Brak odpowiedzi na to pytanie.
Wyjaśnienie poprawnej odpowiedzi:
Zaznaczenie poprawnej odpowiedzi pokazuje, że to, co jest w znaczniku
, pojawia się na karcie w przeglądarce. To naprawdę ważny element HTML, bo informuje użytkowników, o czym jest dana strona. Zgodnie z tym, co mówi W3C, tytuł strony jest kluczowy dla SEO, gdyż wyświetla się w wynikach wyszukiwania i na zakładkach przeglądarek. Fajnie, jak tytuł jest krótki, ma kluczowe słowa, które mówią o zawartości, i przyciąga wzrok. Na przykład, jak zrobisz stronę o psach rasowych, to tytuł <title> w stylu 'Strona o psach - Poradnik dla właścicieli' nie tylko mówi, o czym będzie treść, ale też może sprawić, że lepiej widać ją w wynikach wyszukiwania. Pamiętaj, że zawartość znacznika <title> widać na górze okna przeglądarki, co ułatwia poruszanie się i znajdowanie otwartych kart. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 21</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="dla-przedstawionego-fragmentu-dokumentu-html-zdefi-7589042a" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W zaprezentowanym fragmencie dokumentu HTML ustalono stylowanie CSS dla selektora klasy "menu", aby kolor tła tego elementu był zielony. Które z poniższych określeń stylu CSS odpowiada temu stylowaniu?</p> <figure class="figure mt-3"> <img src="/images/6872.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. menu { background-color: rgb(0,255,0); }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. div.menu { background-color: green; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. #menu { background-color: rgb(0,255,0); }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. div:menu { color: green; }</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź div.menu { background-color: green; } jest prawidłowa, ponieważ odnosi się do selektora klasy w języku CSS. W HTML, atrybut class jest używany do przypisywania elementom jednej lub wielu klas, które mogą być następnie stylizowane w CSS. Selektor klasy jest definiowany przez poprzedzenie nazwy klasy kropką, co pozwala na stylizację wszystkich elementów używających tej klasy. W przypadku selektora div.menu, stylizacja dotyczy wszystkich elementów div z klasą menu. Użycie właściwości background-color z wartością green ustawia zielone tło dla zdefiniowanego elementu. Taki sposób definiowania stylów jest zgodny z dobrymi praktykami, które zalecają użycie klas do stylizacji wielokrotnego użytku w celu zwiększenia elastyczności i czytelności kodu. Ponadto używanie nazw klas i odpowiednich selektorów pozwala na łatwe zarządzanie stylistyką większych projektów, co jest kluczowe w rozwoju współczesnych stron internetowych. Warto zauważyć, że stosowanie klas zamiast identyfikatorów jest bardziej elastyczne, ponieważ jedna klasa może być przypisana do wielu elementów, podczas gdy identyfikator musi być unikalny w całym dokumencie. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 22</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-zapis-suzy-do-ustawienia-klucza-obcego-w-my-a0f64e70" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki zapis jest używany do definiowania klucza obcego w MySQL?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. AUTO_INCREMENT(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. UNIQUE KEY(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. PRIMARY KEY(ID)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. FOREIGN KEY(ID)</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź FOREIGN KEY(ID) jest poprawna, ponieważ klucz obcy (foreign key) jest używany w bazach danych do ustanowienia i wymuszenia relacji pomiędzy dwiema tabelami. Klucz obcy w tabeli A wskazuje na klucz podstawowy (primary key) w tabeli B, co pozwala na utrzymanie integralności referencyjnej danych. Na przykład, jeżeli mamy tabelę 'Zamówienia', w której zapisujemy informacje o zamówieniach, i tabelę 'Klienci', w której mamy dane o klientach, możemy zastosować klucz obcy w tabeli 'Zamówienia', aby wskazywał na ID klienta w tabeli 'Klienci'. Dzięki temu, nie będzie możliwości dodania zamówienia dla nieistniejącego klienta, co zapewnia spójność i integralność bazy danych. Używanie kluczy obcych jest zgodne z najlepszymi praktykami projektowania baz danych, ponieważ pozwala na łatwiejsze zarządzanie danymi i ogranicza możliwość wystąpienia błędów. Warto również zauważyć, że klucze obce mogą być używane w kontekście kaskadowej aktualizacji lub usuwania, co dodatkowo ułatwia zarządzanie relacjami między tabelami. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 23</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="skadowymi-modelu-barw-cmyk-sa-kolory-d3714707" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie kolory wchodzą w skład modelu barw CMYK?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. czerwony, zielony oraz niebieski</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. cyjan, magenta, żółty i karmazyn</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. czerwony, zielony, niebieski oraz kanał alfa</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. cyjan, magenta, żółty i czarny</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Model barw CMYK (Cyan, Magenta, Yellow, Key/Black) jest jednym z najczęściej wykorzystywanych modeli kolorystycznych w druku. Składa się z czterech podstawowych składowych, które są używane do tworzenia szerokiej gamy kolorów poprzez ich nakładanie. Cyjan, magenta, żółty i czarny są barwami subtraktywnymi, co oznacza, że podczas mieszania ich ze sobą światło jest absorbowane, a nie emitowane, jak ma to miejsce w modelach addycyjnych, takich jak RGB. Przykładem zastosowania modelu CMYK jest druk offsetowy, gdzie kolory są nakładane na papier w formie warstw, co umożliwia uzyskanie intensywnych i nasyconych odcieni. Standardy takie jak ISO 12647 określają zasady dotyczące kolorymetrii w druku, a także wymagania dotyczące reprodukcji kolorów. W praktyce projektanci graficzni i specjaliści ds. druku korzystają z tego modelu, aby precyzyjnie odwzorować kolory na różnych materiałach, co jest kluczowe dla zachowania spójności wizualnej w materiałach drukowanych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 24</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-przedstawionym-fragmencie-kwerendy-jezyka-sql-6648952c" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W pokazanym fragmencie zapytania w języku SQL, polecenie SELECT ma na celu uzyskanie wyników z komendy SELECT COUNT(wartosc) FROM....?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. średnią wartości w kolumnie wartosc</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. liczbę rekordów</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. średnią wartości w tabeli</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. sumę wartości w kolumnie wartosc</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> W kontekście zapytania SQL, komenda SELECT COUNT(wartosc) ma na celu zwrócenie liczby wierszy w danej tabeli, które spełniają określone kryteria. Funkcja COUNT jest jedną z agregujących funkcji zapytań SQL, która zlicza liczbę niepustych wartości w kolumnie. Jeżeli argumentem funkcji jest konkretna kolumna, to zostaną zliczone tylko te wiersze, w których ta kolumna zawiera wartości, natomiast jeżeli użyjemy COUNT(*) bez podawania kolumny, zliczymy wszystkie wiersze tabeli, niezależnie od tego, czy kolumny zawierają wartości. Przykład praktyczny: jeśli mamy tabelę 'Zamówienia' i chcemy zliczyć liczbę dokonanych zamówień, można użyć zapytania SELECT COUNT(*) FROM Zamówienia; co zwróci całkowitą liczbę zamówień w tabeli. Istotne jest, aby zrozumieć, że COUNT zwraca liczbę wierszy, a nie sumę, średnią lub inne statystyki. W standardzie SQL nie ma specyfikacji, która by zmieniała tę funkcjonalność, co czyni ją uniwersalną w różnych bazach danych, takich jak MySQL, PostgreSQL, czy SQL Server. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 25</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="za-pomoca-przedstawionego-zapytania-w-tabeli-zosta-69d6adda" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Za pomocą podanego zapytania w tabeli zostanie wykonane ALTER TABLE nazwa1 ADD nazwa2 DOUBLE NOT NULL;</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. została zmieniona nazwa kolumny z nazwa1 na nazwa2</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. dodana kolumna nazwa2, która nie przyjmuje wartości domyślnej</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. zmieniono typ kolumny nazwa2 na DOUBLE</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. dodana kolumna nazwa2 o typie zmiennoprzecinkowym</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Poprawna odpowiedź, czyli dodanie kolumny nazwa2 typu zmiennoprzecinkowego (DOUBLE), jest zgodna z poleceniem przedstawionym w zapytaniu SQL. Instrukcja ALTER TABLE jest używana do modyfikacji istniejącej tabeli, a w tym przypadku dodajemy nową kolumnę. Typ DOUBLE oznacza zmiennoprzecinkową reprezentację liczb, co jest przydatne w sytuacjach, gdy potrzebujemy precyzyjnie przechowywać wartości liczbowe z ułamkami, takie jak ceny, wyniki pomiarów czy dane statystyczne. W