Pytanie 1
Grafika, która ma być pokazana na stronie, powinna mieć transparentne tło. Podaj format pliku graficznego, w którym należy go zapisać.
Wynik: 24/40 punktów (60,0%)
Wymagane minimum: 20 punktów (50%)
Grafika, która ma być pokazana na stronie, powinna mieć transparentne tło. Podaj format pliku graficznego, w którym należy go zapisać.
Poniżej przedstawiono sposób obsługi

Aby strona WWW mogła być przesyłana do przeglądarki w formie zaszyfrowanej, należy zastosować protokół
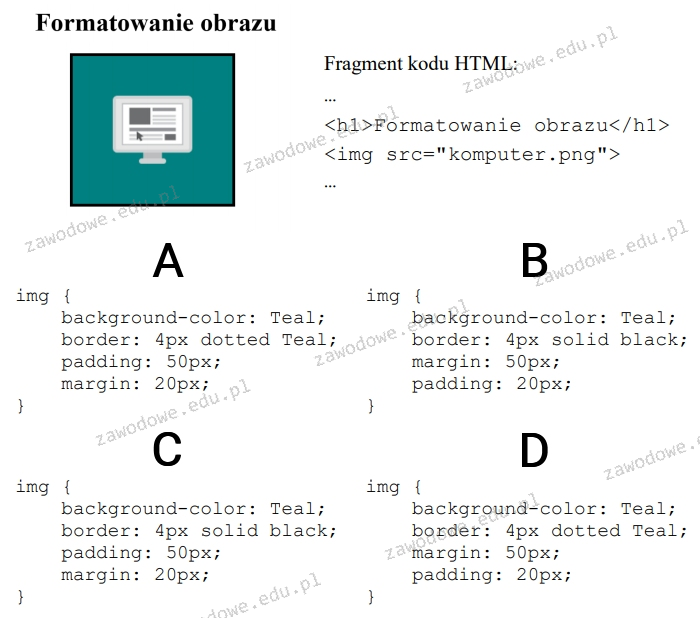
Wskaż przycisk sformatowany przedstawionym stylem CSS.
|
W znaczniku meta w miejsce kropek należy wpisać
|
Jak brzmi nazwa edytora, który wspiera proces tworzenia stron internetowych i którego działanie można określić w polskim tłumaczeniu słowami: widzisz to, co otrzymujesz?
Skrypt PHP wyświetla aktualny czas w formacie godzina:minuta:sekunda, na przykład 15:38:20. Czas w tym formacie zostanie uzyskany dzięki funkcji
Gdy zmienna $x przechowuje dowolną dodatnią liczbę naturalną, poniższy kod źródłowy PHP ma na celu wyświetlenie ```$licznik = 0; while ($licznik != $x) { echo $licznik; $licznik++; }```
Posiadając tabelę zawierającą zwierzeta z kolumnami nazwa, gatunek, gromada, cechy, dlugosc_zycia, aby uzyskać listę nazw zwierząt, które żyją co najmniej 20 lat oraz należą do ssaków, należy wykonać zapytanie:
W każdej iteracji pętli wartość aktualnego elementu tablicy jest przypisywana do zmiennej, a wskaźnik tablicy jest przesuwany o jeden, aż do ostatniego elementu tablicy. Czy to zdanie odnosi się do instrukcji?
Wskaż pole edycyjne sformatowane przedstawionym stylem CSS
|
Input 1. Podaj imię: Input 2. Podaj imię: Input 3. Podaj imię: Input 4. Podaj imię: Agnieszka |
Jak można w języku CSS ustawić kolor czerwony dla tekstu?
