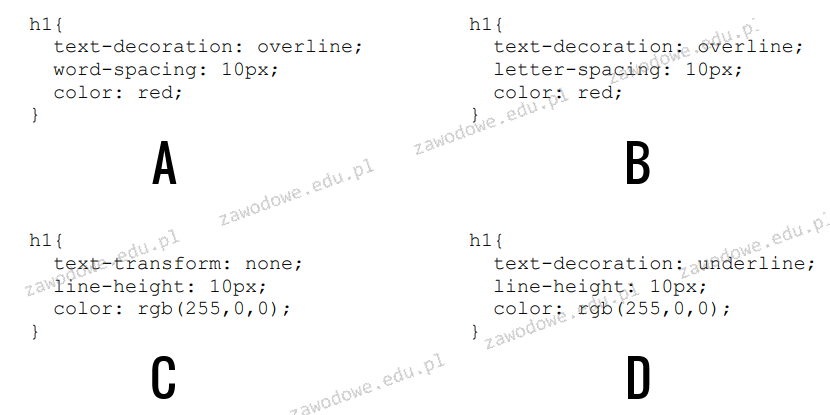
Odpowiedź A jest w porządku, bo dobrze odpowiada na to, co pytanie wymaga. Deklaracja 'text-decoration: overline;' dodaje linię nad tekstem, a nie pod nim. Właściwie to mega ważne, bo można łatwo pomylić nadkreślenie z podkreśleniem. Plus, 'word-spacing: 10px;' ustawia fajny odstęp między wyrazami, co sprawia, że nagłówki wyglądają lepiej i są bardziej czytelne. A jak ustawiłeś kolor tekstu na 'red', to wszystko jest super zgodne z tym, co miało być w zadaniu. Używanie takich definicji CSS to standard w tworzeniu stron, bo dobrze stylizowane nagłówki pomagają w organizacji treści i poprawiają wrażenia użytkowników. Pamiętaj, że sensowne i dobrze zdefiniowane style CSS to nie tylko wygoda, ale też ułatwiają późniejsze poprawki dla innych programistów.
Błędne odpowiedzi są efektem nie do końca właściwego zastosowania CSS w kontekście tego, co pytanie wymagało. Odpowiedź B używa 'letter-spacing: 10px;', co zmienia odstępy między literami, a nie wyrazami, co jest dość istotne w stylizacji. Można się pomylić i myśleć, że to to samo, ale różnią się tym, co robią. Odpowiedź C używa 'line-height: 10px;', ale to też nie spełnia wymagań co do odstępów między wyrazami. Z kolei 'text-transform: none;' to nie to, czego szukasz w tym pytaniu, więc tu też można się pogubić. Odpowiedź D z kolei stosuje 'text-decoration: underline;', a to podkreślenie, a nie nadkreślenie, co też mija się z celem. Ważne, żeby znać te różnice między właściwościami CSS, bo to klucz do skutecznej stylizacji w zgodzie z tym, co projekt wymaga. Dobre użycie CSS nie tylko sprawia, że strona wygląda lepiej, ale też poprawia dostępność i użyteczność.