Pytanie 1
Jakie narzędzie wspiera tworzenie aplikacji desktopowych?
Wynik: 20/40 punktów (50,0%)
Wymagane minimum: 20 punktów (50%)
Jakie narzędzie wspiera tworzenie aplikacji desktopowych?
Jaką jednostkę zaleca się stosować przy projektowaniu interfejsu aplikacji?
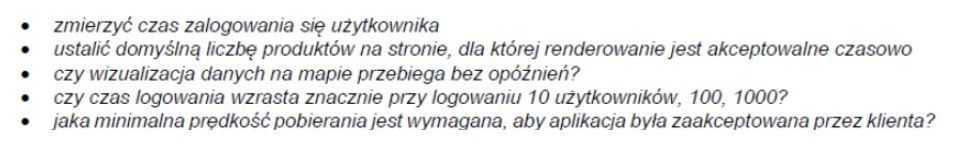
W zamieszczonej ramce znajdują się notatki testera dotyczące przeprowadzanych testów aplikacji. Jakiego typu testy planuje przeprowadzić tester?

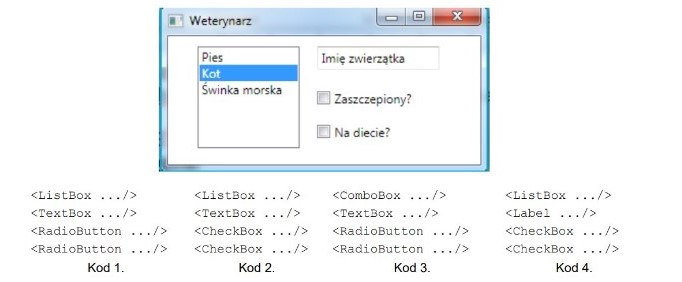
Wskaż uproszczoną wersję kodu XAML dla elementów w pokazanym oknie dialogowym?

Jakie elementy powinny być uwzględnione w scenariuszu testów aplikacji?
Kod zaprezentowany w filmie w języku C++ nie przechodzi kompilacji. Co należy zmodyfikować w tym kodzie, aby kompilacja odbyła się bez błędów?
W językach C++ bądź C# termin virtual można wykorzystywać w kontekście
Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólami, drętwieniem oraz zaburzeniami czucia w obszarze 1-3 palca dłoni jest
Jak wygląda kod uzupełnienia do dwóch dla liczby -5 w formacie binarnym przy użyciu 8 bitów?
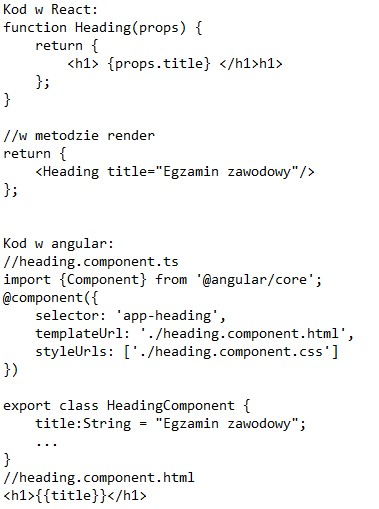
Jakie będzie działanie przedstawionych dwóch równoważnych fragmentów kodu źródłowego?

. Jeśli chodzi o tytuł strony, to on jest związany z sekcją