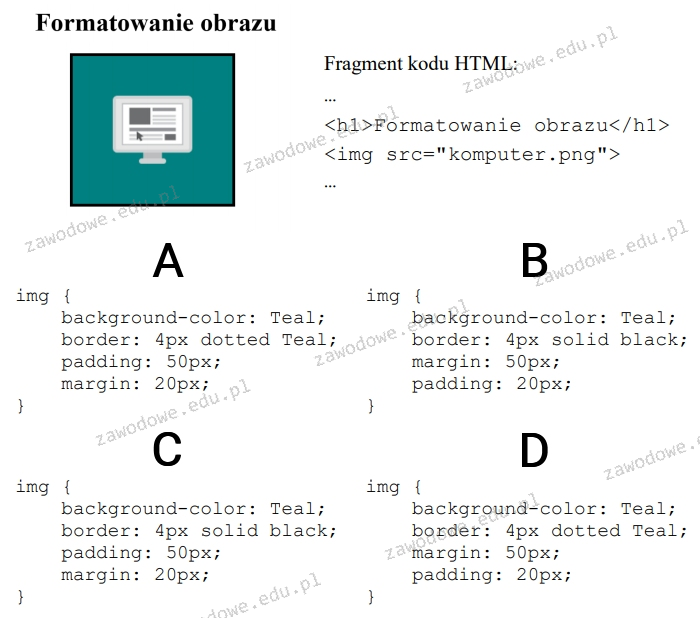
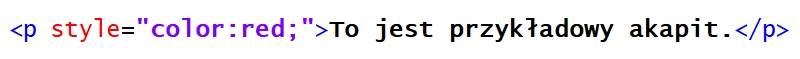
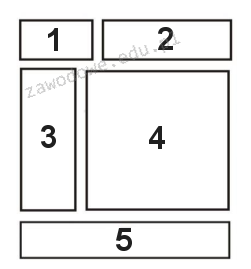
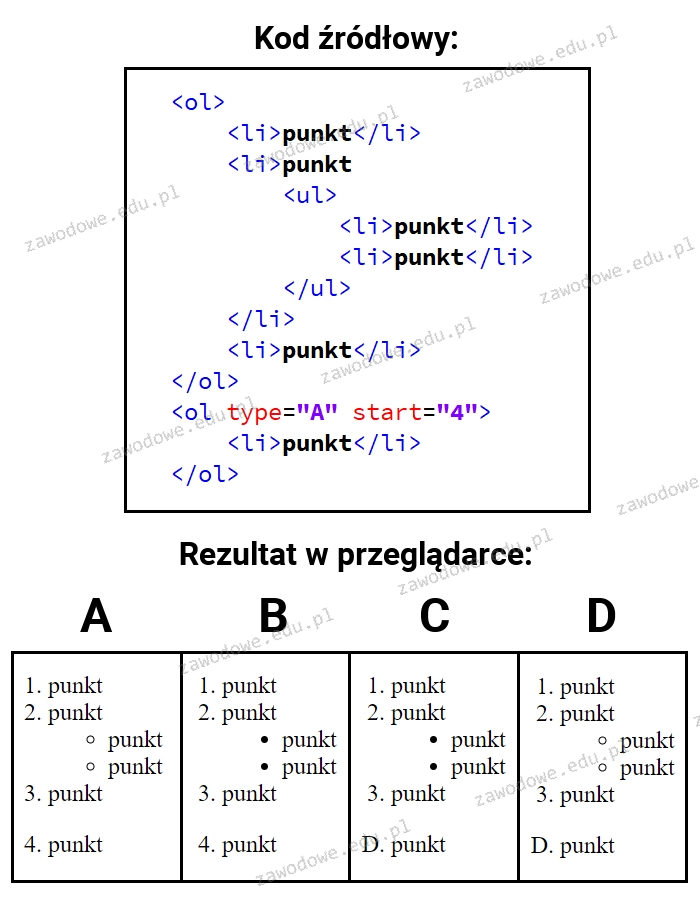
B. W sekcji mogą znajdować się znaczniki,, <link></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. W sekcji <head> można definiować szablon strony przy użyciu znaczników <div></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. W sekcji <head> nie znajduje się sekcja <body></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> W sekcji <head> dokumentu HTML można umieścić kilka ważnych znaczników, takich jak <meta>, <title> i <link>. Tytuł strony, który znajdziesz w znaczniku <title>, będzie widoczny na karcie przeglądarki, a także pomoże wyszukiwarkom lepiej zrozumieć, o czym jest Twoja strona. Znaczniki <meta> to fajny sposób, żeby dodać różne metadane – jak opis strony czy słowa kluczowe, które mogą przydać się w SEO. A znacznik <link>? Ten odwołuje się do zewnętrznych plików, na przykład do arkuszy stylów CSS, co jest spoko, bo separuje strukturę dokumentu od jego wyglądu. Z mojego doświadczenia, dobre umiejscowienie tych znaczników w <head> nie tylko poprawia SEO, ale też ułatwia zarządzanie stylami. To naprawdę ważne, jeśli chcesz tworzyć nowoczesne i responsywne strony internetowe. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 22</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-podanym-kodzie-html-przedstawiony-styl-css-jest-0971991c" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W przedstawionym kodzie HTML zastosowany styl CSS jest stylem ```<p style="color:red;">To jest przykładowy akapit.</p>```</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. nagłówkowym</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. zewnętrznym</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. lokalnym</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. dynamicznym</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Styl CSS zastosowany w podanym kodzie HTML to styl lokalny, ponieważ jest zdefiniowany bezpośrednio w tagu HTML za pomocą atrybutu 'style'. Taki sposób definiowania stylów pozwala na przypisanie unikalnych stylów do konkretnego elementu na stronie, co jest szczególnie przydatne, gdy chcemy szybko zmienić wygląd jednego elementu bez wpływania na inne. Przykładem lokalnego stylu jest ustawienie koloru tekstu akapitu na czerwony, co można zaobserwować w atrybucie 'style="color:red;"'. Warto zauważyć, że lokalne style mają wyższy priorytet od stylów zewnętrznych i wewnętrznych, co oznacza, że jeśli ten sam element ma przypisany styl zewnętrzny, lokalny styl go nadpisze. W kontekście standardów CSS, lokalne style są zgodne z zasadami kaskadowości, która określa, jak łączyć różne źródła stylów. Z perspektywy użyteczności, chociaż lokalne style mogą być wygodne, ich nadmierne stosowanie prowadzi do trudności w utrzymaniu kodu, dlatego zaleca się ich używanie w ograniczonym zakresie. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 23</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktorym-poleceniem-mozna-wyswietlic-konfiguracje-se-5daa87dc" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jakie polecenie umożliwia pokazanie konfiguracji serwera PHP, w tym między innymi informacji o: wersji PHP, systemie operacyjnym serwera oraz wartościach przedefiniowanych zmiennych?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. print_r(ini_get_all());</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. phpcredits();</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. phpinfo();</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. echo phpversion();</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Funkcja phpinfo() jest najczęściej używanym narzędziem w ekosystemie PHP do wyświetlania szczegółowych informacji dotyczących konfiguracji serwera PHP. Umożliwia uzyskanie dostępu do kluczowych danych, takich jak wersja PHP, informacje o systemie operacyjnym, wartości przedefiniowanych zmiennych, a także wiele innych ustawień konfiguracyjnych. Dzięki temu narzędziu deweloperzy mogą szybko zdiagnozować problemy związane z konfiguracją, a także zrozumieć, jakie moduły PHP są zainstalowane i aktywne. Przykładowo, uruchamiając skrypt z tą funkcją na stronie internetowej, automatycznie generowany jest szczegółowy raport w formie HTML, co ułatwia odczyt i zrozumienie. Standardy branżowe wskazują, że korzystanie z phpinfo() powinno być ograniczone do środowisk rozwijających, ponieważ ujawnia to wiele informacji o serwerze, co w kontekście bezpieczeństwa może stanowić ryzyko. W praktyce, dobrze jest również stosować funkcję w lokalnych środowiskach deweloperskich, by monitorować i weryfikować zmiany w konfiguracji serwera podczas pracy nad projektem. