Pytanie 1
Firma nabyła zestaw zdjęć z licencją Royalty Free do wykorzystania w materiałach reklamowych, takich jak ulotki czy plakaty. Czy jest możliwe, aby bez dodatkowych warunków użyć tych zdjęć na stronie internetowej firmy?
Wynik: 23/40 punktów (57,5%)
Wymagane minimum: 20 punktów (50%)
Firma nabyła zestaw zdjęć z licencją Royalty Free do wykorzystania w materiałach reklamowych, takich jak ulotki czy plakaty. Czy jest możliwe, aby bez dodatkowych warunków użyć tych zdjęć na stronie internetowej firmy?
Który typ obiektywu zapewnia fotografowi największe możliwości pracy z wąskim kadrem?
Podczas wyboru materiału negatywowego warto zwrócić uwagę na
Jaka jest maksymalna liczba wierszy, które można umieścić na jednym slajdzie prezentacji, aby zapewnić jego czytelność?
Aby umieścić grafikę z logo firmy, przedstawiającą rysunek w kolorach czerwonym i czarnym na białym tle, na stronie internetowej o kremowym tle, należy przeskalować logo, a następnie
Materiał cyfrowy to na przykład
Łamaniem zasad etyki zawodowej przez osobę pracującą w dziedzinie projektowania graficznego jest
W jakim modelu kolorów powinno się tworzyć grafikę dla projektów multimedialnych?
Jakie są wymiary rozdzielczości full HD?
Jakie aspekty powinny być brane pod uwagę przy projektowaniu układu strony internetowej?
Zrealizowanie projektu strony internetowej dla sklepu komputerowego wymaga uzyskania zdjęć
Która cecha pozwala na użycie czcionki, na przykład, w przypadku tekstu nachylonego?
Dostosowanie pliku JPEG do wyświetlenia na stronie internetowej (przy zdefiniowanych wymiarach obrazu) wiąże się z wyborem
Pełnoklatkowa cyfrowa lustrzanka, która rejestruje obraz w sposób najbardziej zbliżony do postrzegania przez ludzkie oko, jest wyposażona w obiektyw o ogniskowej
Aby umieścić elementy grafiki względem osi symetrii tak, jak na ilustracji, należy wykorzystać opcję narzędzia wyrównanie do

Narzędzia w programie Adobe Photoshop, które pozwalają na tworzenie zaznaczenia na podstawie podobieństwa kolorów oraz jasności pomiędzy pikselami, to
W prezentacji slajdów uzyskuje się efekt przechodzenia jednego obrazu w drugi poprzez zastosowanie
Na prędkość ładowania strony internetowej najmniejszy wpływ ma
Jakie symptomy można dostrzec u pracownika cierpiącego na zespół cieśni nadgarstka?
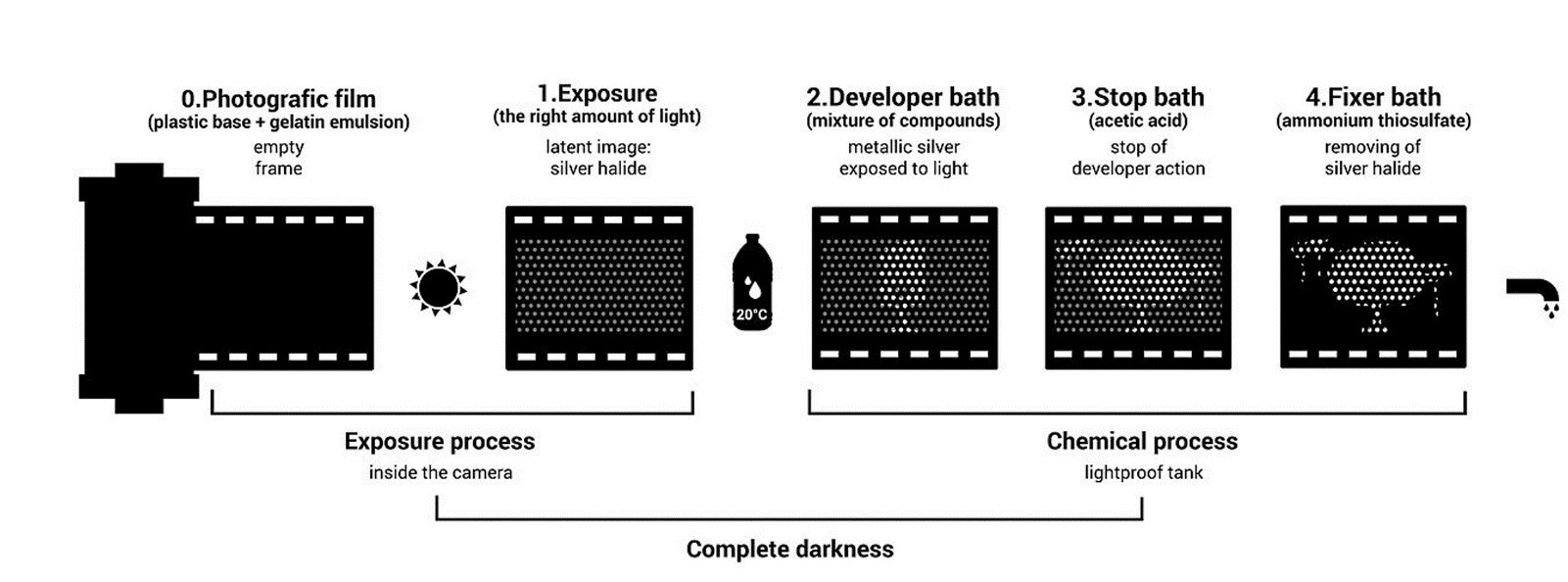
Na schemacie przetwarzania materiału światłoczułego oznaczonego numerem 4 znajduje się kąpiel

