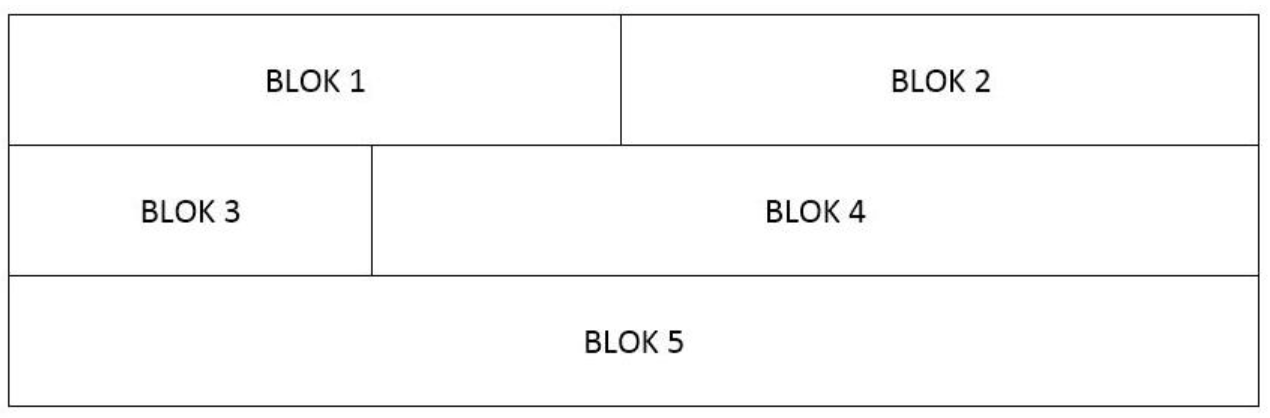
Twoja odpowiedź jest poprawna. Bloki 1, 2, 3 i 4 powinny być ustawione obok siebie na stronie. Możemy tego dokonać, stosując dla nich właściwość 'float: left' w CSS, która sprawia, że elementy są wyświetlane po lewej stronie swojego kontenera. Często stosuje się tę technikę przy projektowaniu layoutów stron internetowych, umożliwiając rozmieszczenie bloków w jednym rzędzie. Blok 5 powinien natomiast znajdować się poniżej tych bloków, co osiągniemy stosując właściwość 'clear: both'. Ta właściwość zapewnia, że element nie będzie obok żadnego z poprzednich bloków, nawet jeśli mają one ustawiony float. Jest to szczególnie przydatne w sytuacjach, gdy chcemy, aby pewien element (np. stopka strony) był wyświetlany poniżej innych bloków, niezależnie od ich położenia czy szerokości. W praktyce, prawidłowe zastosowanie tych dwóch właściwości jest kluczowe dla tworzenia responsywnych i atrakcyjnych layoutów stron.
Twoja odpowiedź nie jest poprawna, ale nie przejmuj się, błąd może wynikać z niepełnego zrozumienia zastosowania właściwości 'float' i 'clear' w CSS. Zastosowanie 'float: left' dla wszystkich bloków nie jest dobrym pomysłem, ponieważ spowoduje to, że wszystkie bloki będą się starały zmieścić w jednym rzędzie, co jest niezgodne z założonym układem. Podobnie, dodawanie 'clear: both' do wszystkich bloków też nie jest poprawne, ponieważ spowoduje to, że wszystkie bloki będą wyświetlane jeden pod drugim, zamiast obok siebie. Właściwość 'clear' powinna być stosowana do bloków, które chcemy wyświetlić poniżej innych bloków, natomiast 'float: left' powinien być stosowany do bloków, które chcemy wyświetlić obok siebie. Pamiętaj, że zrozumienie tych właściwości i umiejętność ich stosowania jest kluczowe dla tworzenia efektywnych i atrakcyjnych layoutów stron internetowych.