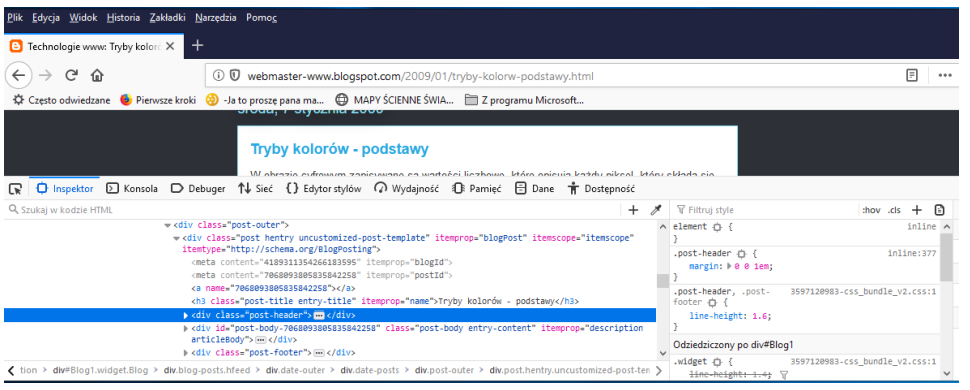
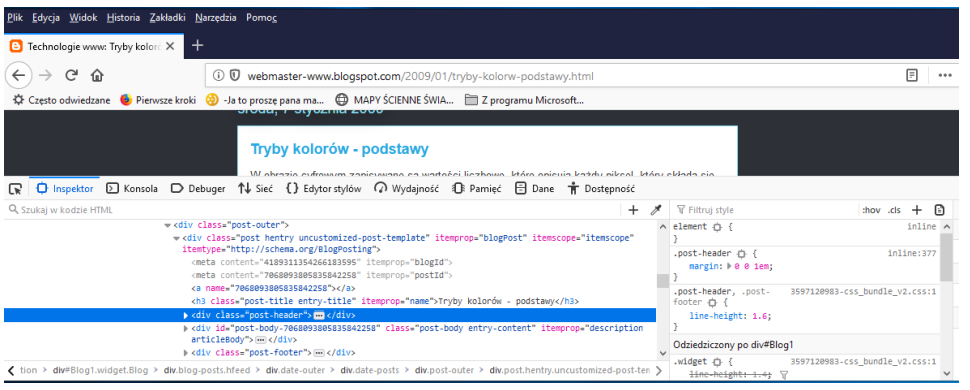
Odpowiedź "zbadaj element" jest prawidłowa, ponieważ umożliwia dostęp do narzędzi deweloperskich przeglądarek internetowych, które są niezbędne do analizy i debugowania stron WWW. Narzędzia te pozwalają na podgląd struktury HTML, CSS oraz JavaScript, co jest niezwykle istotne dla programistów i projektantów stron. W Mozilla Firefox opcja "zbadaj element" umożliwia użytkownikom wybieranie elementów na stronie, co daje możliwość analizy ich właściwości oraz zrozumienia, jak działają różne style i skrypty. W przypadku Google Chrome, funkcja "zbadaj" działa na podobnej zasadzie, oferując także dodatkowe narzędzia, takie jak monitorowanie wydajności, inspekcja zasobów i analiza ruchu sieciowego. W praktyce, korzystając z tych narzędzi, możemy identyfikować problemy z responsywnością, sprawdzać poprawność implementacji, a także przeprowadzać testy A/B, co jest zgodne z najlepszymi praktykami w zakresie tworzenia stron internetowych.
Wybór odpowiedzi związanej z "pobranymi plikami" lub "edycją" nie jest właściwy, ponieważ nie odnosi się do narzędzi deweloperskich przeglądarek, które są kluczowe w pracy nad stronami internetowymi. Opcja "pobrane pliki" odnosi się jedynie do lokalizacji na komputerze, gdzie przechowywane są pliki ściągnięte z internetu, a nie do analizy i edytowania kodu czy stylów na stronie. Użytkownicy mogą myśleć, że dostęp do pobranych plików ma związek z edycją treści stron, jednak w rzeczywistości istotne jest, aby korzystać z narzędzi deweloperskich, aby móc dynamicznie analizować i testować interaktywność elementów strony. Podobnie, odpowiedzi dotyczące "znajdź na tej stronie" nie mają zastosowania w kontekście analizy kodu, ponieważ ta funkcjonalność jedynie wyszukuje tekst na stronie, a nie pozwala na głębszą inspekcję jej struktury. Zrozumienie różnicy między tymi opcjami a narzędziami deweloperskimi jest kluczowe, aby skutecznie pracować nad optymalizacją i debugowaniem stron internetowych, co jest standardem w branży. Ważne jest, aby rozwijać umiejętności w korzystaniu z odpowiednich narzędzi, które wspierają proces tworzenia i zarządzania nowoczesnymi stronami WWW.