Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Systemy CMS i narzędzia webowe
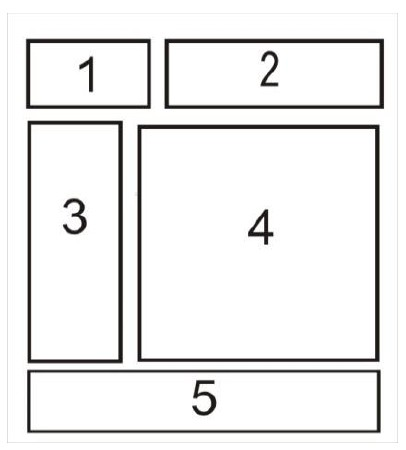
Na ilustracji przedstawiono schemat rozmieszczenia elementów na stronie WWW. W której z jej sekcji zazwyczaj znajduje się stopka strony?

Odpowiedzi
Informacja zwrotna
Odpowiedź 5 jest poprawna ponieważ w standardach projektowania stron internetowych stopka strony zazwyczaj znajduje się na dole każdej podstrony. Stopka to miejsce gdzie umieszczane są informacje takie jak prawa autorskie prywatność i linki do kontaktu. Dobrze zaprojektowana stopka może także zawierać skróty nawigacyjne które pomagają użytkownikowi szybko przemieszczać się po stronie. W praktyce projektanci stron WWW stosują podejście oparte na responsywnym designie co oznacza że stopka powinna być łatwo dostępna i czytelna na różnych urządzeniach. Wykorzystanie CSS Grid lub Flexbox pozwala na elastyczne zarządzanie układem strony co jest szczególnie przydatne przy projektowaniu stopki. Ponadto stopki są elementami które odpowiadają za spójność wizualną całej strony internetowej zapewniając użytkownikowi intuicyjne doświadczenie. Umieszczanie stopki w dolnej części strony jest zgodne z oczekiwaniami użytkowników co zwiększa użyteczność serwisu i pozytywnie wpływa na jego odbiór. Praktyczne zastosowanie tego podejścia można zauważyć na wielu profesjonalnych stronach gdzie stopka jest wyraźnie oddzielona i przejrzysta co ułatwia użytkownikowi odnalezienie potrzebnych informacji.
Pozycje 1 2 3 i 4 w schemacie rozmieszczenia bloków na stronie WWW nie są odpowiednie do umieszczenia stopki strony z kilku powodów związanych z zasadami projektowania interfejsów użytkownika. W tradycyjnym i intuicyjnym układzie strony internetowej stopka znajduje się na samym dole strony ponieważ jest to miejsce gdzie użytkownicy spodziewają się znaleźć długoterminowe informacje takie jak kontakt polityka prywatności czy prawa autorskie. Umieszczenie stopki w miejscach oznaczonych numerami 1 lub 2 sugeruje że pełniłaby ona rolę nagłówka lub sekcji nawigacyjnej co nie pokrywa się z jej podstawowym przeznaczeniem. Blok 3 z boku strony mógłby być mylony z panelem bocznym który często zawiera treści dodatkowe lub reklamy a nie kluczowe elementy informacyjne jakie znajdują się w stopce. Blok 4 z kolei zwykle przeznaczony jest na główną treść strony przez co jego użycie dla stopki mogłoby zaburzyć przejrzystość przekazu. Przestrzeganie tych zasad jest kluczowe dla stworzenia strony intuicyjnej i zgodnej z oczekiwaniami użytkowników co wpływa na pozytywne ich doświadczenie z korzystania z serwisu. Poprawne rozmieszczenie elementów zgodnie z ich funkcją na stronie jest podstawą udanego projektu UX.