Jakie rozwiązanie powinno być wybrane do przechowywania obszernego zbioru (2 TB) cyfrowych materiałów, gdyż ma on być ciągle dostępny w sieci dla uprawnionej grupy użytkowników?
Ile wynosi najmniejsza ilość klatek animacji na sekundę, aby uzyskać efekt względnie płynnego ruchu?
Jakie techniki wykorzystuje się do poprawy układu zdjęcia?
Standard MP3 stanowi sposób kompresji
Jaką rozdzielczość należy zastosować do wydruku zdjęcia w formacie A4?
Część aparatu fotograficznego przedstawiona na ilustracji to

Jakiego narzędzia w programie Adobe Photoshop lub Gimp powinno się użyć do retuszu twarzy podczas poprawy zdjęcia?
Grafika umożliwia tworzenie trójwymiarowych modeli, animacji oraz środowisk.
Wykorzystanie techniki OCR podczas skanowania obrazów tekstowo-graficznych pozwala na wydobycie tekstu z obrazu oraz jego konwersję w celu dalszej edycji w programie
Który z poniższych znaczników powinien być użyty, aby dodać w tekście indeks dolny?
Jakie oprogramowanie pozwala na zaawansowaną edycję cyfrowych obrazów w celu ich wykorzystania w projekcie multimedialnym?
Która z wymienionych aplikacji nie pełni funkcji edytora tekstu?
Jakiego rodzaju przetwornik jest odpowiedzialny za konwersję analogowego sygnału audio na format cyfrowy?
Jakie znaczenie ma akronim HTML?
do wprowadzenia tekstu. Ponadto HTML wspiera elementy semantyczne, co poprawia dostępność treści oraz wspiera SEO, co jest kluczowe w tworzeniu nowoczesnych stron internetowych. Standardy HTML są zarządzane przez World Wide Web Consortium (W3C), co gwarantuje ich zgodność i powszechne uznanie w branży.
Zgodnie z zasadami licencji CC BY-NC-ND 3.0 PL utwór można
W której kolumnie tabeli poprawnie przypisano źródła światła do temperatur barwowych?
| Temperatura barwowa [K] | Źródła światła | |||
|---|---|---|---|---|
| 2 800÷3 800 | światło słoneczne po zachodzie słońca | światło słoneczne w pochmurny dzień | światło halogenowe | światło słoneczne po zachodzie słońca |
| 5 000÷6 500 | światło słoneczne w pochmurny dzień | światło słoneczne po zachodzie słońca | światło słoneczne w południe | światło słoneczne w pochmurny dzień |
| 6 500÷8 000 | światło halogenowe | światło halogenowe | światło słoneczne w pochmurny dzień | światło słoneczne w południe |
| 8 000÷10 000 | światło słoneczne w południe | światło słoneczne w południe | światło słoneczne po zachodzie słońca | światło halogenowe |
| A. | B. | C. | D. | |
W systemie MS Windows, aby skopiować do Schowka obraz widoczny na monitorze, wystarczy nacisnąć klawisz(y)
Która z właściwości CSS pozwala na ustawienie koloru tła dla danego elementu?
Jakiego narzędzia w programie Adobe Photoshop należy użyć, aby podzielić layout strony internetowej na fragmenty?
Podkreślenie w trakcie tworzenia obrazu kilku osi skośnych wskazuje na użycie kompozycji