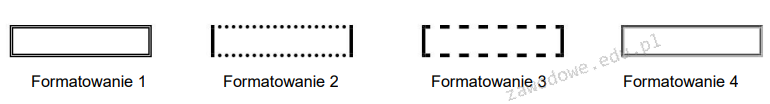
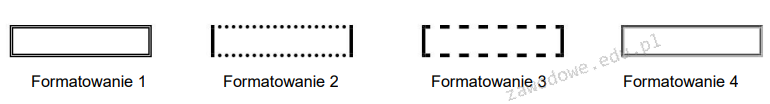
Styl obramowania w CSS pozwala na precyzyjne określenie wyglądu krawędzi elementu na stronie internetowej. W przypadku „border-style: dotted solid;” mamy do czynienia z kombinacją dwóch różnych stylów obramowania. Pierwsza wartość „dotted” odnosi się do obramowania o kropkowanej strukturze, co jest często stosowane w celu nadania lekkości i subtelności wizualnej. Druga wartość „solid” oznacza jednolite obramowanie, które jest bardziej wyraźne i stosowane, gdy wymagana jest wyraźna separacja elementów. Formatowanie 2 odpowiada właśnie temu stylowi, ponieważ przedstawia górne i dolne obramowanie jako kropkowane, a boczne jako jednolite. Takie zastosowanie jest typowe w sytuacjach, gdzie potrzebny jest kompromis między estetyką a funkcjonalnością, np. w tabelach danych, gdzie górne i dolne obramowanie może być delikatniejsze, by nie przytłaczać, a boczne wyraźne dla czytelności. Wybór właściwego stylu obramowania jest kluczowy dla użyteczności i estetyki strony, zgodnie z zasadami projektowania zorientowanego na użytkownika.
Obramowanie w CSS może mieć różne style, które wpływają na estetykę i funkcjonalność projektów webowych. Styl „dotted” oznacza kropkowane obramowanie, które nadaje elementom lekkość i subtelność. Z kolei „solid” oznacza jednolite, ciągłe obramowanie, zapewniające wyraźną separację. W przypadku mieszanych stylów, jak „border-style: dotted solid;”, mamy kombinację, która często stosowana jest dla efektu wizualnego, gdzie różne krawędzie mają różny charakter. Obramowanie typu „dashed” jest mylące dla „dotted”, ponieważ oba są przerywane, ale „dashed” jest bardziej surowe i strukturalne, używane, gdy potrzeba mniej subtelnych, lecz nadal nie ciągłych obramowań. Natomiast styl „double” jest złożony z dwóch linii równoległych, co tworzy elegancki, ale wyrazisty efekt, używany w celach dekoracyjnych. Typowym błędem jest nieodróżnianie tych stylów, co prowadzi do niezamierzonych efektów wizualnych. W praktyce, wybór stylu obramowania powinien być świadomy i dostosowany do kontekstu użytkowego oraz estetycznego, co ma kluczowe znaczenie w projektowaniu stron internetowych zgodnie z zasadami user experience.