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 24</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-php-operatorem-reszty-z-dzielenia-jest-8a24a67a" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W języku PHP operator do wyznaczania reszty z dzielenia to:</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. &</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. %</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. @</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. #</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Operatorem reszty z dzielenia w języku PHP jest znak procenta (%). Umożliwia on obliczenie reszty z dzielenia dwóch liczb całkowitych. Na przykład, jeśli zastosujemy wyrażenie "5 % 2", wynikiem będzie "1", ponieważ 5 dzieli się przez 2 z resztą 1. Operator ten jest niezwykle przydatny w wielu kontekstach programistycznych, takich jak algorytmy, które wymagają określenia, czy liczba jest parzysta czy nie. W takim przypadku, używając wyrażenia "if ($number % 2 == 0)", możemy łatwo sprawdzić, czy liczba jest parzysta. Ponadto, operator % jest często używany w pętlach do określenia, co pewne działania powinny być wykonywane co n-ty cykl, co jest szczególnie przydatne w grach i aplikacjach interaktywnych. Stosowanie operatora reszty z dzielenia jest zgodne z najlepszymi praktykami programistycznymi, ponieważ umożliwia efektywne i czytelne rozwiązania w kodzie. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 25</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktore-z-tych-rozszerzen-nie-jest-rozszerzeniem-pli-7e0ede7a" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Które z wymienionych rozszerzeń NIE JEST związane z plikiem wideo?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. MOV</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. GIF</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. MP4</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. AVI</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź 'GIF' jest poprawna, ponieważ GIF (Graphics Interchange Format) to format pliku służący do przechowywania statycznych lub animowanych obrazów, a nie wideo. GIF jest popularny w sieci ze względu na swoją zdolność do tworzenia krótkich animacji, które są łatwe do udostępnienia, ale nie zawiera dźwięku ani standardowych właściwości plików wideo. Z kolei formaty AVI, MP4 i MOV to standardowe formaty plików wideo, które obsługują zarówno obraz, jak i dźwięk, co czyni je odpowiednimi do przechowywania i odtwarzania filmów. W praktyce, GIF-y są często używane na stronach internetowych i w mediach społecznościowych do wyrażania emocji lub ilustrowania krótkich scenek, ale nie mogą być używane tam, gdzie potrzebne jest pełne wideo z dźwiękiem, co czyni je niewłaściwym wyborem w kontekście plików wideo. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 26</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="petla-zapisana-w-jezyku-php-wstawi-do-tablicy-lic-41979858" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Pętla napisana w języku PHP wprowadzi do tablicy liczby $x=0 for($i=0;$i<10;$i++) { $tab[$i]=$x; $x=$x+10; } </p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. 0,1,2,3,4,5,6,7,8,9,10</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. 0,1,2,3,4,5,6,7,8,9</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. 0,10,20,30,40,50,60,70,80,90</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. 10,20,30,40,50,60,70,80,90,100</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Pętla w języku PHP, zapisana w podanym kodzie, skutkuje wstawieniem do tablicy wartości będących kolejnymi wielokrotnościami liczby 10, począwszy od zera. Na początku zmienna $x jest inicjalizowana na wartość 0. Wewnątrz pętli for, która iteruje od 0 do 9, każda iteracja przypisuje do elementu tablicy $tab index $i wartość zmiennej $x, a następnie zwiększa $x o 10. Dzięki temu, w tablicy zostaną zapisane wartości: 0 ( dla i=0), 10 ( dla i=1), 20 ( dla i=2) i tak dalej, aż do 90 ( dla i=9). Po zakończeniu pętli tablica $tab będzie wyglądać następująco: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90]. Jest to przykład prostego użycia pętli for oraz indeksowania tablicy w PHP, co jest podstawową umiejętnością programistyczną w tym języku. Użytkownicy mogą zauważyć, że zmiana wartości $x lub liczby iteracji w pętli zmieniłaby uzyskany wynik. Ten kod ilustruje sposób pracy z pętlami oraz tablicami w PHP, które są kluczowymi elementami programowania. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 27</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-javascript-podany-w-ramce-fragment-funkcj-6ad645ef" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jaki jest cel poniższego fragmentu funkcji w JavaScript? <table style="border: 2px solid black; border-collapse: collapse;"><tr><td style="border: 1px solid black; padding: 10px; font-family: monospace;">wynik = 0;<br><span style="color: blue;">for</span> (i = 0; i < tab.length; i++)<br>{<br> wynik += tab[i];<br>}</td></tr></table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. przypisać do każdego elementu tablicy bieżącą wartość zmiennej i</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. wyświetlić wszystkie pozycje w tablicy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. obliczyć sumę wszystkich elementów tablicy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. dodać stałą wartość do każdego elementu tablicy</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Podany fragment kodu w języku JavaScript ma za zadanie zsumować wszystkie elementy tablicy. Widzimy, że zmienna wynik jest inicjalizowana wartością 0 co jest standardową praktyką przy zliczaniu sumy. Następnie pętla for iteruje przez każdy element tablicy używając warunku i < tab.length co zapewnia że przechodzimy przez wszystkie indeksy tablicy od 0 do ostatniego. Wewnątrz pętli mamy instrukcję wynik += tab[i] która dodaje aktualny element tablicy do zmiennej wynik. Jest to typowe podejście do sumowania elementów tablicy i odpowiada standardowym praktykom w programowaniu. Dzięki temu możemy w prosty sposób uzyskać sumę elementów tablicy niezależnie od jej długości. Takie rozwiązanie jest nie tylko przejrzyste ale i efektywne z punktu widzenia złożoności obliczeniowej gdyż operuje w czasie liniowym O(n). Powyższy sposób zliczania jest uniwersalny i można go stosować w różnych językach programowania. