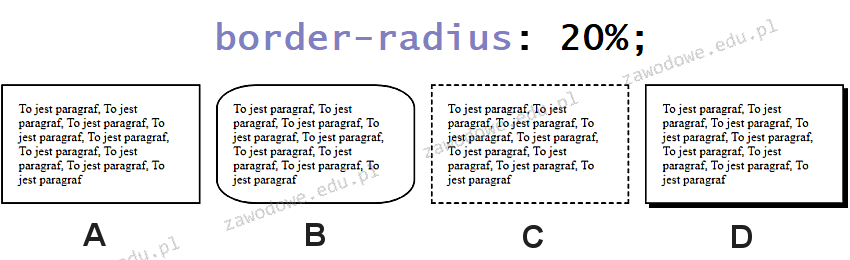
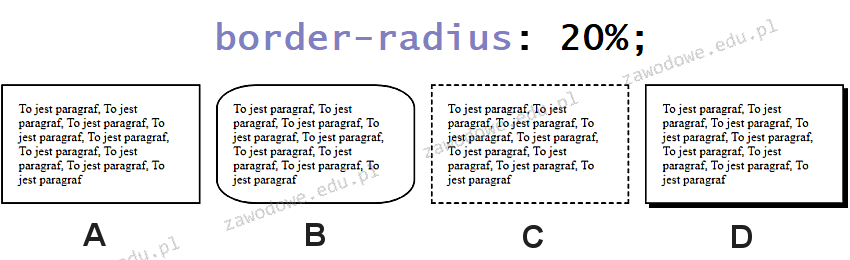
Odpowiedź B jest poprawna, ponieważ właściwość CSS border-radius: 20% określa zaokrąglenie narożników elementu. W tym przypadku zastosowanie 20% promienia powoduje, że narożniki akapitu są zaokrąglone w umiarkowanym stopniu. Właściwość ta jest powszechnie wykorzystywana w projektowaniu stron internetowych, aby nadać elementom bardziej łagodny, przyjazny wygląd. Użycie procentowej wartości oznacza, że wielkość zaokrąglenia zależy od wymiarów elementu, co pozwala na zachowanie proporcji na różnych urządzeniach i przy różnych rozmiarach ekranu. Zaokrąglenie w CSS jest istotnym aspektem responsywnego designu, ponieważ może poprawiać czytelność i estetykę interfejsu użytkownika. Praktyczne zastosowania obejmują przyciski, karty, obrazki i inne elementy interfejsu, gdzie płynne linie mogą wpływać na ogólne wrażenie wizualne strony. Zrozumienie i umiejętne wykorzystanie border-radius jest częścią standardowych umiejętności projektanta stron internetowych, co również wspiera zgodność ze współczesnymi trendami w UI/UX.
Zrozumienie właściwości border-radius w CSS jest kluczowe dla projektowania nowoczesnych i estetycznych interfejsów użytkownika. Błędne identyfikowanie miejsca, w którym zastosowano tę właściwość, może wynikać z braku świadomości, jak zaokrąglone narożniki wpływają na wygląd elementów. W przypadku odpowiedzi A, C i D, elementy te nie wykazują żadnego stopnia zaokrąglenia lub ich stylizacja różni się od wskazanej wartości 20%. Elementy bez zaokrąglonych narożników mają prosty, kanciasty wygląd, co może być mniej atrakcyjne wizualnie i nie spełniać wymogów nowoczesnego designu. Odpowiedź C, choć posiada ramkę, nie odpowiada wyglądowi nadanemu przez border-radius, ponieważ ma krawędzie proste. Element D z kolei ma grubszą ramkę, co również wskazuje na inną stylizację. Częstym błędem jest skupianie się na innych właściwościach, takich jak typ ramki, zamiast koncentrować się na zaokrągleniu narożników. Aby uniknąć takich pomyłek, warto ćwiczyć rozpoznawanie efektów poszczególnych właściwości CSS i ich wpływu na wizualną percepcję elementów. Właściwe stosowanie CSS pozwala na tworzenie bardziej przyjaznych i estetycznych projektów, które lepiej odpowiadają oczekiwaniom użytkowników i standardom branżowym.