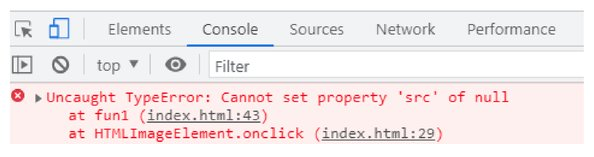
Twoja odpowiedź była prawidłowa. Błąd 'Uncaught TypeError: Cannot set property 'src' of null' jest związany z próbą przypisania wartości do atrybutu 'src' nieistniejącego elementu DOM. Atrybut 'src' jest charakterystyczny dla elementów HTML obrazu, czyli <img>, i służy do określenia źródła obrazka. Gdy masz do czynienia z błędem tego typu, najczęściej wynika to z próby manipulacji atrybutem 'src' obrazu, który nie istnieje w strukturze DOM, co może wynikać na przykład z błędu w selektorze. Pamiętaj, że przed przypisaniem wartości atrybutu, warto upewnić się, że dany element DOM faktycznie istnieje. W przeciwnym razie, jak w tym przypadku, JavaScript zwróci błąd. Zrozumienie charakterystyki błędów i potrafiące identyfikowanie ich przyczyn jest kluczowe w procesie programowania.
Wybrana przez Ciebie odpowiedź była niestety niepoprawna. Atrybut 'src', o którym mówi komunikat błędu, jest specyficzny dla obrazów, a nie dla tabel, paragrafów ani odnośników. W przypadku tabeli, typowy atrybut, który mógłby być manipulowany, to 'border' lub 'cellspacing'. Dla paragrafów często manipulowane są atrybuty takie jak 'align' czy 'dir'. Odnośniki, natomiast, mają charakterystyczny atrybut 'href', który wskazuje na adres URL, do którego prowadzi dany odnośnik. Manipulacja atrybutami DOM jest częstą praktyką w programowaniu JavaScript, jednak ważne jest zrozumienie, że różne elementy HTML mają różne atrybuty, i próba manipulacji nieodpowiednim atrybutem dla danego elementu skutkować będzie błędem. W tym konkretnym przypadku, błąd 'Uncaught TypeError: Cannot set property 'src' of null' wskazuje na próbę manipulacji atrybutem 'src', który jest charakterystyczny dla obrazów, a nie dla innych elementów HTML.