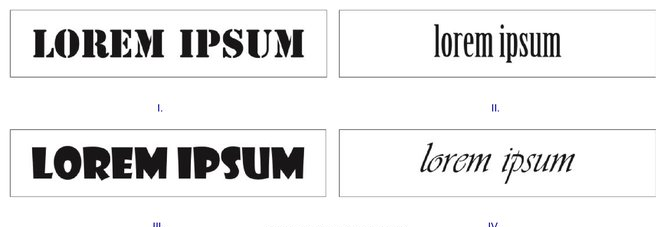
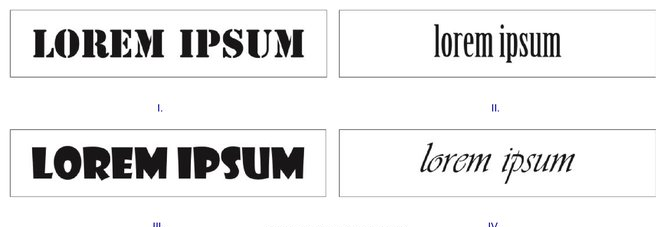
Rysunek III. przedstawia bezszeryfowy krój pisma, który jest uznawany za optymalny wybór w kontekście projektów multimedialnych. Bezszeryfowe kroje, takie jak Arial, Helvetica czy Open Sans, charakteryzują się prostymi liniami i brakiem ozdobnych detali, co wpływa na ich lepszą czytelność na ekranach. W projektowaniu interfejsów użytkownika oraz stron internetowych kluczowym aspektem jest klarowność komunikacji wizualnej. Kroje bezszeryfowe są rekomendowane przez wiele standardów UX/UI, ponieważ zapewniają lepszą dostępność tekstów na różnych urządzeniach, zwłaszcza mobilnych. W kontekście multimediów, gdzie szybkość percepcji informacji ma kluczowe znaczenie, wybór odpowiedniego kroju pisma może znacząco wpłynąć na efektywność przekazu. Na przykład, w prezentacjach multimedialnych stosowanie bezszeryfowych krojów zmniejsza zmęczenie oczu i ułatwia skupienie się na treści. Dlatego wybór rysunku III. jako reprezentującego bezszeryfowy krój pisma jest zgodny z najlepszymi praktykami projektowymi.
Wybór innego rysunku niż III. może wynikać z nieporozumienia dotyczącego różnic między krojami pisma, a także ich zastosowaniem w projektach multimedialnych. Kroje szeryfowe, takie jak Times New Roman czy Georgia, są często stosowane w materiałach drukowanych, gdzie ich ozdobne detale poprawiają czytelność tekstu w dłuższych fragmentach. Jednak w kontekście ekranów cyfrowych, ich zastosowanie jest ograniczone. Użytkownicy mogą błędnie sądzić, że szeryfowe kroje są równie efektywne w projektach multimedialnych, co może prowadzić do frustracji w przypadku prezentacji na urządzeniach elektronicznych. Kolejnym błędnym podejściem jest przekonanie, że estetyka kroju pisma jest ważniejsza od jego funkcjonalności. Podczas gdy atrakcyjność wizualna jest istotna, w przypadku projektów multimedialnych kluczowa jest kwestia czytelności i łatwości odbioru informacji. Niezrozumienie tych zasad prowadzi do wyborów, które mogą negatywnie wpływać na odbiór treści przez użytkowników. Warto zawsze brać pod uwagę kontekst, w jakim dany krój pisma będzie używany, oraz preferencje odbiorców, co jest niezbędne w projektowaniu skutecznych i responsywnych rozwiązań multimedialnych.