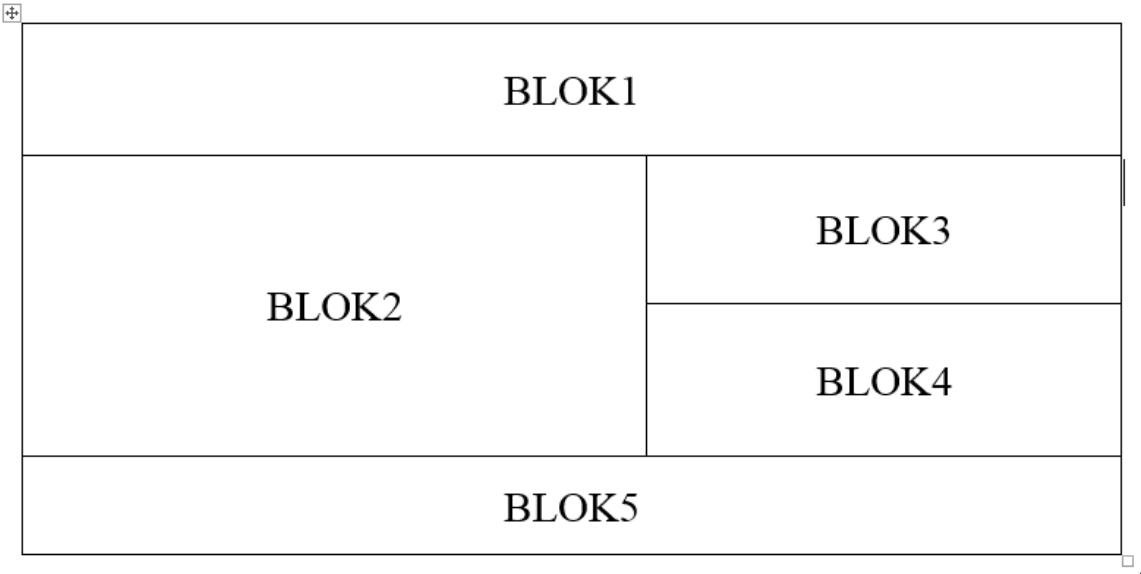
Żeby osiągnąć układ, który widzisz w pytaniu, musisz dobrze zrozumieć, jak działają właściwości CSS float i clear. Właściwość float umożliwia przesunięcie elementów w lewo lub w prawo w stosunku do ich kontenera oraz innych elementów. To jest przydatne do tworzenia układów kolumnowych. W tym przypadku bloki 2, 3 i 4 muszą być przesunięte w prawo, żeby ułożyły się obok siebie na poziomie. Blok 2 jest największy i pełni rolę ramki dla pozostałych bloków. Użycie float dla tych bloków daje oczekiwany efekt. Jednak żeby blok 5 znalazł się pod całą strukturą, musisz zastosować clear dla bloku 5. Dzięki temu clear, blok 5 nie będzie otoczony przez inne elementy z float i znajdzie się poniżej. Z mojego doświadczenia, praktyczne wykorzystanie float i clear jest świetne, bo pozwala na tworzenie responsywnych układów bez potrzeby sięgania po bardziej skomplikowane metody jak flexbox czy grid. Choć float nie jest już tak powszechnie stosowany w profesjonalnych projektach, dobrze jest znać jego działanie i ograniczenia, żeby lepiej rozumieć ewolucję CSS oraz móc pracować z kodem, który jeszcze wykorzystuje te klasyczne metody.
Błędy, jakie pojawiają się przy używaniu float i clear, zazwyczaj wynikają z niezrozumienia ich funkcji w kontekście układu stron. Przypisanie float tylko do bloku 5 oraz clear dla bloku 2 pokazuje, że blok 2 powinien być pod blokiem 5, co nie zgadza się z tym, co jest w diagramie, bo blok 2 jest nad blokami 3 i 4. Z kolei przypisanie float dla bloków 3 i 4 oraz clear dla bloku 5 sugeruje, że te dwa bloki powinny być w jednej linii, a blok 5 miałby być poniżej. To jest poprawne, ale nie naprawia całkowicie układu, bo blok 2 nie jest w tym ujęciu uwzględniony. Cała koncepcja przypisania float tylko dla bloku 2 i clear dla bloków 3 i 4 też ma swoje wady, bo blok 2 ma za zadanie otaczać bloki 3 i 4, ale nie może być przesunięty w taki sposób, żeby osiągnąć układ z diagramu. Często problem ze zrozumieniem float i clear bierze się z błędnego rozumienia relacji między elementami i ich wpływu na układ całościowy. Dlatego rozwiązaniem jest dokładne przypisanie float tym elementom, które trzeba przesunąć, oraz zastosowanie clear tam, gdzie ma się zakończyć efekt przesunięcia. W ten sposób elementy będą się wyświetlały według oczekiwanego układu. Myślę, że zrozumienie tych zasad jest kluczowe do tworzenia poprawnych i estetycznych układów na stronach www.