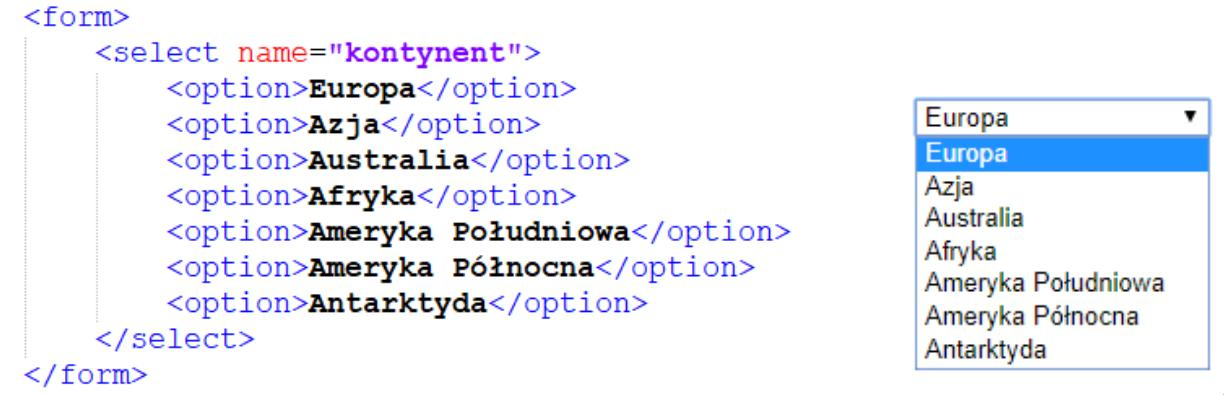
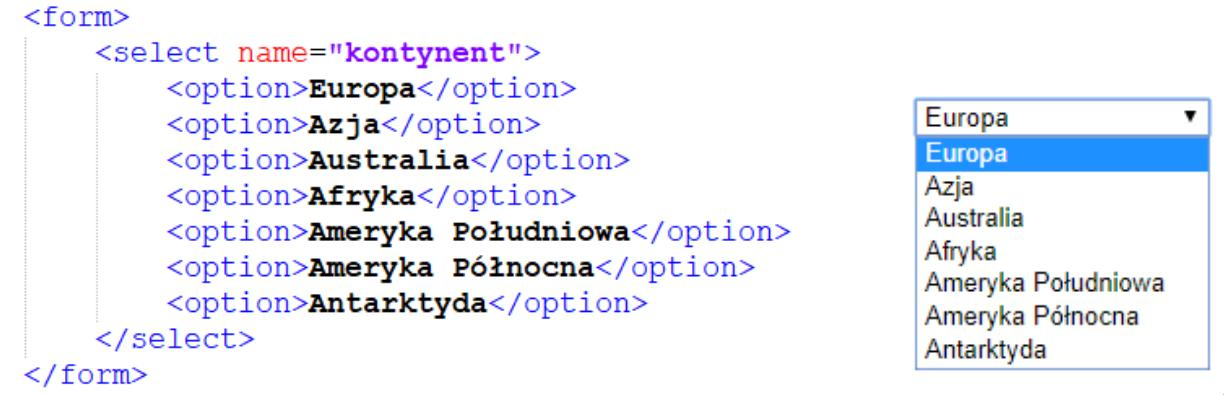
Atrybut multiple w znaczniku select w HTML to super sprawa, bo dzięki niemu można zaznaczyć więcej niż jedną opcję z listy rozwijalnej. To się przydaje, jak ktoś musi wybrać kilka elementów w formularzu. Jak dodasz atrybut multiple, to przeglądarka pokazuje to jako pole do wyboru, gdzie można klikać na kilka wartości za pomocą klawiszy Ctrl albo Shift. Fajnie, że ten atrybut nie wymaga żadnych dodatkowych wartości, wystarczy, że go wrzucisz do znacznika select. To zgodne z dobrymi praktykami UX, bo pozwala na większą elastyczność i interaktywność formularzy. Co więcej, nie trzeba być programistycznym guru, żeby to wdrożyć, więc każdy może to zrobić. Używa się go w różnych aplikacjach webowych, zwłaszcza tam, gdzie zbieranie danych od użytkowników w prosty i przejrzysty sposób jest ważne.
Atrybut size określa, ile opcji w pole listy rozwijalnej będzie widocznych, ale to nie umożliwia zaznaczenia wielu opcji naraz. Użytkownik wciąż może wybrać tylko jedną wartość, a zmiana rozmiaru może wprowadzać w błąd co do tego, jak działa lista. Atrybut value jest z kolei używany w znaczniku option, żeby określić wartość, która trafi na serwer po zaznaczeniu danej opcji, ale zmiana value nie wpływa na wybór wielu opcji. Często ludzie sądzą, że manipulacja tymi wartościami w znaczniku option coś zmienia, ale to błędne. Atrybut disabled sprawia, że lista staje się nieaktywna i użytkownik nie może zaznaczyć żadnych opcji. To ma sens, gdy niektóre opcje są wyłączone. Jak wrzucisz disabled do select, to blokuje całą interakcję i nie da się wybrać wielu opcji. Wybór odpowiednich atrybutów w HTML wymaga zrozumienia, jak to działa, żeby formularze były intuicyjne i faktycznie działały jak trzeba.