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 28</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="zdarzenie-javascript-bedace-reakcja-na-pojedyncz-7ba4d78c" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zdarzenie JavaScript, które jest wywoływane po pojedynczym kliknięciu dowolnego elementu na stronie, określa się jako</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. onClick</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. onLoad</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. onKeyDown</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. onDblClick</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Zdarzenie onClick w JavaScript jest jednym z najczęściej używanych zdarzeń w interakcji użytkownika z elementami na stronie internetowej. Jego podstawowa funkcjonalność polega na rejestrowaniu pojedynczego kliknięcia na danym elemencie, co pozwala na wykonanie określonej akcji w odpowiedzi na to zdarzenie. Zdarzenie to jest szczególnie istotne w kontekście rozwoju aplikacji webowych, gdzie interaktywność jest kluczowym elementem doświadczenia użytkownika. Aby zaimplementować zdarzenie onClick, można użyć zarówno atrybutu HTML, jak i metod JavaScript, takich jak addEventListener. Przykładowo, dodając do przycisku HTML atrybut onClick, możemy bezpośrednio wywołać funkcję JavaScript, co znacząco upraszcza kod. W kontekście standardów, onClick jest częścią DOM Level 2 Events Specification, co zapewnia kompatybilność z różnymi przeglądarkami. Przykład zastosowania: <button onClick='alert("Hello World!")'>Kliknij mnie</button> wywoła okno alertu po kliknięciu przycisku. Korzystanie z onClick pozwala na tworzenie dynamicznych interfejsów, które dostosowują się do działań użytkownika, co jest kluczowe w nowoczesnym web designie i programowaniu JavaScript. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 29</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="proces-w-ktorym-wykrywa-sie-i-usuwa-bedy-w-kodzi-00700149" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Jak nazywa się proces, w trakcie którego identyfikuje się oraz eliminuje błędy w kodzie źródłowym aplikacji?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. standaryzacja</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Kompilacja</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. Debugowanie</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. Normalizacja</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Debugowanie to proces, który polega na identyfikacji, analizie i usuwaniu błędów w kodzie źródłowym programów. Jest to kluczowy etap w cyklu życia oprogramowania, który zapewnia, że aplikacje działają zgodnie z zamierzonymi specyfikacjami. W praktyce debugowanie może obejmować różnorodne techniki, takie jak używanie narzędzi do analizy statycznej, wykonanie testów jednostkowych oraz korzystanie z debuggerów, które pozwalają na śledzenie wykonania kodu w czasie rzeczywistym. Dobre praktyki debugowania obejmują dokumentowanie napotkanych błędów, co może ułatwić ich ponowne wystąpienie oraz szybsze ich usunięcie w przyszłości. Debugowanie nie tylko poprawia jakość kodu, ale również ułatwia rozwój i utrzymanie oprogramowania, co jest zgodne z zasadami Agile i DevOps, gdzie ciągła integracja i dostarczanie są kluczowymi elementami procesu. W ten sposób debugowanie stanowi integralną część programowania, która wpływa na wydajność i stabilność tworzonych aplikacji. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 30</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="analizujac-przedstawiony-kod-zapisany-w-jezyku-ht-4b18359b" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Analizując zamieszczony kod w języku HTML, można zauważyć, że w przeglądarce</p> <figure class="figure mt-3"> <img src="/images/11141.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. bloki A oraz B będą się na siebie nakładać</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. blok B będzie oddalony od bloku A o 20 px</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. dolny margines zostanie przypisany do bloku B</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. blok A zostanie przesunięty w lewo o 20 px</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź jest prawidłowa ponieważ styl CSS margin-top: 20px zastosowany do bloku B powoduje dodanie górnego marginesu tego bloku co skutkuje odsunięciem go od bloku A o 20 pikseli. W praktyce oznacza to że w przeglądarce blok B będzie zlokalizowany 20 pikseli poniżej bloku A. Jest to standardowe zachowanie przeglądarek interpretujących HTML i CSS zgodnie z zasadami kaskadowych arkuszy stylów. Takie podejście jest zgodne z dobrymi praktykami projektowania stron internetowych gdyż pozwala na precyzyjne kontrolowanie układu elementów na stronie. Użycie jednostki pikseli jest powszechne w określaniu marginesów ze względu na przewidywalność i precyzję tej jednostki. Dzięki temu projektanci mogą osiągnąć estetyczną i funkcjonalną hierarchię wizualną co jest kluczowe w tworzeniu przejrzystych i użytecznych interfejsów użytkownika. Warto również zwrócić uwagę na fakt że marginesy są narzędziem nie tylko estetycznym ale i semantycznym zwiększając czytelność oraz dostępność treści na stronie </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 31</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jaki-sposob-wykonanie-podanej-w-ramce-kwerendy-eb7a78a5" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W jaki sposób realizacja umieszczonej w ramce kwerendy SQL wpłynie na tabelę pracownicy?