, pozwalają na wizualizację i animację interakcji użytkownika z przyciskiem. Na przykład, w aplikacji webowej przycisk 'Over' może zmieniać kolor lub kształt, sygnalizując użytkownikowi, że jest gotowy do kliknięcia. Dzięki klatkom kluczowym projektanci mogą precyzyjnie kontrolować, jak przyciski będą reagować na interakcje, co jest zgodne z dobrymi praktykami UX/UI. Właściwe wykorzystanie tych klatek nie tylko poprawia estetykę, ale też funkcjonalność aplikacji, co przekłada się na większą satysfakcję użytkowników.
Wybór innych odpowiedzi, takich jak fotokast, animacja klasyczna czy klip filmowy, wskazuje na pewne nieporozumienia dotyczące zastosowań klatek kluczowych. Fotokast to forma prezentacji multimedialnej, która łączy zdjęcia z narracją, jednak nie odnosi się bezpośrednio do interakcji użytkownika. Nie zawiera dynamicznych stanów, które są kluczowe w projektowaniu interfejsów. Animacja klasyczna polega na tworzeniu ruchu poprzez sekwencję obrazów, ale nie jest optymalna w kontekście projektowania elementów interaktywnych, takich jak przyciski, które wymagają precyzyjnego odwzorowania stanów. Klip filmowy to z kolei zarejestrowany materiał wideo, który nie angażuje użytkownika w interaktywne działania, a więc nie wykorzystuje klatek kluczowych w sposób, który byłby zgodny z ich właściwym przeznaczeniem. Osoby, które wybierają te odpowiedzi, często mylą pojęcia związane z różnymi formami mediów interaktywnych, co prowadzi do błędnych koncepcji projektowych. Prawidłowe rozumienie klatek kluczowych jako narzędzia do projektowania elementów interaktywnych jest kluczowe dla efektywnego tworzenia użytecznych i funkcjonalnych interfejsów.