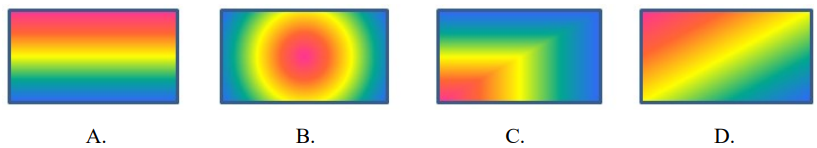
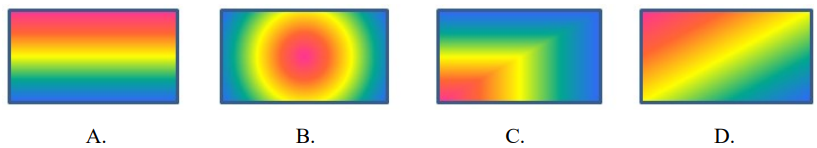
Odpowiedź B jest prawidłowa, ponieważ przedstawia gradient radialny, który charakteryzuje się promieniowym rozchodzeniem się kolorów od centralnego punktu na zewnątrz. W przeciwieństwie do gradientu liniowego, gdzie kolory płynnie przechodzą wzdłuż linii prostej, gradient radialny wykorzystuje okrągłe rozmieszczenie barw, co często stosuje się w projektowaniu graficznym oraz w tworzeniu tła w aplikacjach webowych. Dzięki zastosowaniu gradientów radialnych, projektanci mogą nadać głębię i dynamikę wizualną elementom interfejsu użytkownika. Jest to szczególnie przydatne w przypadku przycisków lub banerów, które mają przyciągnąć uwagę użytkownika. Warto również pamiętać, że zgodnie z zasadami projektowania UI/UX, odpowiednie zastosowanie gradientów może wpływać na percepcję i odbiór estetyczny projektu, co jest kluczowe w tworzeniu skutecznych interfejsów użytkownika. Przykłady zastosowań gradientów radialnych można znaleźć w logo, wizytówkach oraz animacjach. Zachęcam do eksperymentowania z różnymi kolorami i ich intensywnością, aby uzyskać pożądany efekt wizualny.
Wybór odpowiedzi spośród pozostałych opcji może wynikać z nieporozumienia dotyczącego definicji gradientu radialnego i gradientu liniowego. Rysunki, które nie przedstawiają gradientu radialnego, często ukazują przejścia kolorów w jednym kierunku, co jest charakterystyczne dla gradientu liniowego. W przypadku gradientów liniowych kolory zmieniają się wzdłuż linii prostych, co nie pozwala na uzyskanie efektu promieniowego. Często mylnie interpretowane mogą być również gradienty, które są stosowane w projektach, ale nie spełniają kryteriów radialnych. Przykładem mogą być gradienty, które są stosowane jako tła w aplikacjach, gdzie kolory zmieniają się wzdłuż zdefiniowanej osi, co może sprawiać wrażenie rozchodzenia się kolorów z jednego punktu, ale w rzeczywistości jest to efekt liniowy. Typowym błędem myślowym jest zakładanie, że wszelkie przejścia kolorów z jednego miejsca na inne są gradientami radialnymi, co prowadzi do konfuzji. Ważne jest, aby zrozumieć zasady dotyczące kierunku i sposobu rozchodzenia się kolorów w gradientach. Tylko właściwe zrozumienie tych koncepcji pozwoli na efektywne wykorzystanie gradientów w projektowaniu oraz na uniknięcie błędów w ocenie przedstawionych rysunków.