praktyce, użycie zmiennoprzecinkowego typu danych jest standardową praktyką w bazach danych, kiedy musimy operować na liczbach, które mogą mieć wartości dziesiętne. Dodatkowo, opcja NOT NULL zapewnia, że kolumna ta zawsze będzie miała przypisaną wartość, co przyczynia się do integralności danych w bazie. Zastosowanie takiego rozwiązania jest niezbędne w wielu aplikacjach, gdzie precyzyjne obliczenia są kluczowe, na przykład w systemach finansowych czy analizach danych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 26</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktorym-sowem-kluczowym-w-jezyku-z-rodziny-c-nal-18692195" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie słowo kluczowe w językach z grupy C powinno być wykorzystane do nadania alternatywnej nazwy już istniejącemu typowi danych?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. union</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. typedef</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. enum</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. switch</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Słowo kluczowe 'typedef' w języku C służy do tworzenia aliasów dla istniejących typów danych, co znacząco zwiększa czytelność kodu. Daje możliwość nadania bardziej znaczącej i zrozumiałej nazwy dla złożonych typów, takich jak struktury czy wskaźniki. Przykładowo, zamiast używać trudnych do zrozumienia definicji, możemy zdefiniować typ 'typedef struct { int x; int y; } Point;' i używać 'Point' w kodzie, co zwiększa jego przejrzystość. Dobre praktyki w programowaniu C zalecają stosowanie typedef w celu uproszczenia kodu oraz ułatwienia jego konserwacji. Dodatkowo, typedef wspomaga przenośność kodu, ponieważ zmiana definicji typu w jednym miejscu nie ma wpływu na cały projekt, jeśli używamy aliasów. W kontekście programowania systemowego oraz aplikacji wymagających wysokiej wydajności, umiejętność efektywnego użycia typedef jest kluczowa dla tworzenia zrozumiałych i wydajnych programów. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 27</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-css-wartosci-underline-overline-line-t-a0110ade" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W CSS wartości takie jak: underline, overline, line-through oraz blink odnoszą się do właściwości</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. text-align</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. font-style</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. text-decoration</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. font-decoration</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Właściwość CSS 'text-decoration' jest używana do określenia dekoracji tekstu. Do jej wartości zaliczają się między innymi: 'underline' (podkreślenie), 'overline' (nadpisanie), 'line-through' (przekreślenie) oraz 'blink' (miganie), chociaż ostatnia z nich jest obecnie rzadko używana z powodu problemów z dostępnością i wsparciem w nowoczesnych przeglądarkach. W praktyce, użycie 'text-decoration' pozwala na poprawę czytelności tekstu oraz jego wyróżnienie w kontekście estetyki strony internetowej. Na przykład, stosując 'text-decoration: underline;' możemy podkreślić linki, co jest powszechną praktyką w projektowaniu stron. Zgodnie z wytycznymi W3C, stosowanie dekoracji tekstu powinno być przemyślane, aby nie wprowadzać zamieszania w interpretacji treści przez użytkowników. Przykładowo, nadpisanie może być użyte w kontekście wskazywania błędów, co wprowadza dodatkowe znaczenie do przekazu. Zrozumienie i umiejętne stosowanie 'text-decoration' jest kluczowe dla tworzenia profesjonalnych i funkcjonalnych interfejsów użytkownika. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 28</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-z-formatow-nie-pozwala-na-zapis-plikow-animo-ef47ccfd" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który z poniższych formatów NIE umożliwia zapis plików animowanych?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. GIF</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. SVG</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. SWF</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. ACE</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Format ACE (Archive Compressed Enhanced) jest formatem archiwum, który służy do kompresji danych, a nie do przechowywania animacji. W przeciwieństwie do formatów takich jak SWF, SVG czy GIF, ACE nie jest projektowany do obsługi grafiki ruchomej. SWF to format opracowany przez Adobe, który jest używany do tworzenia i wyświetlania animacji we Flashu. SVG to wektorowy format grafiki, który również wspiera animacje za pomocą CSS i JavaScript. GIF, z kolei, jest jednym z najpopularniejszych formatów do zapisu prostych animacji, dzięki możliwości przechowywania wielu klatek w jednym pliku. Zrozumienie różnic między tymi formatami jest istotne w kontekście tworzenia treści multimedialnych, a także w kontekście ich zastosowań w sieci. Wybór odpowiedniego formatu do animacji może mieć wpływ na wydajność ładowania strony, jakość wizualną oraz możliwości interakcji z użytkownikami. