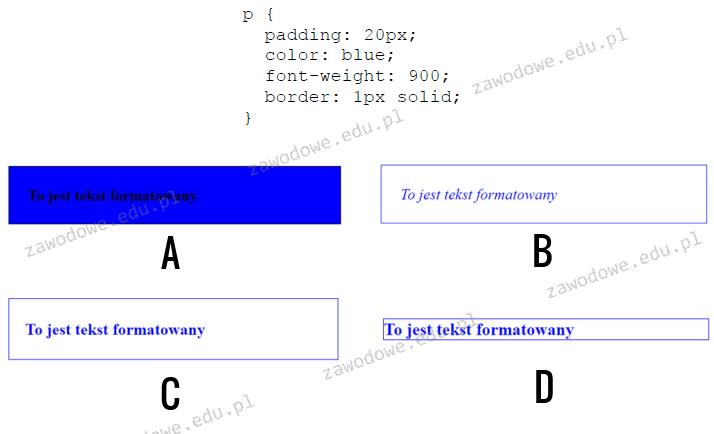
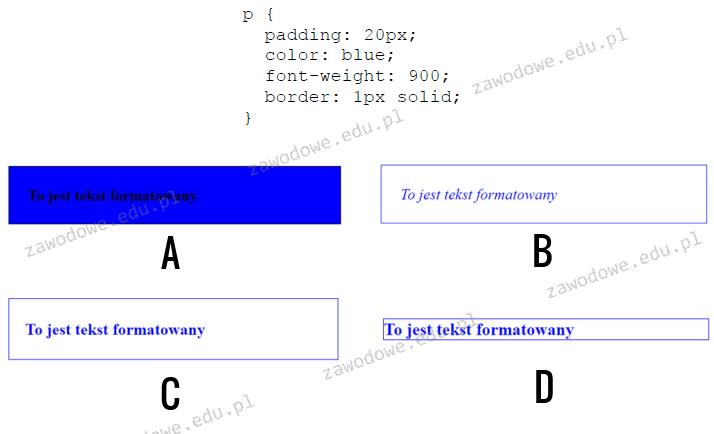
Paragraf oznaczony jako C został poprawnie sformatowany według przedstawionego stylu CSS. Styl ten określa kilka kluczowych właściwości: padding na poziomie 20 pikseli, kolor tekstu jako niebieski, pogrubienie tekstu ustawione na 900 oraz obramowanie o grubości 1 piksela z pełną linią. Padding określa wewnętrzne wcięcie, które wpływa na zwiększenie odległości między tekstem a krawędzią kontenera, co widać w odpowiedzi C jako przestrzeń wokół tekstu. Kolor tekstu zmienia się na niebieski, co również jest zgodne z wyglądem tej odpowiedzi. Font-weight ustawiony na 900 oznacza, że tekst powinien być wyraźnie pogrubiony, co jest zauważalne w porównaniu do innych opcji. Obramowanie wokół tekstu jest delikatne, ale widoczne, co odpowiada deklaracji border: 1px solid. Te właściwości są zgodne z powszechnymi praktykami projektowania stron internetowych, gdzie czytelność i estetyka odgrywają kluczową rolę. Praktyczne zastosowanie takich reguł CSS można znaleźć w projektowaniu intuicyjnych interfejsów użytkownika, gdzie spójność stylów ułatwia nawigację.
Wybór nieprawidłowych odpowiedzi może wynikać z niezrozumienia specyfiki stylów CSS zastosowanych w tym pytaniu. Opcja A stosuje pełne wypełnienie kolorem tła, co nie jest zgodne z przedstawionym stylem, ponieważ styl ten nie obejmuje background-color. Wybór taki mógł być spowodowany błędnym przekonaniem, że kolor tekstu zmienia również kolor tła. Opcja B nie posiada odpowiedniego pogrubienia tekstu, co może wynikać z niepełnego zrozumienia znaczenia właściwości font-weight, która w tym przypadku wynosi 900, wskazując na bardzo pogrubiony tekst. Brak tego efektu w opcji B sugeruje, że tekst nie był stylizowany zgodnie z wymaganiami, stąd wybór tej opcji jest błędny. Odpowiedź D, chociaż posiada pewne podobieństwa, zbyt słabo przedstawia efekt paddingu, który powinien wynosić 20 pikseli, co oznacza znaczne wcięcie wewnętrzne. To może wynikać z nieuświadomienia sobie, jak padding wpływa na przestrzeń wokół tekstu. Znajomość tych podstawowych zasad CSS jest kluczowa w profesjonalnym projektowaniu stron internetowych, gdzie poprawne zastosowanie stylów wpływa na funkcjonalność i estetykę interfejsu użytkownika. Typowym błędem w zrozumieniu może być założenie, że wszystkie style wpływają na wygląd tak samo, podczas gdy ich działanie jest często bardzo specyficzne.