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. Doda kolumnę plec ze znakowym typem danych o stałej długości 9</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. Doda kolumnę plec ze znakowym typem danych o zmiennej długości 9</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Zmieni typ danych kolumny plec na znakowy o zmiennej długości 9</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. Zmieni typ danych kolumny plec na znakowy o stałej długości 9</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Wykonanie kwerendy SQL ALTER TABLE pracownicy MODIFY plec char(9) zmienia typ danych kolumny 'plec' w tabeli 'pracownicy' na typ znakowy o stałej długości wynoszącej 9 znaków. Oznacza to, że każda wartość w tej kolumnie może zajmować do 9 znaków, a system będzie rezerwować dokładnie tę ilość miejsca w bazie danych. Typ char jest używany, gdy znana jest maksymalna długość danych, co pozwala na bardziej efektywne zarządzanie pamięcią i skrócenie czasu dostępu do danych. Przykładem zastosowania tego typu danych może być, na przykład, przechowywanie informacji o płci, gdzie 'M' oznacza mężczyznę, a 'K' kobietę. Przed wprowadzeniem tej kwerendy ważne jest, aby upewnić się, że wszystkie istniejące dane w kolumnie plec są zgodne z nowym formatem, aby uniknąć potencjalnych problemów z utratą danych lub błędami podczas konwersji. Standardy SQL, takie jak ANSI SQL, definiują typy danych i operacje na nich, co zapewnia, że kwerendy są przenośne między różnymi systemami baz danych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 32</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="zgodnie-z-reguami-walidacji-html5-poprawnym-zap-f960de24" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Według zasad walidacji HTML5, właściwym zapisem dla znacznika hr jest</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. <hr></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. </ hr /></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. </ hr></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. </hr?></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź <hr> jest poprawna, ponieważ zgodnie z regułami HTML5, znacznik <hr> jest znakiem samodzielnym, co oznacza, że nie wymaga zamknięcia. Jest to element blokowy, który służy do wprowadzania poziomej linii w dokumencie, co często wykorzystuje się do rozdzielania sekcji treści. Standard HTML5 zezwala na użycie skróconej formy, a zatem <hr> jest wystarczające do oznaczenia poziomej linii. W praktyce, użycie tego znacznika jest istotne dla strukturyzacji dokumentów i poprawy ich czytelności. Dobrą praktyką jest również stosowanie odpowiednich atrybutów, takich jak 'class' czy 'id', co może ułatwić późniejsze stylizowanie za pomocą CSS. Warto pamiętać, że w HTML5, chociaż można używać atrybutów takich jak 'style' czy 'title', powinny one być stosowane odpowiedzialnie, aby nie zaburzać semantyki dokumentu. Ponadto, korzystanie z tego znacznika jest zgodne z WAI-ARIA, co wspiera dostępność aplikacji webowych. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 33</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="zgodnie-z-wasciwosciami-acid-dotyczacym-wykonani-a077ee91" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Zgodnie z zasadami ACID, odnoszącymi się do przeprowadzania transakcji, wymóg trwałości (ang. durability) wskazuje, że</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. dane zatwierdzone przez transakcję powinny być dostępne niezależnie od tego, co się wydarzy po jej zakończeniu</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. transakcja może w pewnych okolicznościach być rozdzielona na dwa niezależne etapy</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. w trakcie realizacji transakcji dane mogą być zmieniane przez inne transakcje</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. w sytuacji naruszenia spójności bazy danych transakcja eliminuje tabele z kluczami obcymi</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Wymóg trwałości (durability) w kontekście właściwości ACID oznacza, że po zatwierdzeniu transakcji, wszystkie zmiany dokonane na danych muszą być utrwalone w trwałym magazynie danych, a ich dostępność nie może być zagrożona przez awarie systemu, takie jak utrata zasilania czy awarie oprogramowania. Przykładem może być system bankowy, gdzie po wykonaniu operacji przelewu, saldo konta musi być natychmiastowo zaktualizowane i dostępne w systemie, niezależnie od tego, co wydarzy się później. W praktyce, wiele systemów zarządzania bazami danych, takich jak PostgreSQL czy MySQL, wykorzystuje mechanizmy logowania transakcji oraz techniki replikacji, aby zapewnić, że dane pozostaną spójne i dostępne nawet w obliczu kryzysów. Zgodność z zasadą trwałości jest kluczowa dla utrzymania zaufania użytkowników i stabilności operacyjnej systemów informacyjnych, co jest wspierane przez standardy takie jak ISO/IEC 27001 dotyczące zarządzania bezpieczeństwem informacji. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 34</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ktory-kod-jezyka-html-da-efekt-formatowania-jak-n-1064c7f0" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Który z poniższych kodów HTML spowoduje taki sam efekt formatowania jak na zaprezentowanym rysunku?</p> <figure class="figure mt-3"> <img src="/images/11271.png" class="figure-img img-fluid rounded" alt="Ilustracja do pytania" itemprop="image"> </figure> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. <p>W tym <i>paragrafie </i><b>zobaczysz</b><i> sposoby formatowania</i> tekstu w HTML</p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. <p>W tym <b>paragrafie <i>zobaczysz</i> sposoby formatowania</b> tekstu w HTML</p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. <p>W tym <i>paragrafie <b>zobaczysz</b> sposoby formatowania </i> tekstu w HTML</p></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. <p>W tym <i>paragrafie zobaczysz sposoby formatowania</i> tekstu w HTML</p></span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Twoja odpowiedź jest w porządku, bo tag <i> w HTML rzeczywiście służy do pisania tekstu kursywą, a <b> do pogrubiania. Jak użyjesz tych znaczników razem, to zyskujesz fajny efekt, który widać na obrazku. Kawałek tekstu <i>paragrafie <b>zobaczysz</b> sposoby formatowania </i> sprawi, że cały fragment będzie w kursywie, ale tylko wyraz w <b> będzie pogrubiony. To jest spoko, bo pokazuje jak poprawnie używać znaczniki w HTML. Warto jednak pamiętać, żeby nie przesadzać z tymi znacznikami i używać ich tylko wtedy, gdy naprawdę chcesz wyróżnić coś w tekście. Dzisiaj większość stylizacji robi się przez CSS, co pozwala lepiej oddzielić strukturę od wyglądu dokumentu. Ale jak chcesz coś szybko wyróżnić w HTML, to użycie <i> i <b> jak najbardziej ma sens. To wszystko jest mega ważne, bo zrozumienie tych podstaw będzie przydatne, gdy będziesz budować strony. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 35</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="dziaaniem-przedstawionego-kodu-php-bedzie-wypeni-78b3cd2a" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Działaniem przedstawionego kodu PHP będzie wypełnienie tablicy. Działaniem przedstawionego kodu PHP będzie wypełnienie tablicy. <table style="border: 2px solid black; border-collapse: collapse;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> $tab = array();<br> for($i = 0; $i < 10; $i++) {<br> $tab[$i] = rand(-100, 100);<br> }<br> foreach ($tab as $x){<br> if ($x < 0) echo "$x ";<br> } </td> </tr> </table></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. 10 losowymi wartościami, a następnie wypisanie wartości ujemnych.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. 100 losowymi wartościami, a następnie wypisanie wartości dodatnich.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. kolejnymi liczbami od 0 do 9 i wypisanie ich.</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. kolejnymi liczbami od -100 do 100 i wypisanie wartości ujemnych.</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Prawidłowo zidentyfikowałeś, że kod PHP wypełni tablicę 10 losowymi wartościami, a następnie wypisze tylko te, które są wartościami ujemnymi. Jest to fundament, na którym opiera się działanie tego konkretnego fragmentu kodu. Tworzenie losowych wartości jest powszechną praktyką w programowaniu i jest wykorzystywane do testowania funkcji, symulowania danych wejściowych czy generowania unikalnych identyfikatorów. Tutaj, użycie losowości służy do stworzenia przypadkowego zestawu liczb, które następnie są filtrowane i wypisywane tylko te o wartości ujemnej. Ta technika jest przydatna, gdy chcemy przefiltrować dane według określonych kryteriów, w tym przypadku liczby ujemne. Jest to ważne nie tylko dla zrozumienia tego konkretnego pytania, ale także dla zrozumienia, jak działa programowanie i jakie są jego praktyczne zastosowania. Pamiętaj, że zrozumienie tego, co robi konkretny fragment kodu, jest kluczowe dla skutecznego programowania i debugowania. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 36</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-sql-przedstawiony-warunek-jest-rownowazny-393b6fb2" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W SQL warunek ten odpowiada warunkowi liczba >= 10 AND liczba <= 100?</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>A. liczba BETWEEN 10 AND 100</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. NOT (liczba < 10 AND liczba > 100)</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. liczba LIKE '10%'</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. liczba IN (10, 100)</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Odpowiedź 'liczba BETWEEN 10 AND 100' jest prawidłowa, ponieważ odpowiada warunkowi, który sprawdza, czy wartość zmiennej 'liczba' mieści się w przedziale od 10 do 100, włączając oba końce. W SQL konstrukcja 'BETWEEN' jest preferowana, ponieważ jest bardziej czytelna i zrozumiała dla programistów, co sprzyja utrzymaniu kodu. Przykładowe zapytanie SQL używające tego warunku mogłoby wyglądać tak: 'SELECT * FROM tabela WHERE liczba BETWEEN 10 AND 100;'. Zastosowanie 'BETWEEN' unika potencjalnych błędów związanych z używaniem operatorów porównawczych i zapewnia, że obie granice przedziału są respektowane. W praktyce, korzystanie z 'BETWEEN' w zapytaniach SQL jest zgodne z dobrymi praktykami programowania, gdyż poprawia czytelność i ułatwia analizę kodu. Dodatkowo, warto zauważyć, że 'BETWEEN' działa również z datami, co czyni go uniwersalnym narzędziem w SQL. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 37</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-html-zapis-lt-spowoduje-wyswietlenie-w-b2a8165e" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W języku HTML zapis < spowoduje w przeglądarki wyświetlenie znaku</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. &</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. ></span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. "</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>D. <</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Znak < w HTML ma specjalne znaczenie, ponieważ jest używany do oznaczania początku znaczników, które są fundamentem struktury dokumentów HTML. Aby prawidłowo wyświetlić ten znak w przeglądarce, należy użyć encji HTML, która dla znaku mniejszości to <. Użycie encji pozwala na uniknięcie nieporozumień, ponieważ przeglądarka mogłaby zinterpretować znak < jako początek nowego znacznika. Przykładowo, aby wyświetlić tekst 'A < B' w HTML, kod powinien wyglądać następująco: A < B. Zgodnie z dokumentacją W3C, stosowanie encji jest kluczowe dla zachowania poprawności kodu. Dzięki temu użytkownicy mogą zobaczyć zamierzony tekst, zamiast nieprawidłowo interpretowanego oznaczenia. Warto również zauważyć, że istnieją inne encje, takie jak > dla znaku większości oraz & dla znaku ampersand, które również pełnią istotne funkcje w kontekście HTML. Poprawne użycie encji przyczynia się do lepszej dostępności i zobrazowania treści na stronach internetowych." </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 38</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="obraz-przedstawia-formatowanie-css-paragrafu-aby-d3095866" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Obraz przedstawia formatowanie CSS paragrafu. Aby otrzymać czerwony kolor poza obramowaniem, tak jak przedstawiono na obrazie, należy zdefiniować własność <br><br><p style="border: 2px solid black; outline: 10px solid red; padding: 10px;"> Oto przykład paragrafu który poza ramką ma kolor grubości 10 px </p></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. background</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. border</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. outline</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. padding</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Dobrze, wybrałeś właściwą odpowiedź! W tym pytaniu, żeby uzyskać czerwony kolor obok obramowania paragrafu, trzeba użyć właściwości 'outline'. Ta właściwość daje Ci możliwość dodania konturu do elementu, ale nie zmienia jego rozmiarów na stronie, więc wszystko zostaje na swoim miejscu. Fajnie jest to wykorzystać, gdy chcemy, żeby coś się wyróżniało, ale nie chcemy wprowadzać chaosu w układzie. To naprawdę dobra praktyka w web designie. Spróbuj zastosować to w swoich projektach! </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 39</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="w-jezyku-php-sume-logiczna-oznacza-operator-1ba702c5" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>W PHP operatorem odpowiedzialnym za sumę logiczną jest</p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. &&</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>B. !</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>C. ||</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. +</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Operator || w języku PHP reprezentuje sumę logiczną (OR). Oznacza to, że jeśli przynajmniej jedna z dwóch wartości logicznych jest prawdziwa, wynik również będzie prawdziwy. Przykładem zastosowania tego operatora może być warunek sprawdzający, czy użytkownik jest administratorem lub ma dostęp do pewnych zasobów w aplikacji. W takim przypadku można użyć: if ($user->isAdmin() || $user->hasAccess()). Dobrą praktyką jest stosowanie operatorów logicznych w złożonych warunkach, aby poprawić czytelność kodu. Zamiast łączyć wiele warunków w jednym wyrażeniu, warto stosować odpowiednie wcięcia i struktury, które ułatwiają zrozumienie logiki aplikacji. Operator || jest kluczowym elementem w programowaniu, szczególnie w kontekście podejmowania decyzji w kodzie, co czyni go fundamentalnym narzędziem dla programistów PHP. </div> </div> </div> </article> <hr class="my-4"> <article class="mb-4"> <!-- Pytanie --> <div class="mb-3"> <div class="d-flex justify-content-between align-items-start mb-3"> <h6 class="mb-0">Pytanie 40</h6> <div class="d-inline-block"> <button type="button" class="btn btn-sm btn-outline-danger" data-report-question="ile-iteracji-bedzie-miaa-przedstawiona-petla-zapi-624307d0" aria-label="Zgłoś błąd"> <i class="fas fa-exclamation-triangle"></i> </button> </div> </div> <!-- Wyświetl pełną treść pytania dla widocznych pytań --> <p>Ile razy zostanie wykonana zaprezentowana pętla w języku PHP, zakładając, że zmienna sterująca nie jest zmieniana wewnątrz pętli? <br><pre style="font-family: monospace; padding: 10px; border: 2px solid #000; display: inline-block;"> for ($i = 0; $i <= 10; $i++) { // kod pętli }</pre></p> </div> <!-- Odpowiedzi --> <div class="mb-3"> <!-- Wyświetl odpowiedzi dla widocznych pytań --> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>A. 0</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded bg-success bg-opacity-10 text-success "> <div class="flex-grow-1"> <span>B. 11</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>C. Nieskończenie wiele</span> </div> </div> </div> <div class="mb-3"> <div class="d-flex align-items-start p-2 rounded border border-1 border-secondary "> <div class="flex-grow-1"> <span>D. 10</span> </div> </div> </div> </div> <!