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 29</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-wyniku-walidacji-dokumentu-html-zosta-wygenerow-3643ada1" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Po przeprowadzeniu walidacji dokumentu HTML pojawił się błąd przedstawiony na zrzucie. Jak można go usunąć?</p> <figure class="figure mt-3"> <img src="/images/6772.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. w znaczniku img zmienić nazwę atrybutu src na alt</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. zmienić zapis </h1> na <h1></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. dodać atrybut alt do grafiki</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. w znaczniku img zmienić nazwę atrybutu src na href</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Atrybut alt w znaczniku img jest kluczowym elementem poprawnego i dostępnego kodu HTML. Służy on do dostarczenia tekstowego opisu zawartości obrazu co jest niezwykle ważne dla osób korzystających z technologii asystujących takich jak czytniki ekranu. Dodanie atrybutu alt poprawia również indeksowanie strony przez wyszukiwarki internetowe co wpływa na SEO. Zgodnie z wytycznymi W3C oraz WCAG każda grafika powinna posiadać ten atrybut aby zapewnić dostępność treści. Przykładowo jeśli obraz przedstawia logo firmy alt powinien zawierać nazwę firmy. W przypadku obrazów dekoracyjnych atrybut alt może być pusty co sygnalizuje że obraz nie niesie istotnej informacji. Takie praktyki wspierają budowanie witryn przyjaznych i zgodnych ze standardami co jest nie tylko wymogiem prawnym w wielu jurysdykcjach ale także dobrym nawykiem programistycznym. W związku z tym dodanie atrybutu alt jest nie tylko środkiem do eliminacji błędu walidacji ale również krokiem w stronę odpowiedzialnego tworzenia treści internetowych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 30</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-ramce-przedstawiono-kod-javascript-z-bedem-logi-f440a5ea" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W ramce przedstawiono kod JavaScript z błędem logicznym. Program powinien wypisywać informację, czy liczby są sobie równe czy nie, lecz nie wykonuje tego. Wskaż odpowiedź, która dotyczy błędu. <table style="border: 2px solid black; border-collapse: collapse;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> var x = 5;<br> var y = 3;<br> if (x = y) document.getElementById("demo").innerHTML = 'zmienne są równe';<br> else document.getElementById("demo").innerHTML = 'zmienne się różnią'; </td> </tr> </table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Instrukcje wewnątrz sekcji if oraz else powinny być zamienione miejscami.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Nieprawidłowo zadeklarowano zmienne.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. W klauzuli if występuje przypisanie zamiast porównania.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Przed klauzulą else nie powinno być średnika.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Gratulacje! Poprawnie zauważyłeś, że w klauzuli if występuje przypisanie zamiast porównania. W JavaScript, operatorem przypisania jest pojedynczy znak równości (=), natomiast operatorem porównania jest podwójny (==) lub potrójny znak równości (===). W przypadku prezentowanego kodu, zamiast porównać wartości zmiennych x i y, wartość zmiennej y jest przypisywana do zmiennej x, co prowadzi do błędu logicznego. Jest to typowy błąd, który często występuje, szczególnie u początkujących programistów. W praktyce, aby nie pomylić operatorów, warto zawsze umieszczać wartość stałą po lewej stronie operatora porównania - wtedy próba przypisania wartości stałej zwróci błąd kompilacji. Dodatkowo, niektóre narzędzia do analizy statycznej kodu, takie jak ESLint, mogą pomóc w wykrywaniu tego typu błędów. