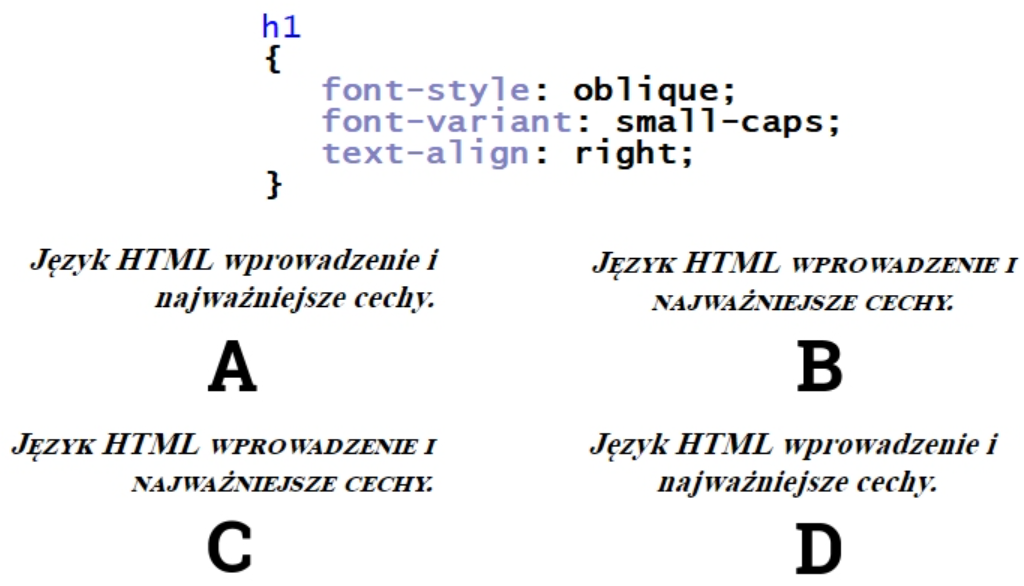
Formatowanie znacznika h1, określone w podanym kodzie CSS, wprowadza kilka charakterystycznych cech stylistycznych. Przede wszystkim, zastosowanie 'font-style: oblique;' zmienia wygląd tekstu, nadając mu ukośny styl. To oznacza, że tekst będzie wyświetlany w wyraźnie przechylonej formie, co jest często używane do podkreślenia ważnych elementów. Dodatkowo, 'font-variant: small-caps;' odpowiedzialne jest za przekształcenie małych liter w małe kapitałki, co nadaje tekstowi elegancki i formalny wygląd. Taki zabieg jest często wykorzystywany w tytułach lub nagłówkach, aby wyróżnić je wśród pozostałego tekstu. Ostatni element, 'text-align: right;', wyrównuje tekst do prawej krawędzi kontenera, co jest mniej powszechnie stosowane w porównaniu do wyrównania do lewej lub wyśrodkowanego, ale może być użyteczne w specyficznych układach strony. W przypadku, gdyby były dodatkowe style CSS przypisane do tego znacznika, mogłyby one wpłynąć na ostateczny wygląd, jednak w tym przypadku zakładamy, że są to jedyne zastosowane style. Standardy CSS jasno określają, jak różne właściwości mogą być używane do stylizacji elementów HTML, co czyni je niezwykle potężnym narzędziem w tworzeniu estetycznych i funkcjonalnych stron internetowych.
Wszystkie podane odpowiedzi są błędne, ponieważ nie odzwierciedlają one właściwego wykorzystania stylizacji dla znacznika h1 zgodnie z przedstawionym kodem CSS. Po pierwsze, ważne jest zrozumienie, że każda z tych odpowiedzi powinna być zgodna z określonymi właściwościami CSS. W przypadku zastosowania 'font-style: oblique;', nie można oczekiwać, że tekst pozostanie w standardowym, prostym stylu. Odpowiedzi podają powtarzający się tekst, który nie jest związany z obliczonym formatowaniem. Po drugie, 'font-variant: small-caps;' nadaje tekstowi unikalny charakter, co znacznie różni się od normalnego zapisu. Odpowiedzi, które jedynie powtarzają fragmenty tekstu, nie odzwierciedlają użycia małych kapitałków, co czyni je niepoprawnymi. Po trzecie, 'text-align: right;' wyraźnie definiuje położenie tekstu w kontekście całej strony. W przypadku tych odpowiedzi brak jest zrozumienia, że wyrównanie tekstu do prawej krawędzi wprowadza dodatkowe zmiany w układzie, co powinno być uwzględnione w odpowiedziach. W efekcie, każda z tych odpowiedzi nie odnosi się do rzeczywistych efektów stylizacji zastosowanych w kodzie CSS, co czyni je nieadekwatnymi.