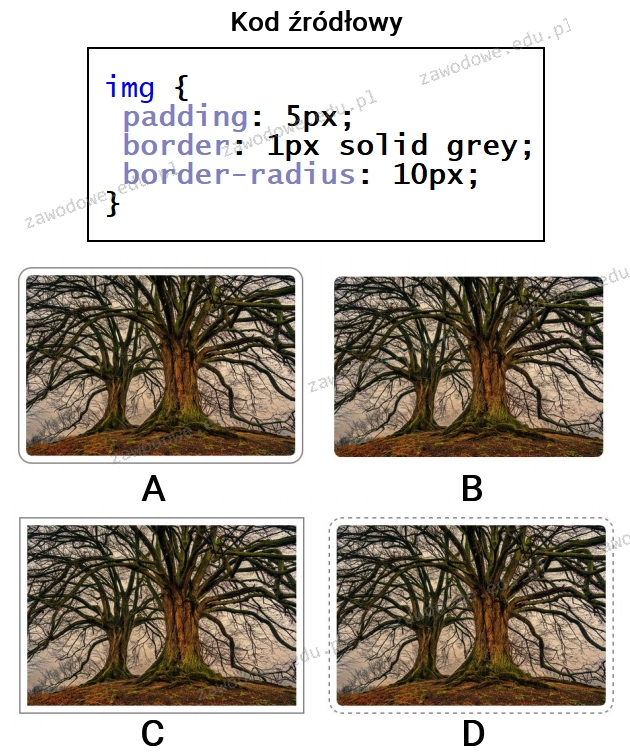
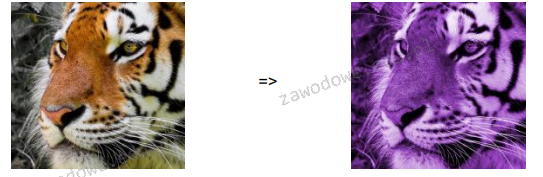
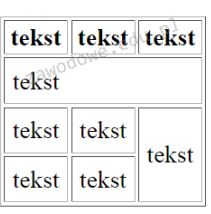
Jaki jest cel wykorzystania znacznika w języku HTML? Jakiego typu tablicy dotyczy instrukcja dodawania elementu w JavaScript? Wskaż konstrukcję pętli w języku JavaScript, która wyświetli sześć kolejnych liczb parzystych Reguła CSS, która ustawia tekst paragrafu w pionie na środku, to: Wskaż styl CSS za pomocą, którego uzyskano przedstawiony efekt Który z poniższych obrazów został sformatowany przy użyciu zaprezentowanego stylu CSS? Czy możliwa jest przedstawiona transformacja obrazu rastrowego dzięki funkcji? Na ilustracji przedstawiono rezultat stosowania stylów CSS oraz odpowiadający mu kod HTML, który generuje ten przykład. Przyjmując, że marginesy wewnętrzne mają wartość 50 px, natomiast zewnętrzne wynoszą 20 px, styl CSS dla tego obrazu wygląda następująco Znacznik Na ilustracji pokazano tabelę z połączonymi komórkami. Jakie atrybuty scalania zastosowano, aby uzyskać ten efekt? Testy aplikacji webowej, których celem jest ocena wydajności aplikacji oraz bazy danych, a także architektury serwera i konfiguracji, określane są mianem testów W języku JavaScript, w celu przekształcenia specjalnie przygotowanego tekstu w tablicę, można wykorzystać metodę Zidentyfikuj poprawnie zbudowany warunek w języku PHP, który sprawdza brak połączenia z bazą MySQL. Jaką formę ma kolor przedstawiony w systemie szesnastkowym jako #11FE07 w formacie RGB? W języku JavaScript, aby w jednym poleceniu zweryfikować, czy dany ciąg tekstowy zawiera inny ciąg, można zastosować metodę W języku JavaScript funkcja document.getElementById() ma na celu Brak odpowiedzi na to pytanie. Polecenie DBCC CHECKDB 'sklepAGD', Repair_fast) w systemie MS SQL Server Brak odpowiedzi na to pytanie. Zmienna zadeklarowana w C++ jako double x*; to Który z poniższych sposobów wyświetlania tekstu nie jest określony w języku JavaScript? Który kod HTML zapewni identyczny efekt formatowania jak na przedstawionym obrazku?
W tym paragrafie zobaczysz sposoby formatowania tekstu w HTML W tym paragrafie zobaczysz sposoby formatowania tekstu w HTML W tym paragrafie zobaczysz sposoby formatowania tekstu w HTML W tym paragrafie zobaczysz sposoby formatowania tekstu w HTML Jakie jest zadanie funkcji PHP o nazwie mysql_select_db? Brak odpowiedzi na to pytanie. W SQL, aby dodać kolumnę rozmiar typu znakowego o maksymalnej długości 20 znaków do tabeli Towar, należy wykonać następujące polecenie Brak odpowiedzi na to pytanie. Jakie z wyrażeń logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w zakresie (6, 203)? Brak odpowiedzi na to pytanie. W przedstawionym kodzie PHP w miejscu kropek powinno znajdować się polecenie Brak odpowiedzi na to pytanie. Który program komputerowy przekłada kod źródłowy, stworzony w określonym języku programowania, na język maszyny? Brak odpowiedzi na to pytanie. Które wartości będą przechowywane w zmiennych po wykonaniu przedstawionej pętli języka PHP?
