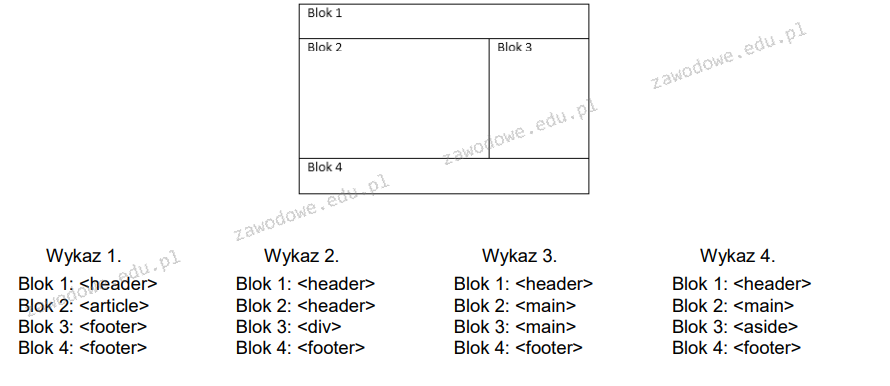
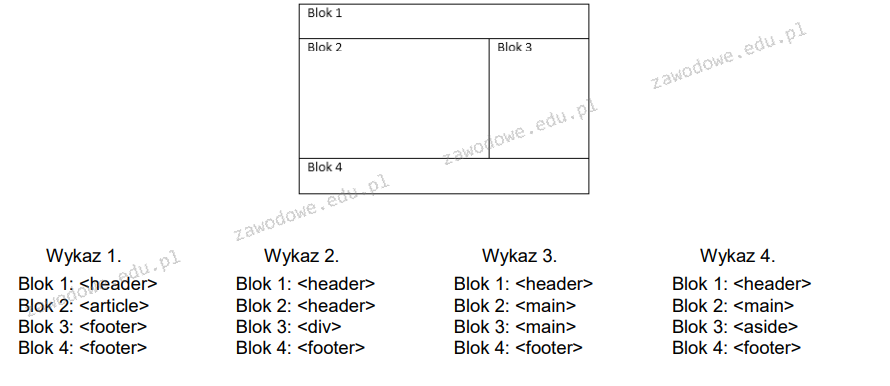
Wykaz 4 jest zgodny ze standardem HTML 5, ponieważ poprawnie używa semantycznych znaczników do strukturyzacji zawartości strony. <header> jest używany do definiowania nagłówka dokumentu lub sekcji, co jest poprawne dla Bloku 1. Znacznik <main> w Bloku 2 wskazuje na główną treść strony, co jest zgodne z jego przeznaczeniem. <aside> w Bloku 3 jest trafnie używany do treści pobocznych, które są związane, ale niekonieczne dla głównego wątku treści, co odpowiada typowej strukturze witryny, gdzie treści poboczne są często wyświetlane obok głównej treści. Na koniec, <footer> w Bloku 4 jest poprawnie przypisany, gdyż zamyka i podsumowuje zawartość strony. HTML5 kładzie duży nacisk na semantykę, co pomaga w optymalizacji pod kątem SEO oraz ułatwia rozumienie struktury strony zarówno przez ludzi, jak i maszyny. Takie podejście poprawia dostępność, ułatwia stylizowanie za pomocą CSS oraz wspiera lepsze praktyki w zakresie zgodności z przyszłymi standardami.
Zrozumienie semantyki HTML jest kluczowe dla tworzenia zoptymalizowanych stron internetowych, a wybór odpowiednich znaczników ma duży wpływ na strukturę i dostępność dokumentu. W niepoprawnych odpowiedziach brak jest semantycznej spójności z założeniami HTML5. Wykaz 1 używa <article> w Bloku 2, co oznaczałoby samodzielną jednostkę, np. wpis na blogu lub artykuł prasowy, co nie jest odpowiednie w kontekście głównej treści strony. Wykaz 2 używa <div>, co jest niezalecane, gdyż divy są ogólnymi kontenerami, a HTML5 promuje użycie bardziej szczegółowych znaczników semantycznych. Wykaz 3 zastosował <main> dwukrotnie, co jest błędem, ponieważ <main> powinien być użyty tylko raz na stronie, jako główny element zawartości. Pominięcie znaczników takich jak <aside> lub <header> w odpowiednich miejscach zubaża strukturę dokumentu, co wpływa negatywnie na SEO i dostępność. Zasady semantyczności w HTML5 mają na celu ułatwienie interpretacji kodu zarówno przez przeglądarki, jak i przez urządzenia wspomagające, co jest kluczowe w nowoczesnym projektowaniu stron internetowych. Właściwe oznaczenie elementów strony pozwala na lepszą organizację treści i ułatwia nawigację, co jest ważne dla użytkowników i wyszukiwarek internetowych.