Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Systemy CMS i narzędzia webowe
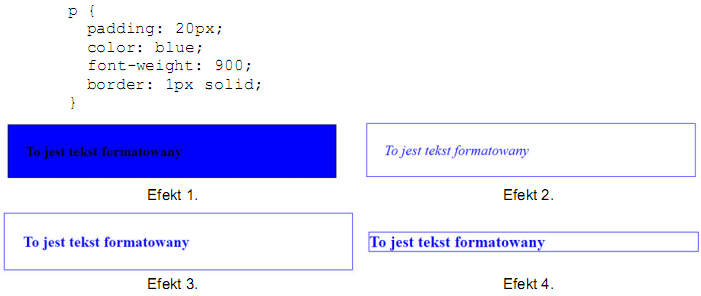
Który z akapitów został zapisany w wskazanym stylu, zakładając, że pozostałe właściwości akapitu mają wartości domyślne?

Odpowiedzi
Informacja zwrotna
Odpowiedź Efekt 3 jest poprawna, ponieważ odzwierciedla wszystkie zadane style CSS. Styl zawiera padding 20px co oznacza, że wewnętrzna przestrzeń wokół tekstu w paragrafie powinna wynosić 20 pikseli. Daje to efekt przestrzeni pomiędzy tekstem a obramowaniem. Kolor tekstu został ustawiony na niebieski co powoduje, że sam tekst przyjmuje niebieską barwę. Parametr font-weight jest ustawiony na 900 co oznacza, że tekst powinien być bardzo pogrubiony. Obecnie jest to maksymalna wartość dla własności font-weight w standardzie CSS która powoduje, że tekst wygląda na bardzo wyrazisty i wyróżnia się na tle innych elementów. Dodatkowo border ustawiono na 1px solid co oznacza, że paragraf powinien mieć jednolitą linię o grubości jednego piksela otaczającą jego obszar. Wszystkie te style są poprawnie zastosowane w Efekcie 3 gdzie tekst jest niebieski bardzo pogrubiony z przestrzenią 20 pikseli do obramowania oraz otoczony cienką linią. Taki styl jest często wykorzystywany w projektach stron internetowych dla wyraźnego wyróżnienia ważnych sekcji co zgodne jest z dobrymi praktykami projektowania interfejsów użytkownika.
W analizowanym pytaniu trzy efekty nie spełniają wszystkich warunków zdefiniowanych w stylu CSS dla paragrafu. Pierwszy efekt pokazuje tekst z niebieskim tłem który nie jest zgodny z zadanym stylem ponieważ kolor tła nie został określony w stylizacji. Zastosowanie niebieskiego tła często wynika z chęci wizualnego wyróżnienia elementu ale w tym przypadku styl określa jedynie kolor tekstu na niebieski a nie tła. Drugi efekt charakteryzuje się użyciem kursywy co również nie jest zgodne z deklaracją stylu CSS. Stylizacja paragrafu nie zawiera property font-style co oznacza że tekst powinien być w domyślnej formie czyli zwykły a nie kursywa. Trzeci i czwarty efekt mają niezgodne kolory tekstu i inne elementy które nie pasują do zadanego stylu. Typowym błędem w interpretacji stylów CSS jest niedokładne odczytanie wszystkich zdefiniowanych parametrów co prowadzi do błędnych założeń ostatecznego wyglądu elementu. Poprawne zrozumienie stylów wymaga zwrócenia uwagi na wszystkie atrybuty nawet jeśli nie są one wyraźnie widoczne na pierwszy rzut oka. W związku z tym kluczowe jest dokładne zapoznanie się z każdą definicją w stylu aby prawidłowo dopasować wygląd do specyfikacji.