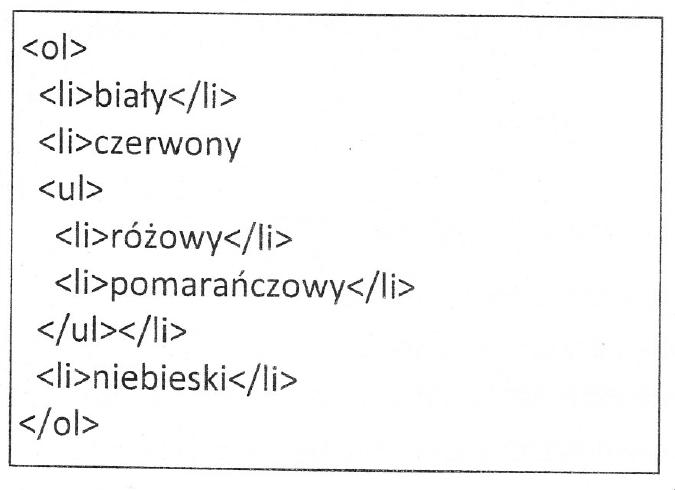
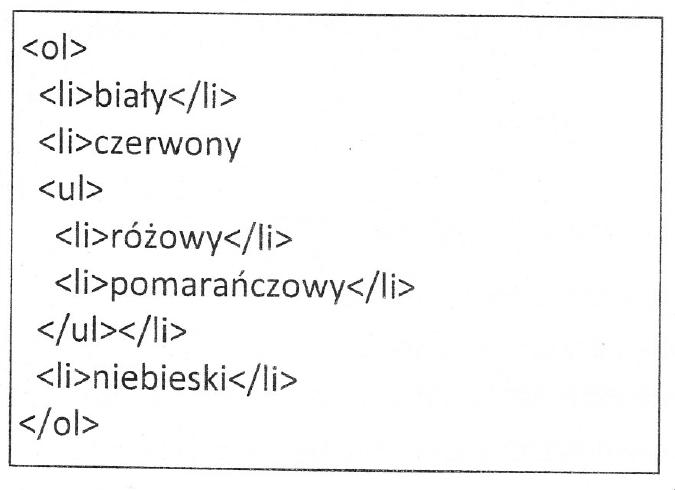
Dobra odpowiedź! W HTML, żeby stworzyć listę numerowaną, używamy znacznika <ol>, co oznacza, że każdy element jest numerowany w kolejności. Jak spoglądamy na ten kod, to widzimy, że masz listę główną z elementami takimi jak 'biały', 'czerwony', a wewnątrz 'czerwony' jest zagnieżdżona lista punktowana, stworzona za pomocą <ul>. To jest fajny sposób na przedstawienie hierarchicznych danych, bo dzięki temu widzimy, co jest ważne, a co można jeszcze rozwinąć bez numeracji. Moim zdaniem, to jest super praktyka, ponieważ sprawia, że kod jest bardziej czytelny i dostępny dla różnych użytkowników. Taki układ ułatwia nawigację po treści i lepsze zrozumienie, co zwłaszcza przydaje się na stronach, gdzie mamy do czynienia z bardziej skomplikowanymi informacjami.
Niepoprawna odpowiedź. Wygląda na to, że mogło być małe nieporozumienie co do struktury list w HTML. Jeśli mówimy o liście punktowanej z zagnieżdżoną listą numerowaną, to trochę to nie tak, bo w HTML dla listy punktowanej używamy <ul>. Mówiąc o zagłębianiu, to typ listy zagnieżdżonej wskazuje, jak to wszystko będzie wyglądać. Jeśli piszesz, że lista wyświetla 5 punktów bez zagnieżdżeń, to sugeruje, że nie do końca łapiesz jak to działa. Lista punktowana nie numeruje elementów sama z siebie, to zależy od tego, ile masz znaczników <li>. A jeżeli mówisz, że 'niebieski' ma numer 5, to też jest błędne, bo w tym przypadku powinien mieć numer 3. Wygląda na to, że musisz jeszcze popracować nad zrozumieniem, jak HTML zarządza strukturą list, żeby lepiej implementować te elementy w swoim kodzie.