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 31</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="aby-za-pomoca-css-zdefiniowac-przedstawione-na-rys-8106aae2" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Informacja o ograniczonym dostępie dla pytań premium --> <div class="alert alert-info"> <p class="mb-0"> <i class="fas fa-lock me-2"></i> To pytanie jest dostępne tylko dla zalogowanych użytkowników. <a href="/login/?next=/egzamin/9d5473bf-80a7-411e-a0bf-6b17e035c0c8/wyniki/" class="alert-link">Zaloguj się</a> lub <a href="/register/student/" class="alert-link">utwórz konto</a> aby zobaczyć pełną treść pytania. </p> </div> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Ukryte odpowiedzi dla premium pytań --> <div class="text-muted fst-italic"> <p>Odpowiedzi dostępne po zalogowaniu.</p> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Ukryty feedback dla premium pytań --> <div class="text-muted fst-italic"> <p>Wyjaśnienie dostępne po zalogowaniu.</p> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 32</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="wskaz-styl-css-za-pomoca-ktorego-uzyskano-przedst-e9a4e0cf" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Wskaż styl CSS za pomocą, którego uzyskano przedstawiony efekt <table border="1"> <tr> <td> <pre><code>Styl 1. img { width: 100px; border-radius: 10%; }</code></pre> </td> <td> <pre><code>Styl 2. img { width: 100px; border-radius: 50px; }</code></pre> </td> <td> <pre><code>Styl 3. img { width: 100px; border: 50% green; }</code></pre> </td> <td> <pre><code>Styl 4. img { width: 100px; shape: circle; }</code></pre> </td> </tr> </table></p> <figure class="figure mt-3"> <img src="/images/54032.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Styl 4.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. Styl 2.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Styl 3.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Styl 1.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Dobrze! Wybrałeś właściwą odpowiedź, która jest 'Styl 2.'. Ten styl CSS składa się z właściwości border-radius z wartością 50px. Właściwość border-radius jest używana do zaokrąglania rogów elementu. Wartość tej właściwości może być ustawiona na dowolną liczbę pikseli, a w tym przypadku ustawiona jest na 50px, co daje efekt widoczny na obrazie. Jest to ważna cecha w CSS, ponieważ pozwala na dodanie subtelnego zaokrąglenia do elementów na stronie internetowej, co może zdecydowanie poprawić jej wygląd. Pamiętaj, że dobre praktyki projektowania stron internetowych polegają na wykorzystywaniu tej właściwości z umiarem, aby uniknąć przekombinowania i utraty profesjonalizmu strony. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="dana-jest-tablica-n-elementowa-o-nazwie-tn-zada-06d0a185" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Mamy tablicę o n elementach o nazwie t[n]. Zadaniem algorytmu, zapisanego w krokach, jest wyliczenie sumy<table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">K1: i = 0; wynik = 0;<br>K2: Dopóki i < n wykonuj K3 .. K4<br> K3: wynik ← wynik + t[i]<br> K4: i ← i + 2<br>K5: wypisz wynik</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. co drugiego elementu tablicy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. sumy tych elementów tablicy, które mają wartości nieparzyste</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. n-elementów tej tablicy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. wszystkich elementów tablicy</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Algorytm przedstawiony w pytaniu wykonuje sumowanie co drugiego elementu tablicy. Rozpoczyna od elementu o indeksie 0, czyli pierwszego elementu tablicy, a następnie przeskakuje o dwa indeksy za pomocą instrukcji i ← i + 2. Dzięki temu algorytm dodaje do zmiennej wynik wyłącznie wartości znajdujące się na pozycjach o parzystych indeksach w tablicy. Praktyczne zastosowanie tego rodzaju algorytmu można znaleźć w sytuacjach, gdy potrzebujemy operować tylko na wybranym podzbiorze danych, na przykład w analizie co drugiego punktu danych w dużych zbiorach, co może przyspieszyć proces analizy i zmniejszyć obciążenie obliczeniowe. Takie podejście jest zgodne z dobrymi praktykami w dziedzinie inżynierii oprogramowania, gdzie staramy się optymalizować algorytmy pod kątem wydajności i złożoności obliczeniowej. Warto zauważyć, że operowanie na co drugim elemencie może być także użyteczne w przypadku wzorców projektowych, takich jak iteratory, które pozwalają na elastyczną kontrolę nad sposobem przeglądania danych w strukturach danych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-wykaz-znacznikow-definiujacych-przedstawiony-97944b82" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który zbiór znaczników, określających projekt strony internetowej w sposób semantyczny, jest zgodny z normą HTML 5?