Brak odpowiedzi na to pytanie. Wskaż system do zarządzania treściami. Brak odpowiedzi na to pytanie. W języku JavaScript zapisano poniższy fragment kodu. `````` Po uruchomieniu skryptu zmienna x Brak odpowiedzi na to pytanie.
Pytanie 14
Tablica['technik'] = 'informatyk';
Pytanie 15
Pytanie 16
Pytanie 17
Styl 1.
img {
width: 100px;
border-radius: 10%;
}Styl 2.
img {
width: 100px;
border-radius: 50px;
}Styl 3.
img {
width: 100px;
border: 50% green;
}Styl 4.
img {
width: 100px;
shape: circle;
}
Pytanie 18

Pytanie 19

Pytanie 20

Pytanie 21
<pre> </pre> służy do prezentacji służy do wyświetlania treści w formacie, który zachowuje oryginalne formatowanie i białe znaki. Treści umieszczone wewnątrz tego znacznika są wyświetlane czcionką o stałej szerokości (monospace), co sprawia, że każda litera i znak zajmują tę samą ilość miejsca. Jest to szczególnie przydatne przy prezentacji kodu komputerowego, danych tabelarycznych lub wszelkich innych informacji, gdzie istotne jest zachowanie struktury. Na przykład, w języku HTML, umieszczając kod CSS lub JavaScript w znaczniku
, programista zapewnia, że formatowanie kodu (np. wcięcia) jest widoczne, co ułatwia czytanie i zrozumienie. Zastosowanie znacznika
jest zgodne z zasadami dobrych praktyk w web designie, gdzie czytelność kodu i danych jest kluczowa dla efektywnej komunikacji z użytkownikami oraz dla poprawnego działania aplikacji webowych.
Pytanie 22

Pytanie 23
Pytanie 24
Pytanie 25
Pytanie 26
Pytanie 27
Pytanie 28
Metoda document.getElementById() jest jedną z kluczowych funkcji w JavaScript, używaną do interakcji z elementami HTML w dokumentach DOM (Document Object Model). Jej głównym zadaniem jest zwrócenie odniesienia do pierwszego elementu w dokumencie HTML, który posiada określony atrybut id. Atrybut ten powinien być unikalny w obrębie dokumentu, co pozwala na jednoznaczną identyfikację elementu. Przykładowo, jeśli mamy element
Pytanie 29
Polecenie DBCC CHECKDB 'sklepAGD' z opcją Repair_fast jest kluczowym narzędziem w zarządzaniu bazami danych w MS SQL Server, które służy do sprawdzenia integralności bazy danych oraz do naprawy uszkodzonych indeksów. Gdy podczas przetwarzania danych wykryte zostaną jakiekolwiek błędy spójności, DBCC CHECKDB generuje szczegółowy raport, który pomaga administratorowi w zrozumieniu stanu bazy. W kontekście zastosowań praktycznych, regularne korzystanie z DBCC CHECKDB jest zalecane jako część strategii utrzymania bazy danych, zwłaszcza w środowiskach produkcyjnych. Właściwe zarządzanie bazą danych, w tym regularne sprawdzanie jej spójności, może zapobiec poważnym awariom, które mogłyby prowadzić do utraty danych. Dobre praktyki branżowe sugerują, aby polecenie to było wykonywane w oknach konserwacyjnych, aby minimalizować wpływ na wydajność systemu, a także aby backups były wykonywane przed rozpoczęciem jakichkolwiek operacji naprawczych. Ponadto, zrozumienie działania DBCC CHECKDB i jego opcji, takich jak Repair_fast, jest niezbędne dla każdego administratora baz danych, aby skutecznie zarządzać problemami związanymi z integralnością danych.
