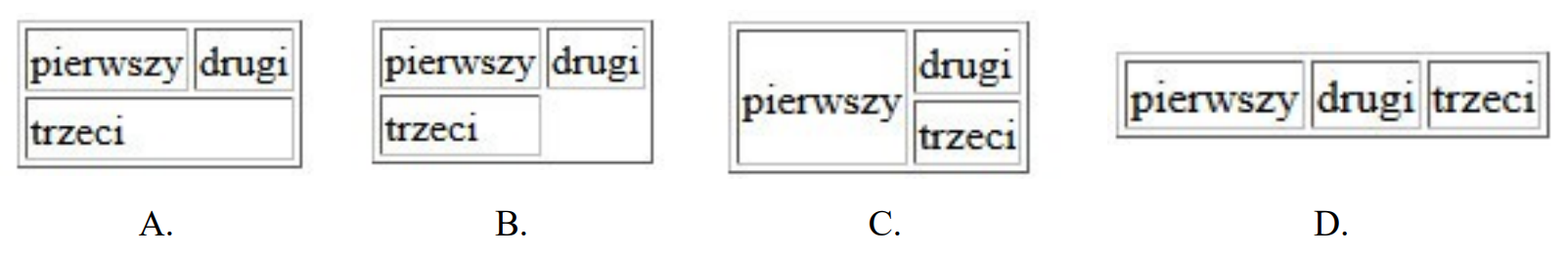
Super, wybrałeś właściwą odpowiedź! To rysunek C. Kod HTML to taki jakby zestaw narzędzi, który pozwala tworzyć różne układy stron internetowych, w tym tabelki. W tym przypadku mamy do czynienia z tabelą, która ma dwa wiersze i dwie kolumny. Zauważ, że pierwsza komórka z tekstem 'pierwszy' zajmuje miejsce aż na dwa wiersze, dzięki atrybutowi rowspan='2'. To oznacza, że można ją rozciągnąć w pionie, co zmienia układ całej tabeli. W pierwszym wierszu obok tej komórki jest komórka z tekstem 'drugi', a w drugim wierszu mamy jedynie 'trzeci', bo obok 'pierwszy' już jest zajęte miejsce. Dzięki temu, rysunek C dokładnie pokazuje, jak to wszystko działa. Pamiętaj, że umiejętność pracy z tabelami w HTML jest naprawdę ważna, jeśli chcesz tworzyć estetyczne i funkcjonalne strony.
Hmm, niestety źle. Ale spoko, każdy czasem myli. Rysunki pokazują różne układy tabel, ale tylko rysunek C oddaje to, co masz w kodzie HTML. Zwłaszcza ważne jest tu użycie atrybutu rowspan='2', który sprawia, że komórka 'pierwszy' rozciąga się na dwa wiersze. W pierwszym wierszu jest 'drugi', a w drugim tylko 'trzeci', bo 'pierwszy' zajmuje już sporo miejsca. Może pomyliłeś rowspan z colspan? To drugie dotyczy kolumn, podczas gdy pierwsze to wiersze. Spróbuj jeszcze raz, mając to na uwadze. Zrozumienie układu tabeli w HTML jest kluczowe dla stworzenia fajnych stron.