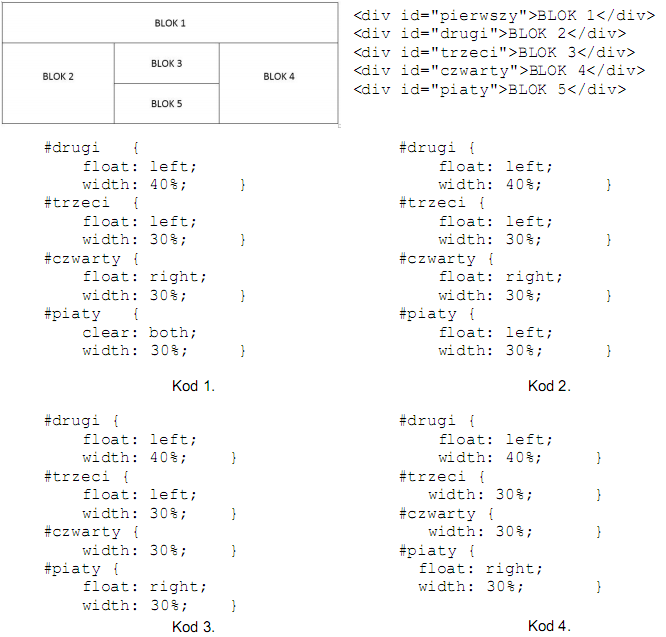
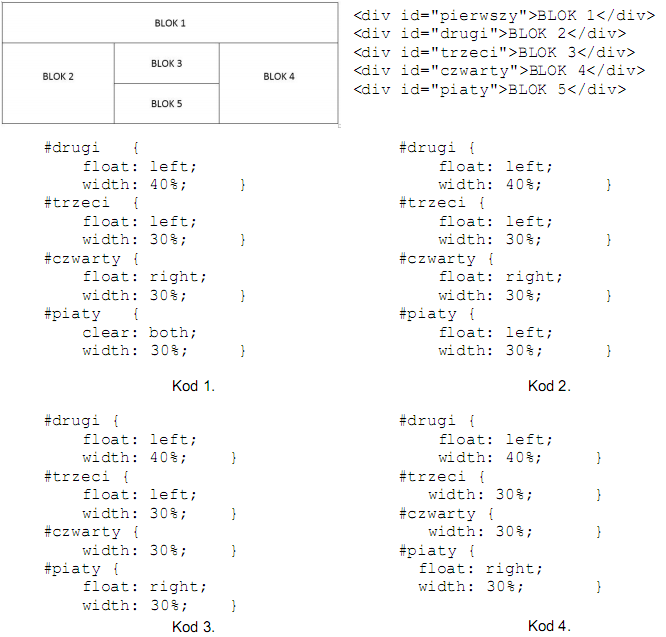
Kod 2 jest poprawny, ponieważ najlepiej odpowiada przedstawionemu układowi bloków. W tym układzie blok 2 ma style float: left i szerokość 40%, co oznacza, że jest wypływany w lewo i zajmuje 40% dostępnej szerokości. Blok 3 również jest ustawiony z float: left, ale z szerokością 30%, co pozwala na ułożenie go obok bloku 2, o ile suma szerokości nie przekracza 100%. Blok 4 jest ustawiony z float: right i szerokością 30%, co umieszcza go po prawej stronie kontenera. Takie ustawienie float pozwala na zapełnienie przestrzeni między blokiem 2 i 4 blokiem 3, przy zachowaniu równowagi wizualnej. Blok 5 został ustawiony z float: left i szerokością 30%, co pozwala mu na umieszczenie poniżej bloku 3, ale z wyrównaniem do lewej. Taki układ jest częsty w projektowaniu stron, gdzie używa się systemu float do tworzenia responsywnych układów. W praktyce jednak, float jest coraz częściej zastępowany flexboxem lub gridem, które oferują bardziej elastyczne i intuicyjne sposoby zarządzania układem elementów na stronie.
Prawidłowy układ bloków wymaga precyzyjnego zarządzania ich pozycjonowaniem za pomocą właściwości CSS float. W niepoprawnych odpowiedziach pojawiają się często błędy związane z nieodpowiednim pozycjonowaniem bloków, co skutkuje niepożądanym układem. Na przykład w Kodzie 1, użycie właściwości clear: both dla bloku 5 powoduje, że zaczyna on nowy wiersz, co jest niezgodne z założeniem układu, w którym blok 5 powinien znajdować się pod blokiem 3. Brak odpowiedniego wyrównania bloków może prowadzić do niepożądanego zapełnienia przestrzeni, co może być kłopotliwe szczególnie w responsywnym projektowaniu. Kod 3 nie uwzględnia potrzeby wyczyszczenia float, co może prowadzić do nakładania się bloków. W przypadku Kodu 4, brak użycia float dla bloku 3 powoduje, że ten nie zachowuje się jak oczekiwano, co może prowadzić do niezgodności z przedstawionym układem. Typowym błędem jest również niewłaściwe obliczenie sumarycznej szerokości bloków w jednym wierszu, co może prowadzić do przekroczenia dostępnej przestrzeni, a tym samym zaburzenia układu. Takie błędy często wynikały z braku zrozumienia działania mechanizmu float i clear, co jest kluczowe w tradycyjnym projektowaniu układów stron za pomocą CSS. Obecnie, dla bardziej zaawansowanych układów, zaleca się stosowanie takich technologii jak flexbox czy grid layout, które oferują większą elastyczność i kontrolę nad rozmieszczeniem elementów na stronie.