</p> <figure class="figure mt-3"> <img src="/images/6884.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Zbiór 2</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. Zbiór 4</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Zbiór 3</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Zbiór 1</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Wykaz 4 jest zgodny ze standardem HTML 5, ponieważ poprawnie używa semantycznych znaczników do strukturyzacji zawartości strony. <header> jest używany do definiowania nagłówka dokumentu lub sekcji, co jest poprawne dla Bloku 1. Znacznik <main> w Bloku 2 wskazuje na główną treść strony, co jest zgodne z jego przeznaczeniem. <aside> w Bloku 3 jest trafnie używany do treści pobocznych, które są związane, ale niekonieczne dla głównego wątku treści, co odpowiada typowej strukturze witryny, gdzie treści poboczne są często wyświetlane obok głównej treści. Na koniec, <footer> w Bloku 4 jest poprawnie przypisany, gdyż zamyka i podsumowuje zawartość strony. HTML5 kładzie duży nacisk na semantykę, co pomaga w optymalizacji pod kątem SEO oraz ułatwia rozumienie struktury strony zarówno przez ludzi, jak i maszyny. Takie podejście poprawia dostępność, ułatwia stylizowanie za pomocą CSS oraz wspiera lepsze praktyki w zakresie zgodności z przyszłymi standardami. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="na-rysunku-przedstawiono-strukture-blokow-strony-4df3c87b" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Na ilustracji pokazano strukturę bloków witryny internetowej. Który z elementów stylu strony jest zgodny z podanym układem? Dla uproszczenia pominięto cechy koloru tła, wysokości oraz czcionki)</p> <figure class="figure mt-3"> <img src="/images/11306.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. #pierwszy {float:left; width:30%;}#drugi {float:left; width:70%;}#trzeci {float:left; width:70%;}#czwarty {clear:both; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. #pierwszy {float:left; width:30%; }#drugi {clear:both; width:70%; }#trzeci {float:left; width:70%; }#czwarty {clear:both; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. #pierwszy{float:left; width:30%; }#drugi {clear:both; width:70%; }#trzeci {clear:both; width:70%; }#czwarty {float:left; width:100%; }</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. #pierwszy { width: 30%; }#drugi { width: 70%; }#trzeci { width: 70%; }#czwarty { width: 100%; }</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź numer 2 jest prawidłowa, ponieważ doskonale odpowiada układowi bloków przedstawionych na rysunku. Zastosowanie właściwości CSS float:left dla wszystkich trzech pierwszych bloków pozwala na ich ułożenie w jednym rzędzie w ramach dostępnej szerokości. Pierwszy blok zajmuje 30 procent, natomiast drugi i trzeci po 70 procent szerokości, co jest zgodne z przedstawionym układem. Dodatkowo, zastosowanie clear:both dla czwartego bloku spowoduje, że rozpocznie on nowy wiersz i zajmie całą szerokość dostępną poniżej poprzednich elementów. Takie rozwiązanie jest efektywne w tworzeniu responsywnych i elastycznych układów stron internetowych. Wykorzystanie float jest powszechnie stosowane w projektowaniu front-end, choć w nowych projektach coraz częściej zastępowane przez flexbox i grid. Warto zrozumieć działanie float i clear, ponieważ pozwalają na manipulację układem elementów na stronie, co jest kluczowe w tworzeniu czytelnych i estetycznych interfejsów użytkownika. Zrozumienie tych koncepcji jest niezbędne dla profesjonalistów zajmujących się tworzeniem stron internetowych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="aby-bezpiecznie-przesac-pliki-strony-internetowe-128ab975" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakim protokołem można bezpiecznie przesłać pliki strony internetowej na serwer WWW?