Pytanie 30
Pytanie 31
Pytanie 32
W tym paragrafie zobaczysz sposoby formatowania tekstu w HTML
Pytanie 33
Funkcja PHP mysql_select_db() jest używana do wyboru aktywnej bazy danych w kontekście połączenia z serwerem MySQL. Jej głównym celem jest określenie, z której bazy danych będą pobierane dane podczas wykonywania zapytań SQL. Działa to w ten sposób, że po nawiązaniu połączenia z serwerem MySQL za pomocą funkcji mysql_connect(), musimy wskazać, którą bazę danych chcemy używać. Przykład użycia to: mysql_select_db('nazwa_bazy');. Jeśli baza danych o podanej nazwie istnieje, zostaje ustawiona jako aktywna i wszystkie subsequentne zapytania będą odnosiły się do tej bazy. Warto również zauważyć, że w nowszych wersjach PHP zaleca się korzystanie z rozszerzenia mysqli lub PDO, ponieważ mysql_select_db() oraz inne funkcje z rodziny mysql zostały usunięte w PHP 7. Standardy dotyczące korzystania z baz danych, takie jak SQL, wymagają, aby przed wykonaniem zapytania, zdefiniować bazę danych, co czyni mysql_select_db() kluczowym elementem zarządzania danymi.
Pytanie 34
Aby dodać nową kolumnę do istniejącej tabeli w bazie danych SQL, właściwe jest użycie polecenia ALTER TABLE z opcją ADD. W tym przypadku, aby dodać kolumnę 'rozmiar' typu varchar o maksymalnej długości 20 znaków do tabeli 'Towar', należy napisać: ALTER TABLE Towar ADD rozmiar varchar(20). Typ danych varchar (zmienny znak) jest często stosowany do przechowywania tekstu o zmiennej długości, co czyni go idealnym do przechowywania informacji takich jak rozmiary, nazwy czy opisy. Zachowanie maksymalnej długości kolumny do 20 znaków zapewnia, że żadne dane nie przekroczą ustalonego limitu, co z kolei może pomóc w utrzymaniu integralności danych. Dodatkowo, standard SQL definiuje ALTER TABLE jako polecenie do modyfikacji istniejących obiektów w bazie danych, co czyni go kluczowym narzędziem dla administratorów baz danych. Przykładowo, po dodaniu kolumny można zaktualizować istniejące rekordy, aby wprowadzić odpowiednie dane do nowej kolumny. Warto również zaznaczyć, że różne systemy zarządzania bazami danych (DBMS) mogą mieć swoje specyficzne rozszerzenia, ale powyższa składnia jest zgodna z SQL ANSI.
Pytanie 35
Wyrażenie (zm1 > 6) && (zm1 <= 203) jest poprawne, ponieważ warunek ten precyzyjnie sprawdza, czy zmienna zm1 znajduje się w przedziale otwartym (6, 203]. Oznacza to, że zm1 musi być większe od 6 i jednocześnie mniejsze lub równe 203. Taki zapis jest zgodny z typowym podejściem używanym w programowaniu, gdzie ważna jest precyzyjna kontrola wartości zmiennych. W praktyce, takie wyrażenie może być zastosowane w sytuacjach, gdzie potrzebujemy przefiltrować dane, na przykład przy walidacji danych wejściowych w formularzach lub przy definiowaniu zakresu wartości w algorytmach operujących na liczbach. Używanie operatorów logicznych w ten sposób jest zgodne z najlepszymi praktykami programowania, gdzie ważne jest nie tylko uzyskanie oczekiwanego wyniku, ale również czytelność i zrozumiałość kodu. Przykładowo, jeżeli mamy do czynienia z systemem zarządzania użytkownikami, można sprawdzać wiek użytkownika, aby upewnić się, że spełnia określone wymagania wiekowe, jednocześnie unikając sytuacji, w których użytkownicy mogą być nieuprawnieni do korzystania z systemu.