-- Feedback --> <div class="mt-3"> <!-- Wyświetl feedback dla widocznych pytań --> <div class="alert alert-warning mb-0"> <p class="mb-2">Brak odpowiedzi na to pytanie.</p> <div class="mt-2"> <strong>Wyjaśnienie poprawnej odpowiedzi:</strong><br> Prawidłowa odpowiedź wynika z analizy działania pętli for w języku PHP. W przedstawionej pętli warunek iteracji jest ustawiony na '$i <= 10', co oznacza, że pętla będzie wykonywana tak długo, jak długo zmienna $i będzie mniejsza lub równa 10. Zmienna $i jest inicjalizowana wartością 0 i inkrementowana o 1 przy każdym obiegu pętli. W efekcie, pętla będzie wykonywana dla wartości $i od 0 do 10, co daje 11 iteracji. Praktycznym zastosowaniem takiej pętli może być na przykład generowanie listy numerów lub przetwarzanie elementów w tablicy. Dobrą praktyką podczas używania pętli jest również upewnienie się, że warunek zakończenia jest poprawnie zdefiniowany, aby uniknąć niezamierzonych nieskończonych iteracji. Warto także uwzględnić możliwość modyfikowania zmiennej sterującej w ciele pętli, co może prowadzić do złożonych przypadków, ale w tym konkretnym przykładzie nie mamy takiej sytuacji. </div> </div> </div> </article> <!-- Przyciski nawigacyjne --> <div class="d-grid gap-2 mt-4"> <div class="d-inline-block mb-2"> <a href="/egzamin/?profession=technik-programista&qualification=inf-03" class="btn btn-outline-primary"> <i class="fas fa-redo me-2"></i>Rozpocznij nowy egzamin </a> </div> <div class="d-inline-block"> <a href="/" class="btn btn-outline-secondary"> <i class="fas fa-home me-2"></i>Powrót do strony głównej </a> </div> </div> </div> </div> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-4"> <div class="container"> <div class="row"> <!-- About Section --> <div class="col-lg-4 footer-section"> <h2 class="h5">O Egzaminach Zawodowych</h2> <p> Portal z kompleksową bazą pytań egzaminacyjnych dla uczniów szkół technicznych. Przygotuj się do egzaminu zawodowego z naszymi materiałami. </p> </div> <!-- Popular Qualifications --> <div class="col-lg-4 footer-section"> <h2 class="h5">Losowe kwalifikacje</h2> <div class="row"> <div class="col-6"> <a href="/technik-architektury-krajobrazu/OGR.03/" class="footer-link"> <span>OGR.03</span> <small class="text-muted">(919)</small> </a> </div> <div class="col-6"> <a href="/technik-technologii-zywnosci/SPC.02/" class="footer-link"> <span>SPC.02</span> <small class="text-muted">(290)</small> </a> </div> <div class="col-6"> <a href="/technik-handlowiec/HAN.01/" class="footer-link"> <span>HAN.01</span> <small class="text-muted">(1 127)</small> </a> </div> <div class="col-6"> <a href="/technik-hotelarstwa/HGT.03/" class="footer-link"> <span>HGT.03</span> <small class="text-muted">(579)</small> </a> </div> <div class="col-6"> <a href="/technik-przemysu-mody/MOD.03/" class="footer-link"> <span>MOD.03</span> <small class="text-muted">(545)</small> </a> </div> <div class="col-6"> <a href="/technik-organizacji-turystyki/HGT.07/" class="footer-link"> <span>HGT.07</span> <small class="text-muted">(822)</small> </a> </div> <div class="col-6"> <a href="/asystent-osoby-niepenosprawnej/SPO.01/" class="footer-link"> <span>SPO.01</span> <small class="text-muted">(754)</small> </a> </div> <div class="col-6"> <a href="/technik-turystyki-na-obszarach-wiejskich/HGT.09/" class="footer-link"> <span>HGT.09</span> <small class="text-muted">(363)</small> </a> </div> <div class="col-6"> <a href="/technik-archiwista/EKA.02/" class="footer-link"> <span>EKA.02</span> <small class="text-muted">(514)</small> </a> </div> <div class="col-6"> <a href="/opiekunka-dziecieca/SPO.04/" class="footer-link"> <span>SPO.04</span> <small class="text-muted">(604)</small> </a> </div> </div> </div> <!-- Additional Info --> <div class="col-lg-4 footer-section"> <h2 class="h5">O portalu</h2> <p> Baza pytań do egzaminów zawodowych dla uczniów szkół technicznych i branżowych. Materiały zgodne z wymaganiami CKE. </p> </div> </div> <!-- Copyright & Links --> <hr class="footer-divider"> <div class="row align-items-center"> <div class="col-md-8 text-center text-md-start"> <p class="mb-0">© 2025 <a href="https://brylka.net" class="footer-link" aria-label="brylka.net">brylka.net</a> | <a href="/about-me/" class="footer-link" aria-label="O mnie i zawodowe.edu.pl">Bartosz Bryniarski</a></p> </div> <div class="col-md-4 text-center text-md-end"> <!-- <a href="/sitemap.xml" class="footer-link" aria-label="Mapa strony"> <i class="fas fa-sitemap" aria-hidden="true"></i> <span>Mapa strony</span> </a> --> </div> </div> </div> </footer> <!-- Back to top button --> <button id="backToTop" class="btn btn-outline-primary back-to-top" aria-label="Przewiń do góry strony" style="display: none;"> <i class="fas fa-arrow-up" aria-hidden="true"></i> </button> <!-- Cookie Banner --> <div id="cookieConsent" class="position-fixed start-0 bottom-0 py-3 shadow rounded-end" style="display: none; z-index: 1050; max-width: 50%; background-color: rgba(248, 249, 250, 0.95);"> <div class="container-fluid px-4"> <div class="d-flex flex-column gap-2"> <div> <i class="fas fa-cookie-bite me-2 text-secondary" aria-hidden="true"></i> <span class="small"> Strona wykorzystuje pliki cookies do poprawy doświadczenia użytkownika oraz analizy ruchu. <a href="#" class="footer-link" id="cookieDetails" data-bs-toggle="modal" data-bs-target="#cookieModal"> Szczegóły </a> </span> </div> <div class="d-flex gap-2 justify-content-end"> <button id="cookieAccept" class="btn btn-outline-primary btn-sm">Akceptuję</button> <button id="cookieReject" class="btn btn-outline-secondary btn-sm">Odrzuć</button> </div> </div> </div> </div> <!-- Modal z informacjami o cookies --> <div class="modal fade" id="cookieModal" tabindex="-1" aria-labelledby="cookieModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="cookieModalLabel">Polityka plików cookies</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Zamknij"></button> </div> <div class="modal-body"> <h6 class="fw-bold">Czym są pliki cookies?</h6> <p> Cookies to małe pliki tekstowe, które są zapisywane na urządzeniu użytkownika podczas przeglądania stron internetowych. Służą one do zapamiętywania preferencji, śledzenia zachowań użytkowników oraz poprawy funkcjonalności serwisu. </p> <h6 class="fw-bold mt-4">Jakie cookies wykorzystujemy?</h6> <ul class="list-unstyled ps-3"> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Niezbędne cookies</strong> - konieczne do prawidłowego działania strony</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Funkcjonalne cookies</strong> - umożliwiające zapamiętanie wybranych ustawień (np. wybrany motyw)</li> <li><i class="fas fa-check-circle text-success me-2"></i><strong>Analityczne cookies</strong> - pozwalające zbierać informacje o sposobie korzystania ze strony</li> </ul> <h6 class="fw-bold mt-4">Jak długo przechowujemy cookies?</h6> <p> Pliki cookies wykorzystywane w naszym serwisie mogą być sesyjne (usuwane po zamknięciu przeglądarki) lub stałe (pozostają na urządzeniu przez określony czas). </p> <h6 class="fw-bold mt-4">Jak zarządzać cookies?</h6> <p> Możesz zarządzać ustawieniami plików cookies w swojej przeglądarce internetowej. Większość przeglądarek domyślnie dopuszcza przechowywanie plików cookies, ale możliwe jest również całkowite zablokowanie tych plików lub usunięcie wybranych z nich. </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-outline-secondary" data-bs-dismiss="modal">Zamknij</button> <button type="button" class="btn btn-outline-primary" id="acceptCookiesModal">Akceptuję wszystkie</button> </div> </div> </div> </div> <!-- JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" defer></script> <script src="/static/exams/js/code.js" defer></script> <script src="/static/exams/js/report_modal.js" defer></script> <script> document.addEventListener('DOMContentLoaded', function() { // Dodaj obsługę motywów dla banera cookie function updateCookieBannerTheme() { const cookieBanner = document.getElementById('cookieConsent'); const currentTheme = document.body.getAttribute('data-theme'); if (!cookieBanner) return; // Ustaw domyślny jasny styl cookieBanner.style.backgroundColor = 'rgba(248, 249, 250, 0.95)'; cookieBanner.style.color = '#212529'; cookieBanner.classList.remove('border-top', 'border-white'); // Zastosuj style zgodnie z motywem if (currentTheme === 'dark') { cookieBanner.style.backgroundColor = 'rgba(52, 58, 64, 0.95)'; cookieBanner.style.color = '#fff'; } else if (currentTheme === 'high-contrast') { cookieBanner.style.backgroundColor = '#000'; cookieBanner.style.color = '#fff'; cookieBanner.classList.add('border-top', 'border-white'); } } // Sprawdź, czy użytkownik już dokonał wyboru if (!localStorage.getItem('cookieConsent')) { // Jeśli nie, pokaż banner const cookieBanner = document.getElementById('cookieConsent'); if (cookieBanner) { cookieBanner.style.display = 'block'; updateCookieBannerTheme(); // Dostosuj szerokość na małych ekranach function adjustWidth() { if (window.innerWidth < 768) { cookieBanner.style.maxWidth = '100%'; } else { cookieBanner.style.maxWidth = '50%'; } } // Wywołaj przy ładowaniu i przy zmianie rozmiaru okna adjustWidth(); window.addEventListener('resize', adjustWidth); } } // Obsługa zmiany motywu const themeButtons = document.querySelectorAll('.theme-btn'); themeButtons.forEach(btn => { btn.addEventListener('click', function() { setTimeout(updateCookieBannerTheme, 50); }); }); // Obsługa przycisku akceptacji document.getElementById('cookieAccept')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku odrzucenia document.getElementById('cookieReject')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'rejected'); document.getElementById('cookieConsent').style.display = 'none'; }); // Obsługa przycisku akceptacji w modalu document.getElementById('acceptCookiesModal')?.addEventListener('click', function() { localStorage.setItem('cookieConsent', 'accepted'); document.getElementById('cookieConsent').style.display = 'none'; // Zamknij modal var cookieModal = bootstrap.Modal.getInstance(document.getElementById('cookieModal')); cookieModal?.hide(); }); }); </script> <!-- Toast messages initialization --> <script> document.addEventListener('DOMContentLoaded', function() { const copyButton = document.getElementById('copy-link-button'); if (copyButton) { copyButton.addEventListener('click', function() { const input = document.getElementById('share-link-input'); input.select(); document.execCommand('copy'); // Zmień tekst przycisku na potwierdzenie const originalText = this.innerHTML; this.innerHTML = '<i class="fas fa-check me-1"></i> Skopiowano!'; // Przywróć oryginalny tekst po 2 sekundach setTimeout(() => { this.innerHTML = originalText; }, 2000); }); } }); </script> </body> </html>