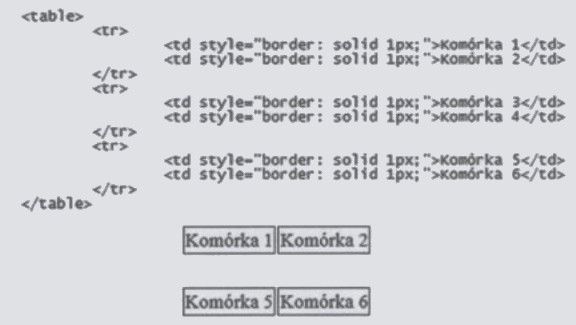
Użycie stylu visibility: hidden w wierszu tabeli powoduje, że zawartość tego wiersza staje się niewidoczna, ale miejsce w dokumencie HTML, które zajmuje, pozostaje. Jest to przydatne, gdy chcemy zachować układ tabeli bez zmiany jej struktury, co ma znaczenie w projektach, gdzie layout musi pozostać spójny. Jest to różne od display: none, który całkowicie usuwa element z układu, co może prowadzić do zmiany położenia innych elementów. Zastosowanie visibility: hidden jest zgodne z dobrymi praktykami w przypadkach, gdy potrzebujemy ukryć elementy bez wpływu na otaczający je układ. Metoda ta jest często używana w scenariuszach dynamicznych interfejsów użytkownika, gdzie elementy mogą być tymczasowo ukrywane lub pokazywane bez restrukturyzacji całego layoutu. To podejście wspiera również koncepcje dostępności, gdyż ukryte w ten sposób treści mogą być dostępne dla technologii wspomagających, takich jak czytniki ekranu, w zależności od implementacji innych atrybutów.
Stosowanie stylu display: none w tabeli spowodowałoby całkowite usunięcie wiersza z układu, co oznacza, że nie tylko zawartość, ale i przestrzeń, którą zajmuje wiersz, zniknęłaby. To wpływa na pozostałe elementy tabeli, zmieniając jej układ i potencjalnie zaburzając całość kompozycji. Z kolei użycie clear: none w tym kontekście jest błędne, ponieważ clear dotyczy przepływu floatów, a nie bezpośrednio ukrywania lub pokazywania elementów. Ustawienie display: table-cell jest także nieodpowiednie, gdyż odnosi się do właściwości display elementów, które powinny być traktowane jako komórki tabeli, a nie całe wiersze. Typowym błędem jest mylenie visibility: hidden z display: none; pierwsza opcja powoduje ukrycie zawartości, ale zachowanie miejsca, co jest ważne w kontekście dynamicznych układów stron. Błędne rozumienie, jak różne style wpływają na układ dokumentu, może prowadzić do problemów z responsywnością i dostępnością projektu. Dobrym zwyczajem jest dokładne testowanie efektów używanych właściwości CSS, aby zrozumieć ich praktyczny wpływ na HTML, co jest kluczowe w zaawansowanym projektowaniu stron internetowych.