Pytanie 36

Funkcja mysqli_fetch_row jest prawidłowa w tym kontekście ponieważ służy do pobierania jednego wiersza wyników z zestawu wyników zapytań do bazy danych. Każde wywołanie tej funkcji zwraca tablicę indeksowaną numerycznie reprezentującą wiersz danych co doskonale pasuje do zaprezentowanego kodu PHP. W przedstawionym kodzie mamy do czynienia z pętlą for która iteruje po każdym wierszu zestawu wyników. W każdym kroku pętli echo wyprowadza wartości z wiersza. Użycie mysqli_fetch_row jest zgodne z najlepszymi praktykami ponieważ pozwala na kontrolowane przetwarzanie danych z bazy danych i jest bardziej efektywne przy pracy z dużymi zbiorami danych niż pobieranie wszystkich danych na raz. Dodatkowo taka metoda pozwala na lepsze zarządzanie pamięcią ponieważ przetwarzamy dane wiersz po wierszu co jest ważne przy dużych zbiorach danych. Warto pamiętać że mysqli_fetch_row zwraca null gdy nie ma więcej wierszy do pobrania co jest przydatne do wykrywania końca zestawu wyników. Jest to częsty wybór w wielu aplikacjach webowych do przetwarzania danych pobranych z bazy danych
Pytanie 37
Kompilator to taki mega ważny program, który pomaga w tworzeniu aplikacji. Przekształca kod, który napisaliśmy w danym języku programowania, na język maszynowy, czyli taki, który komputery rozumieją. To jest kluczowe, bo komputery działają na kodzie binarnym. Tak więc, jak piszemy programy w językach, takich jak C++, Java czy Python, musimy przekształcić ten skomplikowany kod na coś, co maszyna będzie mogła ogarnąć. Kompilatory nie tylko zamieniają nasz kod, ale też sprawdzają go pod kątem błędów, co jest super ważne dla jakości oprogramowania. Dla przykładu, jest taki kompilator GCC do języka C/C++, który jest bardzo popularny w projektach open source. Dobrze jest regularnie kompilować kod podczas pisania, bo to pozwala szybko łapać błędy i lepiej pracować w zespole.
Pytanie 38
$i = 20; $a = 0;
while($i) {
$a += 2;
$i--;
}
Odpowiedź jest poprawna, ponieważ zrozumienie jak działa pętla w języku PHP jest kluczowe dla efektywnej pracy z tym językiem. W tym przypadku mamy do czynienia z pętlą, która zaczyna się od wartości i = 20 i w każdej iteracji zmniejsza wartość i o 1, aż dojdzie do 0, kończąc pętlę. Zmienna 'a' jest zwiększana o 2 w każdej iteracji, co daje nam finalną wartość a = 40 po 20 iteracjach. To jest kluczowe dla zrozumienia, jak zmienne są aktualizowane i przechowywane w pętli PHP. Przykład ten pokazuje, jak można wykorzystać pętle do wykonywania powtarzalnych operacji na danych, co jest podstawowym elementem programowania. Pamiętaj, że zrozumienie, jak działa pętla, jest kluczowe do tworzenia efektywnych i wydajnych programów, nie tylko w PHP, ale w każdym języku programowania.
Pytanie 39
Joomla! to system zarządzania treścią (CMS), który umożliwia użytkownikom tworzenie i edytowanie stron internetowych bez potrzeby zaawansowanej wiedzy programistycznej. Jest to jeden z najpopularniejszych CMS na świecie, używany przez miliony witryn, od prostych blogów po skomplikowane portale e-commerce. Jego zalety obejmują elastyczność, możliwość łatwego dostosowywania za pomocą rozbudowanych wtyczek i szablonów oraz aktywną społeczność, która wspiera rozwój i aktualizacje. Joomla! umożliwia zarządzanie użytkownikami, co pozwala na tworzenie złożonych struktur dostępu do treści, co jest istotne w kontekście dużych organizacji. Dobre praktyki przy korzystaniu z Joomla! obejmują regularne aktualizacje, aby zapobiegać lukom bezpieczeństwa, oraz optymalizację treści pod kątem SEO, co zwiększa widoczność witryn w wynikach wyszukiwania. System ten jest zgodny z wieloma standardami webowymi, co czyni go solidnym wyborem dla profesjonalnych projektów webowych.
Pytanie 40
W analizowanym fragmencie kodu JavaScript mamy do czynienia z prostą operacją inkrementacji zmiennej x, która początkowo wynosi 10. Operator ++ zwiększa wartość zmiennej o 1, co skutkuje wartością 11. Wartością, która zostanie wyświetlona, jest wartość zmiennej x, która po inkrementacji wynosi 11. Jednak ważnym aspektem jest to, że w kodzie jest błąd składniowy w wywołaniu funkcji console.log. Poprawna składnia powinna wyglądać tak: console.log(x); zamiast console.logx);. W obecnej formie kodu, mimo inkrementacji zmiennej x do wartości 11, pojawi się błąd wykonania, a wartość nie zostanie wypisana. Gdyby błąd został naprawiony, wynik 11 zostałby wyświetlony w konsoli przeglądarki, co jest standardowym miejscem do monitorowania wyjścia w aplikacjach JavaScript. To zachowanie jest zgodne ze specyfikacjami ECMAScript, które definiują zasady działania operatorów oraz metod konsoli.