Pytanie 1
Który z wymienionych elementów można zdefiniować jako psychofizyczny?
Wynik: 32/40 punktów (80,0%)
Wymagane minimum: 20 punktów (50%)
Który z wymienionych elementów można zdefiniować jako psychofizyczny?
Jaką funkcję pełni operator "|" w języku C++?
W jakim przypadku należy umieścić poszkodowanego w pozycji bocznej bezpiecznej?
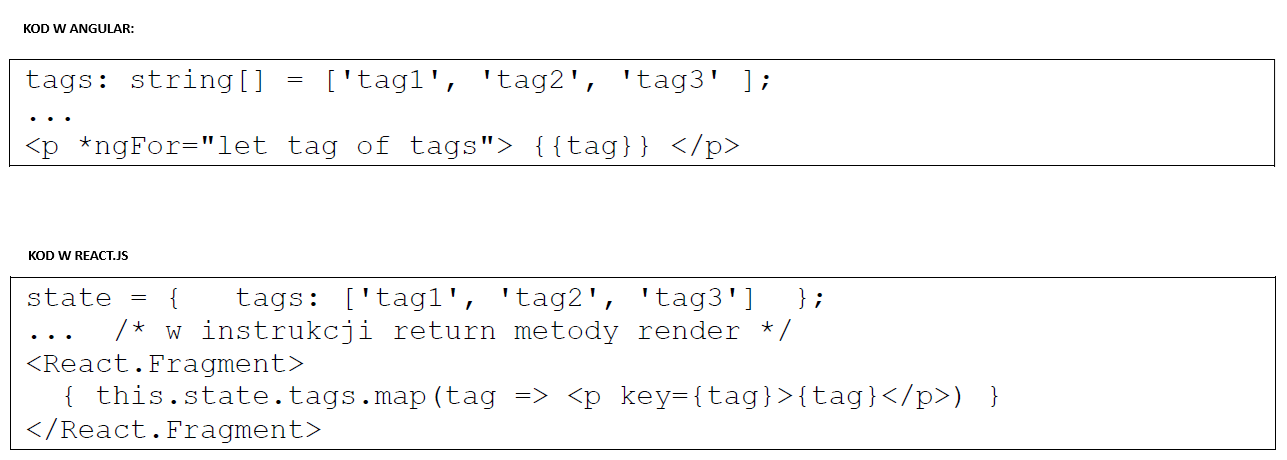
Jakie elementy zostaną wyświetlone w przeglądarce po wykonaniu kodu źródłowego stworzonego za pomocą dwóch funkcjonalnie równoważnych fragmentów?

Która z metod zarządzania projektami stawia na przejrzystość oraz wizualizację bieżących zadań?
Który z wymienionych elementów interfejsu użytkownika jest charakterystyczny dla aplikacji działającej na komputerze?
Jakie zagrożenie związane z użytkowaniem cyberprzestrzeni ma wpływ na zdrowie fizyczne?
Który z wymienionych elementów stanowi przykład złożonego typu danych?
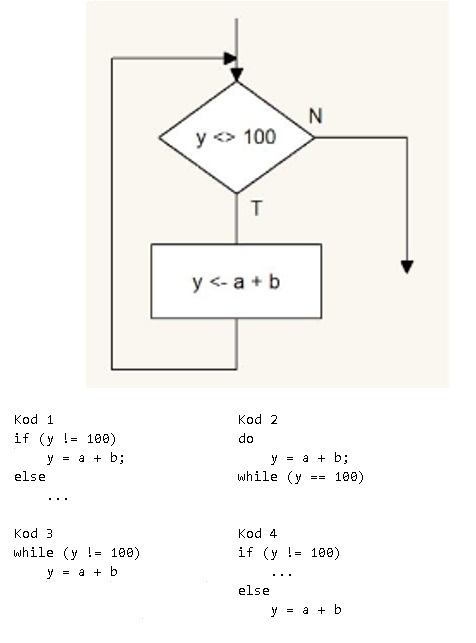
Który z poniższych kodów realizuje przedstawiony fragment algorytmu?

Modyfikator dostępu znajdujący się przed definicją metody Dodaj() w klasie Kalkulator sprawia, że:

Która z wymienionych topologii sieci wykazuje cechę, że wszystkie urządzenia są połączone jednym kablem?
Który z wymienionych przykładów ilustruje projektowanie interfejsu zgodnego z zasadami user experience (UX)?
Który z wymienionych kroków wchodzi w skład testowania aplikacji?
Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
Które z wymienionych oznaczeń wskazuje na liniową złożoność algorytmu?
Który z wymienionych procesów NIE jest częścią etapu kompilacji?
Jaką istotną właściwość ma algorytm rekurencyjny?
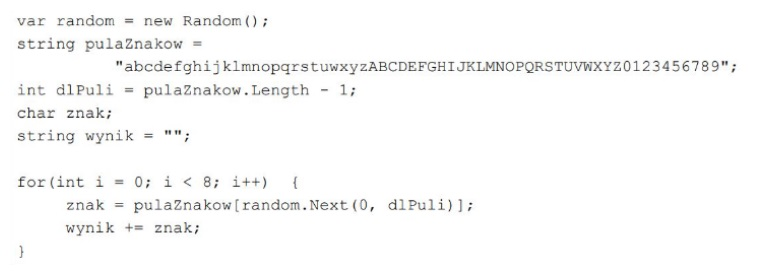
Zamieszczony kawałek kodu w języku C# tworzy hasło. Wskaż prawdziwe stwierdzenie dotyczące cech tego hasła?

Jakie z następujących skutków może wystąpić w przypadku naruszenia prawa autorskiego?
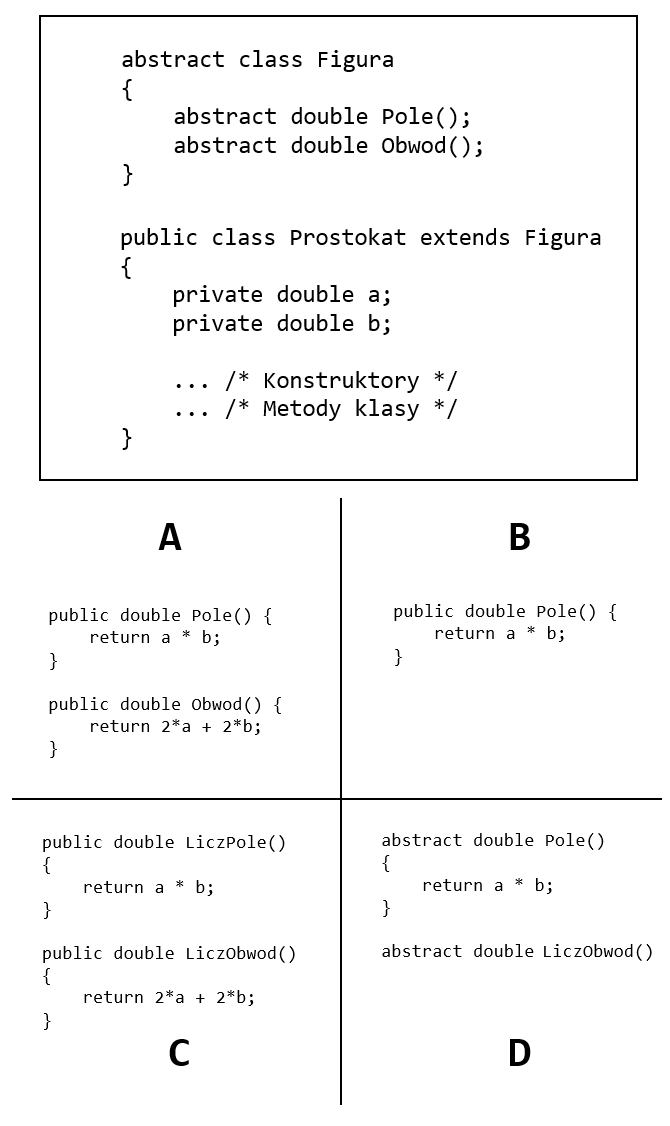
W zaprezentowanym kodzie stworzono abstrakcyjną klasę figura oraz klasę prostokąta, która dziedziczy po niej, zawierającą zdefiniowane pola i konstruktory. Wskaż minimalną wersję implementacji sekcji /* metody klasy */ dla klasy Prostokat:

Jakie jest kluczowe działanie przy opracowywaniu zbiorów danych do rozwiązania problemu programistycznego?
Który z etapów umożliwia zwiększenie efektywności aplikacji przed jej wydaniem?
Jakie narzędzie programowe jest odpowiedzialne za konwersję kodu źródłowego na formę zrozumiałą dla maszyny, weryfikuje wszystkie polecenia pod kątem ewentualnych błędów, a następnie generuje moduł do wykonania?
Który z wymienionych poniżej typów danych stanowi przykład typu stałoprzecinkowego?
Użycie typu DECIMAL w SQL wymaga wcześniejszego określenia liczby cyfr przed przecinkiem oraz ilości cyfr za przecinkiem. Jest to zapis:
Jaki modyfikator umożliwia dostęp do elementu klasy z każdego miejsca w kodzie?
W aplikacji mobilnej, aby określić warianty grafiki w zależności od wielkości ekranu, należy (uwaga: odpowiedzi wariantowe dla dwóch systemów - sugerować się systemem omawianym na zajęciach)
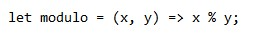
Fragment kodu w języku JavaScript to

Podczas programowania kontrolki stepper przedstawionej na ilustracji w aplikacji mobilnej, należy zarządzać zmienną, która zawsze przechowuje jej bieżącą wartość. Jakie zdarzenie można wykorzystać do osiągnięcia tej funkcjonalności?

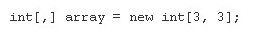
Jaką strukturę danych obrazuje zamieszczony kod w języku C#?

Wskaż język programowania, który pozwala na stworzenie aplikacji mobilnej w środowisku Android Studio?
W jaki sposób można zmniejszyć liczbę danych zbieranych przez aplikacje mobilne?
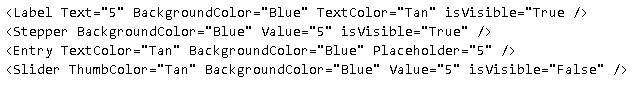
Podaj wspólną cechę wszystkich kontrolek umieszczonych w ramce

Jaką jednostkę zaleca się stosować przy projektowaniu interfejsu aplikacji?
Które z wymienionych opcji wspiera osoby niewidome w korzystaniu z witryn internetowych?
Jakie są różnice między typem łańcuchowym a typem znakowym?
W standardzie dokumentacji testów oprogramowania IEEE 829-1998 opisany jest dokument, który zawiera dane o tym, jakie przypadki testowe były wykorzystane, przez kogo i czy zakończyły się sukcesem. Co to jest?
Który z poniższych problemów jest najczęściej rozwiązywany z zastosowaniem algorytmu rekurencyjnego?
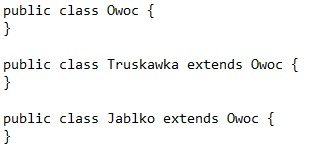
W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

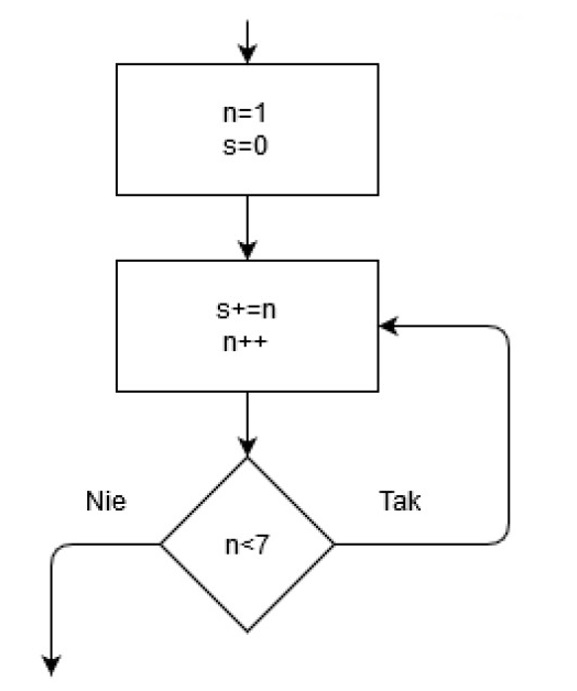
Na ilustracji pokazany jest fragment diagramu blokowego pewnego algorytmu. Ile razy warunek n<7 będzie badany?