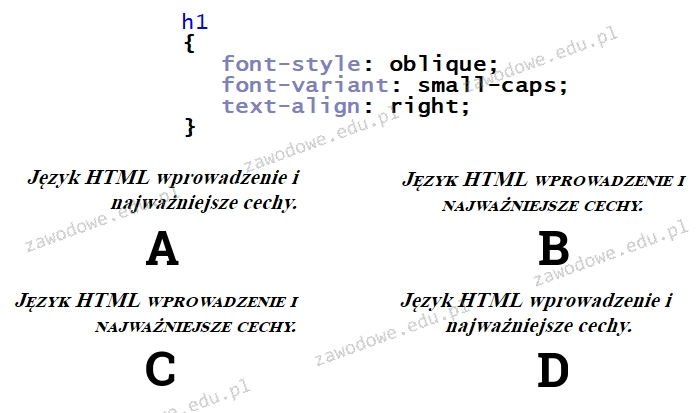
Odpowiedź C jest prawidłowa, ponieważ zastosowane style CSS poprawnie odzwierciedlają zasady formatowania zdefiniowane w pytaniu. Styl font-style: oblique; powoduje, że tekst jest pochylony, ale nie jest to zwykła kursywa używana w normalnym tekście. Oblique jest bardziej subtelne i mniej formalne. Font-variant: small-caps; przekształca małe litery w małe kapitaliki, co nadaje tekstowi bardziej formalny i elegancki wygląd. Jest to użyteczne w nagłówkach, które często wymagają wyrazistości i czytelności. Text-align: right; wyrównuje tekst do prawej, co może być stosowane do tworzenia asymetrycznych, nowoczesnych projektów stron internetowych. Takie formatowanie stosowane jest dla zwiększenia czytelności lub dostosowania tekstu do innych elementów strony. Właściwe stosowanie CSS pozwala na pełne kontrolowanie wyglądu i prezentacji treści, co jest kluczowe w profesjonalnym tworzeniu stron internetowych. Przykładowo, użycie oblique i small-caps może być stosowane w projektach graficznych, takich jak logotypy, gdzie pożądany jest specyficzny styl wizualny. Dobre praktyki w CSS to unikanie nadmiernego użycia stylów, które mogą wpłynąć negatywnie na dostępność i użyteczność strony. W tym kontekście, wybrane style są skutecznie zastosowane, zapewniając zarówno estetykę, jak i funkcjonalność.
Błędne odpowiedzi wynikają z nieprawidłowego zrozumienia zastosowania specyficznych stylów CSS. Font-style: oblique; jest często mylony z kursywą, czyli font-style: italic;. Oblique to bardziej subtelna forma pochylenia tekstu, która w projektach graficznych może nadawać bardziej nowoczesny wygląd. Dlatego inne opcje, które mogłyby sugerować użycie zwykłej kursywy, są nieprawidłowe. Font-variant: small-caps; często jest mylony z całkowitymi kapitalikami, co może prowadzić do nieporozumienia w formacie tekstu. Small-caps zachowuje proporcje tekstu, przekształcając tylko małe litery, co może być użyteczne w projektach, gdzie estetyka i elegancja są kluczowe. Niewłaściwe zrozumienie tego stylu może prowadzić do błędnych założeń o wyglądzie tekstu. Text-align: right; jest często zapominane, ponieważ większość tekstów w Internecie jest wyrównywana do lewej. Dlatego projekty, które wymagają wyrównania do prawej mogą być błędnie postrzegane jako niestandardowe lub nieoczekiwane. Poprawne użycie text-align: right; może jednak być kluczowe w układzie stron, gdzie asymetria i nowoczesny design są pożądane. Te błędne koncepcje pokazują, jak ważne jest zrozumienie i prawidłowe stosowanie specyficznych stylów CSS, ponieważ mogą one znacząco wpłynąć na wygląd i użyteczność projektu. Właściwe rozróżnienie tych stylów jest kluczowe dla profesjonalnego projektowania stron internetowych, gdzie detale wizualne i funkcjonalne mają istotne znaczenie dla końcowego użytkownika.