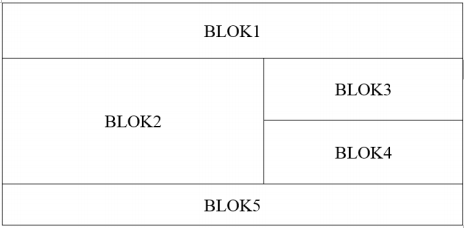
Odpowiedź czwarta jest prawidłowa, ponieważ użycie właściwości CSS float dla bloków 2, 3 i 4 oraz właściwości clear dla bloku 5 odpowiada oczekiwanemu układowi strony. Float pozwala na ustawienie elementów obok siebie w poziomie. W tym przypadku blok 2, 3 i 4 będą umieszczone w jednej linii dzięki właściwości float: left. Blok 2 będzie zajmował więcej przestrzeni w pionie, co pozwala umieścić bloki 3 i 4 obok siebie. Blok 5 powinien znaleźć się poniżej, więc wymaga zastosowania właściwości clear: both, aby uniknąć zachodzenia na inne elementy pływające. Taki układ jest często stosowany w projektowaniu responsywnych stron internetowych, gdzie float umożliwia elastyczne dostosowanie się elementów do różnych szerokości ekranów. Warto pamiętać, że obecnie często używa się także display: flex lub grid jako nowocześniejszych sposobów układania elementów, jednak float wciąż znajduje zastosowanie w prostych układach. Zrozumienie, jak działa float i clear, jest kluczowe dla tworzenia poprawnych i estetycznych układów bloków na stronie internetowej.
Stosowanie float tylko dla bloku 5 i clear dla bloku 2 nie jest właściwe, ponieważ float jest używane do umieszczania elementów obok siebie, a clear do zapobiegania takiemu zachowaniu. W przypadku float dla bloków 3 i 4 oraz clear dla bloku 5, blok 2 nie miałby żadnej właściwości float, co oznacza, że nie mógłby być poprawnie umieszczony obok bloków 3 i 4, a to prowadziłoby do nieprawidłowego ułożenia bloku 5. Użycie float tylko dla bloku 2 i clear dla bloków 3 i 4 byłoby błędne, ponieważ clear zapobiega przyleganiu elementów do boku, co jest niezgodne z celem floatowania bloków 2, 3 i 4 w jednej linii. Typowym błędem myślowym jest traktowanie clear jako narzędzia do rozmieszczania bloków w poziomie, co jest funkcją float. Zamiast tego, clear blokuje wpływ elementów pływających, co może być użyteczne w końcowych elementach układu jak blok 5, ale nie w środku. Dobre zrozumienie działania float i clear jest kluczowe dla efektywnego tworzenia layoutów stron internetowych, gdzie precyzyjne kontrolowanie pozycji bloków jest istotne dla estetyki i funkcjonalności projektu.