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Telnet</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. POP3</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. SFTP</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. IMAP</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> SFTP, czyli Secure File Transfer Protocol, to taki fajny protokół do bezpiecznego przesyłania plików między komputerami w sieci. Działa to na bazie SSH, co sprawia, że nasze dane są w miarę bezpieczne, bo są szyfrowane. Dzięki temu wiadomo, że nikt nieprzyjemny ich nie przechwyci. SFTP jest super przydatne, zwłaszcza jak przesyłamy pliki na serwery WWW, bo można też nimi zarządzać na serwerze bez strachu, że coś pójdzie nie tak. Przykładowo, programista może potrzebować wrzucić nowe wersje plików HTML, CSS czy JavaScript na serwer. Warto wiedzieć, że są jakieś standardy jak RFC 4253 czy RFC 4251, które mówią, jak to wszystko działa, więc mamy pewność, że jest to dosyć solidny sposób na transfer danych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="jednoznacznym-identyfikatorem-rekordu-w-bazie-dany-a9547850" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jednym z kluczowych identyfikatorów wpisu w bazie danych jest pole</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. relacji</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. numeryczne</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. klucza podstawowego</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. klucza obcego</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Klucz podstawowy jest fundamentalnym elementem każdej relacyjnej bazy danych, ponieważ jednoznacznie identyfikuje każdy rekord w tabeli. Jego główną cechą jest unikalność, co oznacza, że żaden z rekordów w tabeli nie może mieć tego samego klucza podstawowego. Klucz podstawowy może składać się z jednego lub więcej atrybutów (kolumn), ale zawsze musi zapewniać jednoznaczność identyfikacji. Przykładem może być tabela 'Użytkownicy', gdzie 'ID_Użytkownika' działa jako klucz podstawowy, pozwalając na łatwe i szybkie wyszukiwanie konkretnych użytkowników. Zgodnie z najlepszymi praktykami projektowania baz danych, klucze podstawowe powinny być stabilne i niezmienne w czasie, aby uniknąć komplikacji związanych z aktualizacją wartości. Klucz podstawowy jest również kluczowy dla relacji między tabelami, ponieważ inne tabele mogą odwoływać się do niego poprzez klucze obce. Dzięki temu, struktura bazy danych staje się bardziej zorganizowana i lepiej znormalizowana, co z kolei prowadzi do zwiększonej wydajności i integralności danych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktora-z-regu-walidacji-strony-internetowej-jest-b-53cbc0e8" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Która z zasad walidacji stron internetowych jest niepoprawna?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Wyłączanie znaczników powinno następować w odwrotnej kolejności do ich włączania, np. <p>....<big>...</big></p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. W znacznikach nie zachodzi rozróżnienie pomiędzy dużymi a małymi literami, np. <p> i <P> są tym samym znacznikiem</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Znaczniki, poza tymi samozamykającymi się, funkcjonują aż do momentu ich zakończenia znakiem '/', np. <p>...</p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. Jeżeli w instrukcji stosuje się kilka atrybutów, ich kolejność powinna odpowiadać porządkom alfabetycznym, np. <img alt="...." src="...." /></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Kolejność atrybutów w znacznikach HTML nie ma znaczenia, co oznacza, że ich uporządkowanie w porządku alfabetycznym jest błędnym podejściem. W praktyce oznacza to, że atrybuty takie jak 'alt', 'src', 'title' mogą być zdefiniowane w dowolnej kolejności, o ile są poprawnie sformułowane. Jednakże, ze względów na czytelność kodu, warto stosować jakąś konsekwentną metodę sortowania atrybutów. W przypadku znaczników obrazków, na przykład, popularne jest zaczynanie od 'alt', następnie 'src', a potem 'title'. Ważne jest również, aby atrybuty były zgodne z wytycznymi W3C oraz WCAG, co zapewnia dostępność treści dla wszystkich użytkowników, w tym osób z niepełnosprawnościami. Stosowanie poprawnych atrybutów i ich odpowiedniego umiejscowienia jest kluczowym elementem pisania semantycznego i zgodnego z standardami HTML, co wpływa na poprawne wyświetlanie strony w różnych przeglądarkach oraz na jej optymalizację SEO. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="do-utworzenia-kopii-zapasowej-bazy-danych-w-mysql-b4e9aa16" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Aby wykonać kopię zapasową bazy danych w MySQL, jakie polecenie należy zastosować?