Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Programowanie webowe
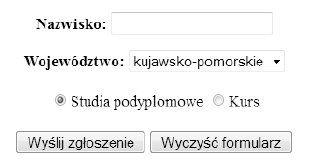
Jakie pola znajdują się w formularzu?

Odpowiedzi
Informacja zwrotna
Odpowiedź, którą wybrałeś, jest ok, bo wszystko trzyma się zasady formularzy z obrazka. Input(Text) to właśnie pole, w którym wpisujesz swoje nazwisko. Potem mamy Input(Select), który pozwala wybrać jedno z województw z listy – to też jest na plus. Przy Input(Radio) można wybrać jedną opcję, co dobrze pasuje do wyboru między Studiami podyplomowymi a Kursem. Input(Submit) jest do wysyłania formularza, więc tu też wszystko gra. Na końcu Input(Reset) zeruje wszystko, co jest przydatne, kiedy chcesz wyczyścić formularz. Wszystkie te elementy są zgodne z HTML5, co jest teraz standardem w tworzeniu stron. Fajnie, że formularz ma logiczne ułożenie, bo ułatwia to korzystanie z niego. Moim zdaniem, dobrze wiedzieć, jakie elementy są stosowane w formularzach, żeby wszystko działało tak jak powinno.
W pozostałych opcjach są błędy w dobieraniu typów pól formularza, które nie pasują do tego, co jest pokazane na przykładzie. W pierwszej opcji dwa Input(Checkbox) są na pewno nietrafione, bo checkboxy pozwalają na zaznaczenie kilku opcji, a tu powinna być tylko jedna – Studia podyplomowe lub Kurs, a to powinno być Input(Radio). Checkboxy używa się, kiedy można wybrać więcej niż jedną opcję, a w tym formularzu to się nie sprawdza. Druga opcja ma Input(Text) i Select, oraz dwa Input(Radio), co teoretycznie jest poprawne, ale nie ma tam żadnych błędów, więc jest ok. W trzeciej opcji Textarea, który jest do wieloliniowego tekstu, nie ma sensu w przypadku prostego pola jak Nazwisko. Na końcu, czwarta opcja z podwójnym Select jest niepoprawna, bo w formularzu powinien być tylko jeden do wyboru województwa. Takie pomyłki w użyciu elementów formularza mogą wynikać z braku zrozumienia różnic między Inputami, jak Radio, Checkbox i Select. Fajnie by było zrozumieć, kiedy jakiego elementu używać, żeby formularze nie były skomplikowane dla użytkowników oraz zgodne z HTML5. To ważne, żeby wszystko działało bez problemów i było intuicyjne w korzystaniu z aplikacji internetowych.