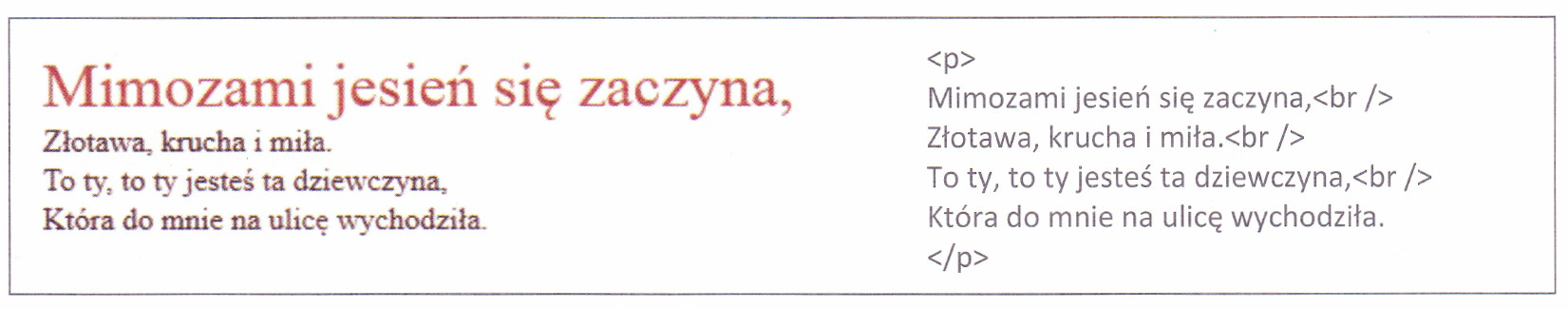
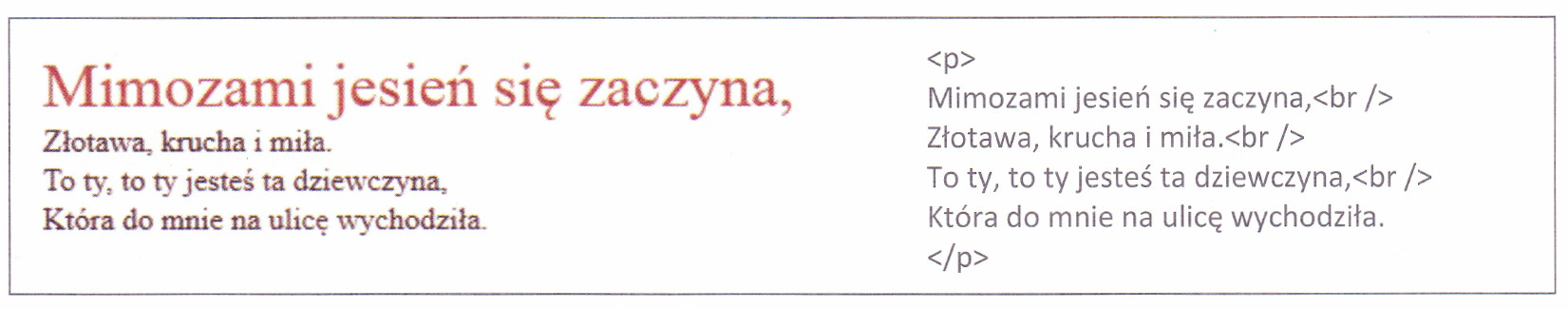
Odpowiedź p::first-line {font-size: 200%; color:brown;} jest prawidłowa, ponieważ selektor ::first-line w CSS służy do formatowania pierwszej linii tekstu wewnątrz elementu blokowego, takiego jak <p>. W tym przypadku formatowanie odnosi się do zmiany rozmiaru czcionki na 200% i koloru na brązowy, co jest zgodne z efektem prezentowanym na obrazie. Jest to powszechna praktyka, gdy chcemy wyróżnić pierwszą linię tekstu, nadając jej specjalny wizualny akcent. Warto zaznaczyć, że selektory pseudo-klasowe, jak ::first-line, są częścią specyfikacji CSS i umożliwiają bardziej precyzyjne i kontekstualne formatowanie treści, co jest zgodne z najlepszymi praktykami w projektowaniu stron internetowych. Tego typu rozwiązania zwiększają czytelność i estetykę tekstu. W praktyce, stosowanie ::first-line jest szczególnie przydatne w projektach wymagających subtelnych wyróżnień tekstowych, takich jak artykuły prasowe, blogi czy strony promujące treści literackie. Taki styl programowania jest zgodny z zaleceniami W3C, co czyni go nie tylko efektywnym, ale i standardowym podejściem w tworzeniu nowoczesnych stron internetowych.
Pozostałe odpowiedzi zawierają błędy koncepcyjne dotyczące zastosowania selektorów CSS. W przypadku odpowiedzi .first-line {font-size: 200%; color:brown;} zastosowano selektor klasy, który jest stosowany do elementów posiadających atrybut class. Jednak to nie dotyczy pierwszej linii tekstu, a całego elementu z przypisaną klasą. Z kolei #first-line {font-size: 200%; color:brown;} używa selektora identyfikatora, który jest unikalny dla całego dokumentu i odnosi się do konkretnego elementu z przypisanym id. Nie jest jednak przeznaczony do formatowania pierwszej linii tekstu. Odpowiedź p.first-line {font-size: 200%; color:brown;} błędnie łączy selektor elementu z klasą, sugerując, że wszystkie elementy <p> z klasą first-line będą tak sformatowane. Aby poprawnie sformatować pierwszą linię w paragrafie, należy użyć selektora pseudo-elementu ::first-line. Powszechnym błędem w rozumieniu tych koncepcji jest mylenie pseudo-elementów z klasami czy identyfikatorami, co prowadzi do błędnych założeń w stylizacji CSS. Zrozumienie różnic między selektorami i ich odpowiednie zastosowanie jest kluczowe w efektywnym projektowaniu stylów CSS, zgodnym z najlepszymi praktykami w branży.