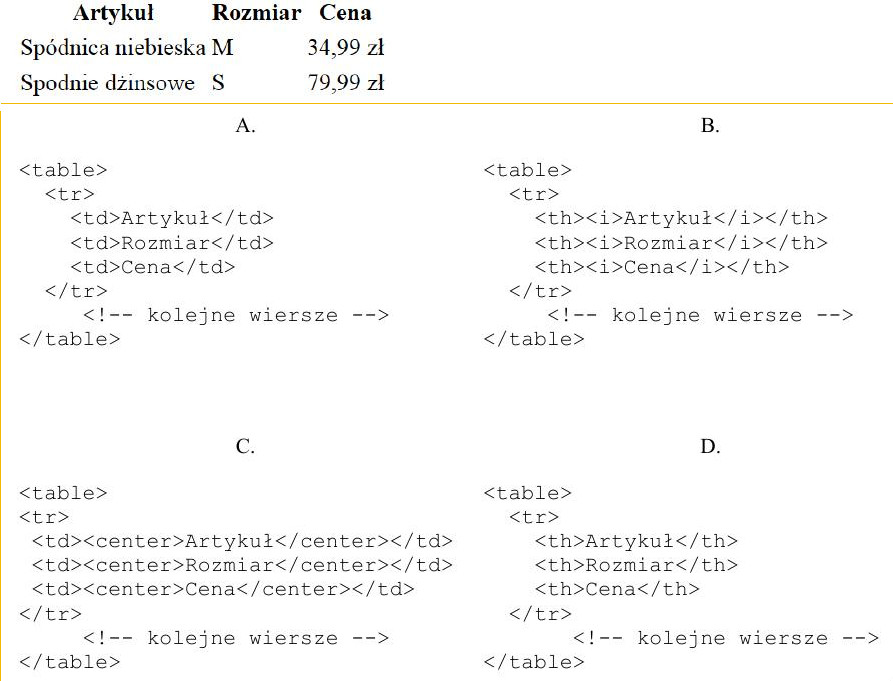
Pierwszy wiersz tabeli HTML zazwyczaj zawiera nagłówki kolumn i jest oznaczony za pomocą znaczników <th> (table header). Zgodnie z dobrymi praktykami tworzenia tabel w HTML, nagłówki powinny być oddzielone od danych, aby poprawić zarówno estetykę, jak i funkcjonalność tabeli. W odpowiedzi Rys. D użyto znaczników <th> co poprawnie definiuje nagłówki kolumn. W ten sposób przeglądarki potrafią wyróżnić nagłówki, np. poprzez pogrubienie tekstu, co jest domyślnym zachowaniem. Zastosowanie <th> poprawia również dostępność tabel, ponieważ technologie asystujące lepiej interpretują strukturę danych w tabelach, co jest zgodne z wytycznymi WCAG (Web Content Accessibility Guidelines). Korzystając z <th>, można dodatkowo określić atrybut scope, który jeszcze bardziej precyzuje relacje w tabeli, co jest szczególnie przydatne w bardziej złożonych strukturach. W praktyce, kiedy projektujemy strony internetowe, stosowanie prawidłowych znaczników semantycznych jest kluczowe dla tworzenia zrozumiałego i dostępnego interfejsu użytkownika. Dlatego też wybór fragmentu z <th> jako reprezentującego pierwszy wiersz tabeli jest zgodny z zaleceniami i standardami nowoczesnego front-endu.
Znaczniki HTML używane w konstrukcji tabel muszą być wybierane z uwzględnieniem ich przeznaczenia i semantycznego znaczenia. W przypadku budowy pierwszego wiersza tabeli, który pełni rolę nagłówka, kluczowe jest wykorzystanie odpowiednich znaczników, takich jak <th>. Wybór znaczników <td> w pierwszym wierszu, nawet jeśli zawierają one tekst pasujący do nagłówków, jest błędny, ponieważ <td> oznacza komórki danych, a nie nagłówki. Tego typu błędy mogą prowadzić do niejednoznacznej interpretacji struktury tabeli przez technologie wspomagające, jak czytniki ekranowe, co jest sprzeczne z wytycznymi dotyczącymi dostępności. Dodatkowo, korzystanie z tagów niewłaściwie zamieniających semantykę (np. <i> lub <center> wewnątrz <td>) nie tylko nie spełnia standardów estetycznych i funkcjonalnych, ale także zwiększa techniczne zadłużenie projektu. Brak poprawnego stosowania znaczników nagłówka (<th>) może utrudniać zrozumienie danych przez użytkowników oraz wpływać negatywnie na użyteczność strony. Poprawne zrozumienie i stosowanie semantycznych możliwości HTML jest fundamentem tworzenia dostępnych i efektywnych stron internetowych co ma kluczowe znaczenie w kontekście profesjonalnego podejścia do projektowania interfejsów użytkownika i architektury informacji na stronach internetowych.