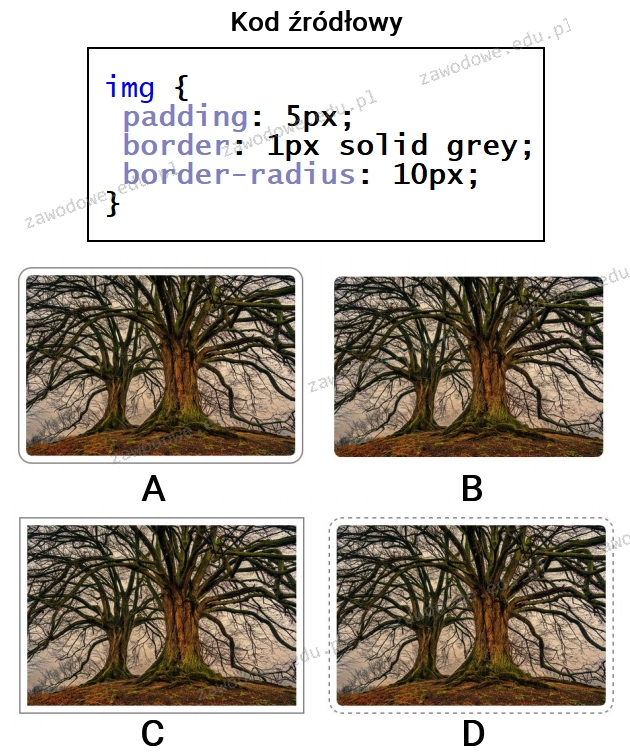
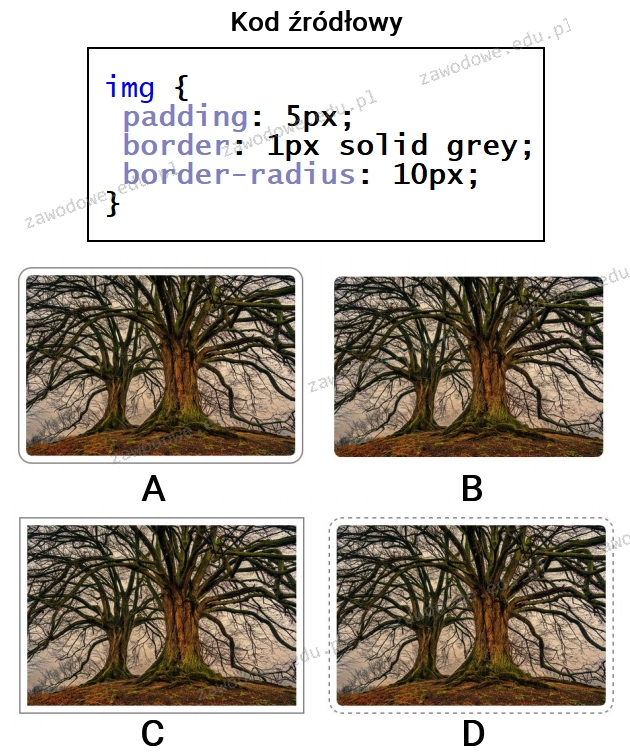
Odpowiedź A jest prawidłowa, ponieważ zastosowane style CSS dokładnie odzwierciedlają podany kod. Styl img { padding: 5px; border: 1px solid grey; border-radius: 10px; } oznacza, że obrazek otrzymuje wewnętrzny margines o wartości 5 pikseli, szary, jednopikselowy, ciągły obramowanie oraz zaokrąglenie narożników o promieniu 10 pikseli. Efektem tego jest estetyczny wygląd, który umożliwia lepszą prezentację treści graficznych w projektach webowych. Padding pozwala na uzyskanie równowagi wizualnej, natomiast border-radius zapewnia miękkość krawędzi, co jest często stosowane w nowoczesnym web designie. Praktycznym zastosowaniem takich stylów jest m.in. tworzenie kart wizualnych na stronach internetowych, gdzie estetyka i czytelność są kluczowe. Dobrym przykładem jest stosowanie tych technik w responsywnych projektach, gdzie obrazy muszą dobrze współgrać z różnymi elementami interfejsu użytkownika. CSS umożliwia tworzenie atrakcyjnych wizualnie stron, które przyciągają uwagę i poprawiają interakcję użytkownika z treścią.
Wybór niewłaściwej odpowiedzi często wynika z niezrozumienia działania poszczególnych właściwości CSS. Styl padding wpływa na wewnętrzny margines elementu, oddzielając jego zawartość od krawędzi. W przypadku jego braku, jak w opcji B, obrazek nie posiada odstępu, co może wpływać na estetykę oraz czytelność prezentacji. Border definiuje obramowanie elementu, a jego brak, jak w opcji C, eliminuje ten element wizualny, który często służy do oddzielania treści, zwiększając ich przejrzystość. Właściwość border-radius zaś odpowiada za zaokrąglenie narożników, co nie występuje w opcji D, gdzie widoczna jest linia przerywana, co nie odpowiada specyfikacji solid grey. Typowe błędy polegają na pomijaniu wpływu nawet drobnych zmian w kodzie CSS, które jednak mogą znacząco zmieniać odbiór wizualny elementu. Kluczową umiejętnością jest umiejętność wizualizacji kodu CSS i przewidywanie, jak wpłynie on na prezentację elementów, co stanowi podstawę profesjonalnego projektowania interfejsów użytkownika. Zrozumienie tych zasad pozwala tworzyć bardziej spójne i estetyczne projekty webowe, co jest niezwykle istotne w nowoczesnym web designie.