Kwalifikacja: INF.03 - Tworzenie i administrowanie stronami i aplikacjami internetowymi oraz bazami danych
Zawód: Technik informatyk , Technik programista
Kategorie: Tworzenie stron WWW Systemy CMS i narzędzia webowe
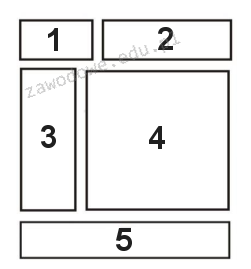
Na ilustracji przedstawiono schemat rozmieszczenia elementów na stronie WWW, gdzie zazwyczaj umieszcza się stopkę strony?

Odpowiedzi
Informacja zwrotna
Odpowiedź 5 jest poprawna ponieważ w typowym układzie strony WWW stopka umieszczana jest na samym dole strony i obejmuje całą jej szerokość. Stopka to sekcja strony internetowej która zawiera istotne informacje takie jak prawa autorskie polityka prywatności linki do mediów społecznościowych oraz dane kontaktowe. Jest to zgodne z konwencjami projektowania stron internetowych gdzie stopka pełni rolę miejsca do umieszczania informacji które są ważne lecz niekoniecznie powinny być umieszczone na samej górze strony. W praktyce projektowania stron internetowych stosuje się różne technologie takie jak HTML CSS oraz frameworki jak Bootstrap które umożliwiają łatwe tworzenie responsywnych stopek. Stopka powinna być dostępna na każdej podstronie co ułatwia nawigację użytkownikom. Takie rozmieszczenie poprawia również SEO poprzez umieszczanie linków wewnętrznych. Dbałość o szczegóły w projektowaniu stopki zgodnie z dobrymi praktykami UX/UI przyczynia się do lepszej użyteczności strony oraz zadowolenia użytkowników co jest kluczowe w nowoczesnym web designie.
Błędne odpowiedzi mogą wynikać z niezrozumienia roli oraz lokalizacji różnych elementów na stronie internetowej. Elementy takie jak nagłówek czy sidebar mają swoje specyficzne miejsce w typowym układzie strony. Nagłówek zwykle znajduje się na górze strony obejmując szerokość witryny i zawiera kluczowe informacje takie jak logo nawigacja główna czy tytuł strony. Sidebar natomiast to boczna kolumna używana do wyświetlania dodatkowych treści jak menu kategorię postów czy reklamy. Umieszczanie stopki w innych miejscach niż dół strony jest niezgodne z powszechnie przyjętymi normami projektowymi. Zasady te są wynikiem badań nad użytecznością oraz ergonomią interakcji użytkownika ze stroną internetową. Elementy powinny być rozmieszczane w sposób przewidywalny by użytkownik mógł łatwo znaleźć potrzebne informacje. Przypisywanie roli stopki innym częściom strony może prowadzić do dezorientacji użytkownika i negatywnie wpływać na jego doświadczenia. Dlatego zrozumienie i stosowanie zasad projektowania stron zgodnych z UX/UI jest kluczowe dla tworzenia intuicyjnych i funkcjonalnych witryn internetowych. Dobrze zaprojektowana strona internetowa zwiększa zadowolenie użytkowników oraz efektywność komunikacji marki z odbiorcą co jest istotne w kontekście konkurencyjnym obecnych rynków cyfrowych.