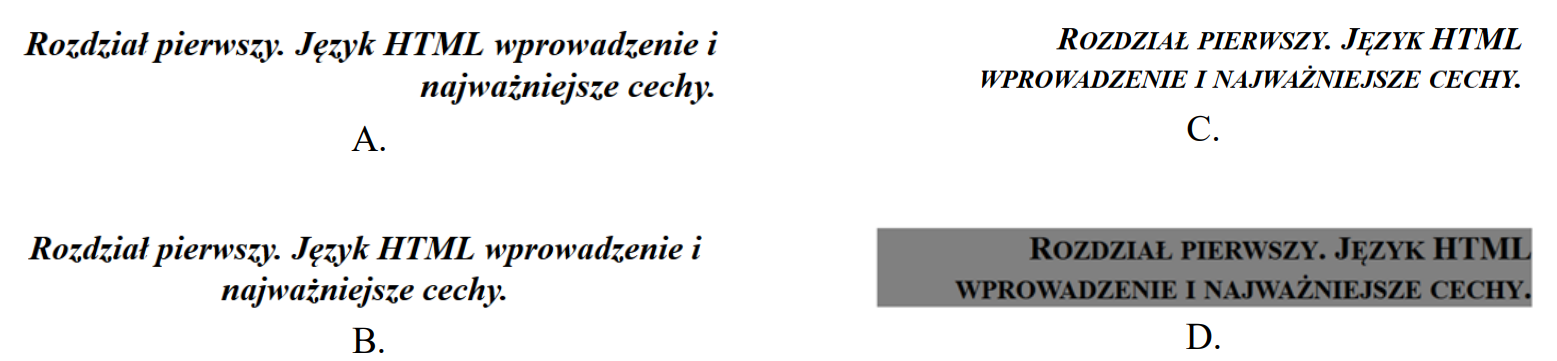
Gratulacje, Twoja odpowiedź jest prawidłowa. W CSS określono, że znacznik h1 ma być wyświetlany z pochyłą czcionką, co jest osiągane za pomocą właściwości 'font-style: oblique'. Dodatkowo, małe wielkie litery są realizowane przez 'font-variant: small-caps', które zmieniają wszystkie małe litery na wielkie litery, ale z zachowaniem mniejszego rozmiaru. Wreszcie, do wyrównania tekstu do prawej strony służy 'text-align: right'. Wszystko to razem składa się na formatowanie znacznika h1, które zostało zdefiniowane w CSS. To jest dobra praktyka, aby zrozumieć i zapamiętać różne właściwości CSS, ponieważ pozwalają one na bardzo szczegółowe kontrolowanie wyglądu i układu elementów na stronie. Pamiętaj, że CSS jest niezwykle potężnym narzędziem w rękach doświadczonego programisty front-end i pozwala na tworzenie estetycznych, responsywnych i przyjaznych dla użytkownika interfejsów.
Niestety, Twoja odpowiedź nie jest prawidłowa. Wszystkie odpowiedzi innych niż 'C' nie spełniają kryteriów określonych dla formatowania znacznika h1 w CSS. Formatowanie styli CSS polega na zrozumieniu i zastosowaniu właściwości CSS. W tym przypadku, h1 powinien mieć pochyłą czcionkę ('font-style: oblique'), małe wielkie litery ('font-variant: small-caps') i być wyrównany do prawej ('text-align: right'). Gdybyśmy zastosowali inne właściwości, efekt końcowy niewątpliwie byłby inny. Częstym błędem jest nieuwzględnienie wszystkich właściwości podanych w definicji stylu, co prowadzi do nieprawidłowego renderowania elementu. Inny błąd to mylenie właściwości - na przykład, 'font-style: oblique' nie jest tym samym co 'font-style: italic', chociaż oba skutkują pochyleniem czcionki. Pamiętaj, że precyzyjne zrozumienie i zastosowanie właściwości CSS jest kluczem do tworzenia efektywnych i estetycznych stron internetowych.