Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Systemy CMS i narzędzia webowe
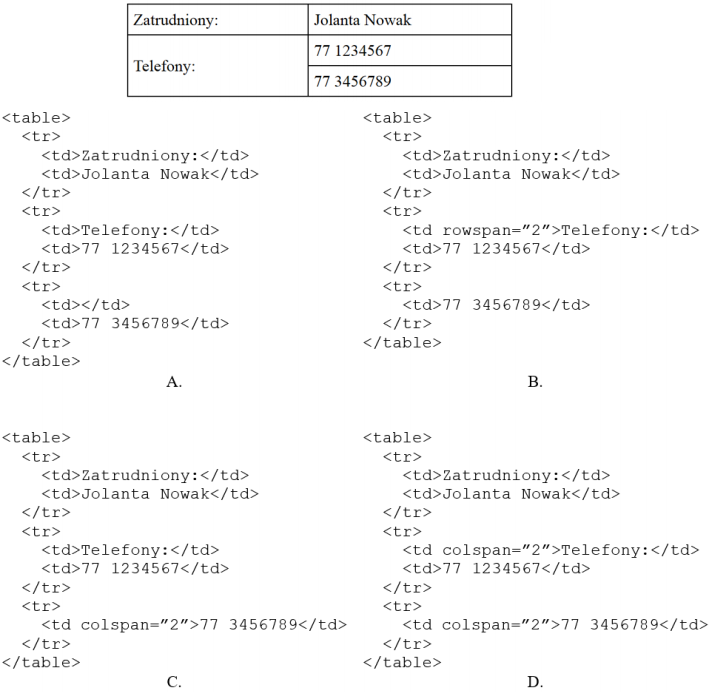
Który z poniższych kodów HTML najlepiej ilustruje opisaną tabelę? (Obramowanie tabeli oraz komórek zostało pominięte dla uproszczenia)

Odpowiedzi
Informacja zwrotna
Odpowiedź B jest prawidłowa, ponieważ używa atrybutu rowspan do złączenia dwóch komórek w kolumnie. W przedstawionej tabeli nagłówek Telefony obejmuje dwie wartości w jednej kolumnie co jest dokładnie odwzorowane w kodzie HTML poprzez zastosowanie rowspan2 w komórce zawierającej Telefony. To podejście pozwala na logiczne i czytelne przedstawienie danych w tabeli co jest zgodne z dobrymi praktykami projektowania stron internetowych. Użycie rowspan w tabelach HTML jest powszechne gdy chcemy aby jedna komórka zajmowała miejsce większej liczby wierszy niż standardowa. Jest to przydatne w sytuacjach gdy dane muszą być grupowane pionowo co poprawia czytelność i strukturę prezentowanych informacji. Ponadto takie podejście pozwala na bardziej efektywne zarządzanie kodem HTML redukując potrzebę dodatkowego formatowania i zmniejsza złożoność dokumentu co jest zgodne z zasadami semantycznego HTML. Warto również pamiętać że użycie rowspan powinno być przemyślane aby zapewnić dostępność i poprawne wyświetlanie w różnych przeglądarkach i urządzeniach co jest kluczowe w nowoczesnym projektowaniu stron internetowych.
Pozostałe opcje zawierają błędy w użyciu atrybutów colspan i rowspan co prowadzi do nieprawidłowego odwzorowania struktury tabeli. W opcji A dane są przedstawione bez użycia rowspan co powoduje że każda informacja znajdowałaby się w osobnym wierszu nie łącząc kolumny Telefony co jest sprzeczne z przedstawionym stylem w pytaniu. To może prowadzić do dezorganizacji danych i braku przejrzystości. W przypadku opcji C zastosowanie colspan na ostatniej komórce jest błędne ponieważ rozszerza komórkę na dwie kolumny co nie jest zgodne z prezentowaną strukturą gdzie dane są ułożone w dwóch wierszach pod jednym nagłówkiem. Opcja D również błędnie używa colspan przy nagłówku Telefony co powoduje że dane nie są przedstawiane w logicznym układzie ukazującym że jedna kolumna powinna obejmować dwie komórki z telefonami. Takie błędy w strukturze tabeli mogą prowadzić do problemów z użytecznością i dostępnością strony internetowej ponieważ użytkownicy mogą mieć trudności z odnalezieniem i zrozumieniem prezentowanych informacji. Problemem jest również brak semantyczności co jest kluczowe dla SEO i dostępności dla osób korzystających z czytników ekranu. Dlatego ważne jest prawidłowe użycie atrybutów strukturalnych w HTML aby zapewnić dostępność i poprawne wyświetlanie treści na różnych urządzeniach i przeglądarkach co jest kluczowe w nowoczesnym projektowaniu stron internetowych. Dobre praktyki projektowania stron internetowych zalecają również używanie HTML w sposób semantyczny co pomaga w tworzeniu bardziej czytelnych i dostępnych dokumentów. Poprawne użycie atrybutów takich jak rowspan i colspan jest kluczowe w osiągnięciu tych celów i uniknięciu nieporozumień i błędów w prezentacji danych na stronach internetowych. Ułatwia to również utrzymanie i aktualizację kodu w przyszłości oraz zwiększa ogólną jakość i dostępność strony internetowej.