Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Systemy CMS i narzędzia webowe
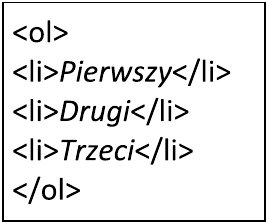
Fragment kodu w języku HTML zawarty w ramce ilustruje zestawienie

Odpowiedzi
Informacja zwrotna
Kod HTML zawierający znaczniki <ol> oraz <li> tworzy listę numerowaną ponieważ <ol> oznacza ordered list czyli listę uporządkowaną co skutkuje automatycznym numerowaniem każdego elementu w przeglądarkach internetowych. Znaczniki <li> reprezentują pojedyncze elementy listy zapewniając organizację danych w czytelnej formie. Taki sposób przedstawiania informacji jest powszechnie stosowany w tworzeniu dokumentów HTML i stron internetowych gdzie hierarchia i kolejność elementów ma kluczowe znaczenie. Za pomocą CSS można dodatkowo dostosować styl numerowania oraz wizualne aspekty listy co pozwala na większą elastyczność w projektowaniu interfejsu użytkownika. Standardy internetowe takie jak te rekomendowane przez W3C zachęcają do stosowania semantycznych znaczników co poprawia dostępność i SEO strony. Ponadto listy numerowane są użyteczne w sytuacjach gdy wymagana jest jasna kolejność wykonywania zadań lub prezentacja kroków w procesie co czyni je idealnym narzędziem zarówno w dokumentacji technicznej jak i w interaktywnych przewodnikach online.
Znaczniki HTML <ul> i <ol> są często mylone przez początkujących deweloperów co prowadzi do nieporozumień związanych z prezentacją danych. <ul> reprezentuje listę wypunktowaną używaną gdy kolejność elementów nie ma znaczenia a celem jest po prostu grupowanie powiązanych elementów. Z kolei <ol> tworzy listę numerowaną co jest istotne gdy chronologia lub priorytet poszczególnych elementów są kluczowe. Struktura <ol> jest preferowana w dokumentach gdzie ważne jest zachowanie kolejności jak na przykład w instrukcjach krok po kroku lub w raportach podsumowujących. Mylenie tych dwóch znaczników może prowadzić do zamieszania w zrozumieniu prezentacji danych. Kolejną błędną interpretacją jest uznawanie list za odnośniki co jest domeną znacznika <a> używanego do tworzenia hiperłączy między stronami. Jest to kluczowe w nawigacji strony i budowie struktury sieciowej. Z kolei skróty w HTML są reprezentowane za pomocą <abbr> co pomaga w dostarczaniu pełnych form skrótów przy zachowaniu ich kompaktowej postaci w tekście. Poprawne rozróżnianie i stosowanie tych znaczników jest fundamentem dobrych praktyk w projektowaniu stron internetowych zgodnie z zasadami semantyki i dostępności co jest kluczowe dla tworzenia przejrzystych i przyjaznych użytkownikowi interfejsów. Dodatkowo przekłada się to na lepsze wyniki SEO oraz wyższy poziom użyteczności aplikacji webowych który jest coraz częściej oczekiwany na współczesnym rynku IT. Właściwe wykorzystanie semantycznych znaczników wpływa korzystnie na przyszłą konserwację i rozbudowę kodu co jest nieocenione w długoterminowych projektach informatycznych. Poprawne zrozumienie tych różnic jest zatem kluczowe dla każdego kto aspiruje do profesjonalnego tworzenia stron internetowych i aplikacji webowych zgodnie z nowoczesnymi standardami branżowymi.