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. mysqlcheck</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. mysqldump</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. mysqlslap</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. mysqlreplicate</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Polecenie mysqldump jest standardowym narzędziem w systemie MySQL, które służy do tworzenia kopii zapasowych baz danych. Umożliwia on eksportowanie danych oraz struktury wszystkich tabel w postaci pliku tekstowego, co sprawia, że jest niezwykle przydatny przy przeprowadzaniu migracji, aktualizacji lub przywracania danych. Przykładowe użycie mysqldump może wyglądać następująco: 'mysqldump -u użytkownik -p nazwa_bazy_danych > kopia_zapasowa.sql', co tworzy plik o nazwie 'kopia_zapasowa.sql' zawierający wszystkie dane i strukturę wskazanej bazy. Dobrą praktyką jest regularne tworzenie kopii zapasowych, szczególnie przed wprowadzeniem istotnych zmian w schemacie bazy danych lub podczas aktualizacji systemu. Ponadto, mysqldump umożliwia także eksportowanie danych w formacie CSV, co ułatwia ich dalszą analizę lub przeniesienie do innych systemów. Warto także pamiętać, że polecenie to oferuje różnorodne opcje, takie jak --single-transaction, które zapewniają spójność danych podczas tworzenia kopii zapasowej w bazach danych o dużym ruchu. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="wskaz-faszywe-stwierdzenie-dotyczace-normalizacj-a97b6ec7" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Wskaż nieprawdziwe zdanie dotyczące normalizacji dźwięku.</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Funkcja normalizacja znajduje się w menu programu do edycji dźwięku.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Normalizacja polega na obniżeniu poziomu najgłośniejszej próbki w sygnale do określonej wartości, a następnie w odniesieniu do niej proporcjonalnym zwiększeniu głośności pozostałej części sygnału.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. Gdy najgłośniejszy fragment dźwięku ma wartość pół na skali, to wszystkie dźwięki zostaną wzmocnione dwukrotnie - w ten sposób najgłośniejszy fragment osiągnie maksymalną wartość na skali.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Podczas normalizacji poziom głośności całego nagrania jest wyrównywany.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Twoja odpowiedź dobrze wskazuje na to, jak działa normalizacja. Generalnie chodzi o to, żeby dostosować głośność całego nagrania tak, aby najgłośniejszy fragment nie był za cichy. Kiedy ten najgłośniejszy kawałek jest na poziomie 50%, normalizacja podnosi głośność całego nagrania, żeby ten fragment był na maksa. W praktyce to też oznacza, że inne, cichsze części nagrania też będą głośniejsze, co jest ważne, bo pozwala to utrzymać przyjemny balans w dźwięku. Normalizacja jest bardzo powszechna, zwłaszcza w produkcji muzyki, żeby różne utwory miały podobny poziom głośności, bo różnice mogą być dość irytujące podczas słuchania. Ważne, żeby zawsze sprawdzić, czy po normalizacji nie ma jakichś zniekształceń czy clippingu. Czasem warto też używać normalizacji razem z innymi technikami, jak kompresja, żeby osiągnąć jeszcze lepszy efekt końcowy. </div> </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-informatyk&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/technik-wiertnik/GIW.12/" class="footer-link"> <span>GIW.12</span> <small class="text-muted">(140)</small> </a> </div> <div class="col-6"> <a href="/technik-inzynierii-sanitarnej/BUD.20/" class="footer-link"> <span>BUD.20</span> <small class="text-muted">(348)</small> </a> </div> <div class="col-6"> <a href="/technik-analityk/CHM.03/" class="footer-link"> <span>CHM.03</span> <small class="text-muted">(468)</small> </a> </div> <div class="col-6"> <a href="/technik-bezpieczenstwa-i-higieny-pracy/BPO.01/" class="footer-link"> <span>BPO.01</span> <small class="text-muted">(1 108)</small> </a> </div> <div class="col-6"> <a href="/technik-transportu-drogowego/TDR.01/" class="footer-link"> <span>TDR.01</span> <small class="text-muted">(412)</small> </a> </div> <div class="col-6"> <a href="/technik-ekonomista/EKA.05/" class="footer-link"> <span>EKA.05</span> <small class="text-muted">(830)</small> </a> </div> <div class="col-6"> <a href="/technik-mechatronik/ELM.03/" class="footer-link"> <span>ELM.03</span> <small class="text-muted">(483)</small> </a> </div> <div class="col-6"> <a href="/technik-gornictwa-podziemnego/GIW.02/" class="footer-link"> <span>GIW.02</span> <small class="text-muted">(458)</small> </a> </div> <div class="col-6"> <a href="/technik-transportu-kolejowego/TKO.07/" class="footer-link"> <span>TKO.07</span> <small class="text-muted">(321)</small> </a> </div> <div class="col-6"> <a href="/technik-technologii-zywnosci/SPC.01/" class="footer-link"> <span>SPC.01</span> <small class="text-muted">(718)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>
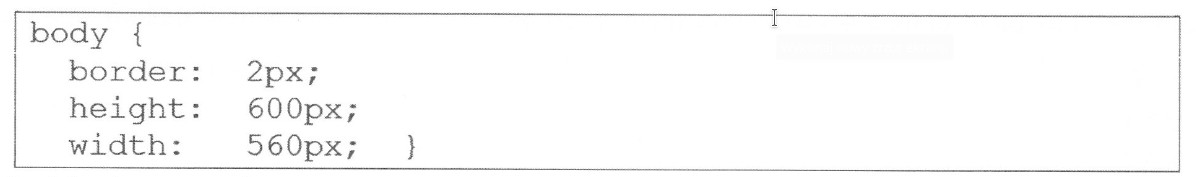
 ``` Jeżeli rysunek.png nie zostanie odnaleziony, przeglądarka:
``` Jeżeli rysunek.png nie zostanie odnaleziony, przeglądarka: