Pytanie 1
Do zdefiniowania listy nienumerowanej w języku HTML, jaki znacznik należy zastosować?
Wynik: 39/40 punktów (97,5%)
Wymagane minimum: 20 punktów (50%)
Do zdefiniowania listy nienumerowanej w języku HTML, jaki znacznik należy zastosować?
Określ rezultat działania podanego kodu PHP, przy założeniu, że zmienna tab jest tablicą. ```$tab = explode(",", "jelenie,sarny,dziki,lisy,borsuki"); echo $tab[1]." ".$tab[2];```
W językach programowania strukturalnego do przechowywania danych o 50 uczniach (ich imionach, nazwiskach, średniej ocen) należy zastosować
Jak częstość próbkowania wpływa na
W JavaScript poprawnie zdefiniowana zmienna to
Debugger to narzędzie wykorzystywane do
Dane są zapisy w tabeli uczniowie, które zostały przedstawione na rysunku. Jaki będzie rezultat wykonania podanego zapytania SQL?

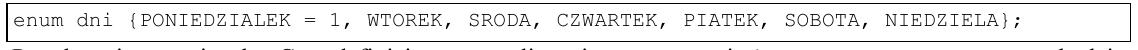
W przedstawionej definicji typu wyliczeniowego w języku C++ enumerator CZWARTEK będzie miał wartość równą

Który z podanych znaczników HTML nie jest używany do formatowania tekstu?
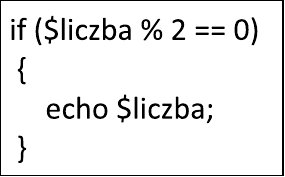
Warunek zapisany w języku PHP wyświetli liczbę, gdy

Zachowanie integralności encji w bazie danych będzie miało miejsce, jeżeli między innymi
Który z poniższych znaczników jest częścią sekcji <head> dokumentu HTML?
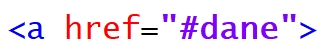
W HTML zdefiniowano hiperłącze zawierające znak #. Co się wydarzy po kliknięciu na ten odsyłacz?

Najłatwiejszym i najmniej czasochłonnym sposobem na przetestowanie funkcjonowania strony internetowej w różnych przeglądarkach oraz ich wersjach jest
W skrypcie JavaScript operatory: ||, && są klasyfikowane jako operatorzy
Wykonanie poniższej kwerendy SQL doprowadzi do usunięcia
Jakie znaczniki należy zastosować, aby w pliku z rozszerzeniem php umieścić kod napisany w języku PHP?
W PHP, aby przekierować użytkownika na inną stronę internetową, można użyć funkcji
Określenie powiązań między tabelami w bazie danych MySQL realizuje klauzula
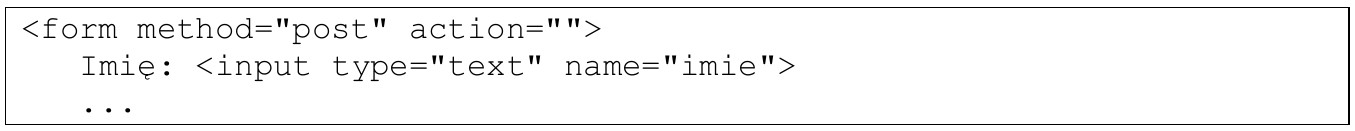
Fragment formularza zaprezentowany powyżej został przetworzony w skrypcie PHP. Wskaż poprawny sposób pobierania wartości z pola edycyjnego.

Jak umieścić komentarz w kodzie PHP?
W katalogu www znajdują się podkatalogi html oraz styles, w których umieszczone są pliki o rozszerzeniu html oraz pliki z rozszerzeniem css. Aby dołączyć styl.css do pliku HTML, należy zastosować
Metoda w języku PHP, która pełni rolę konstruktora, nosi nazwę
Wskaż PRAWIDŁOWE stwierdzenie dotyczące polecenia: CREATE TABLE IF NOT EXISTS ADRES(ulica VARCHAR(70) CHARACTER SET utf8);
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby przekształcić tekst "ala ma psa" na "ALA MA PSA", należy zastosować funkcję PHP
Polecenie DBCC CHECKDB ('sklepAGD', Repair_fast) w systemie MS SQL Server
Zapytałem o wykonanie zapytania SELECT na tabeli, która zawiera dane uczestników konkursu, w celu obliczenia
Definicja stylu zaprezentowana w CSS odnosi się do odsyłacza, który<br><p style="text-align: center;"><code>a:visited {color: orange;}</code></p>
Aby uzyskać dane z formularza HTML bez ich widoczności w adresie URL, powinno się użyć
Jaki zapis w języku C++ definiuje komentarz jednoliniowy?
Do stworzenia stron internetowych w sposób graficzny należy zastosować
Tworzenie struktury logicznej strony internetowej polega na
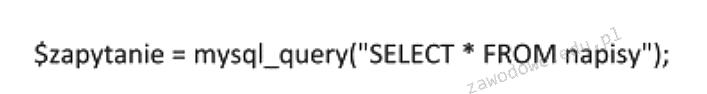
Funkcja napisana w PHP ma na celu

Dokument HTML określa akapit oraz grafikę. Aby grafika była umieszczona przez przeglądarkę w tej samej linii co akapit po jego lewej stronie, w stylu CSS grafiki należy ustawić właściwość
W bazie danych MYSQL znajduje się tabela z programami komputerowymi, która ma pola: nazwa, producent, rokWydania. Jak należy sformułować kwerendę SELECT, aby uzyskać wszystkie nazwy producentów bez powtórzeń?
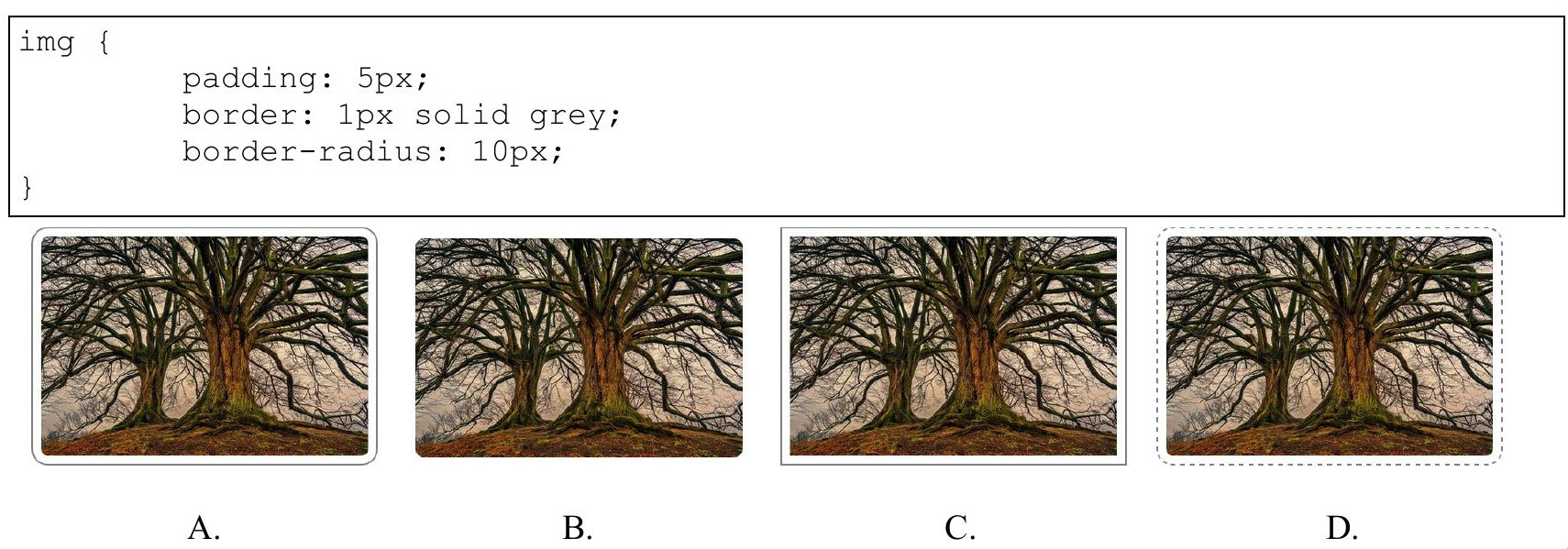
Który z przedstawionych obrazów został przetworzony przy użyciu podanego stylu CSS?

Zadanie polecenia w języku SQL ALTER TABLE USA ... polega na
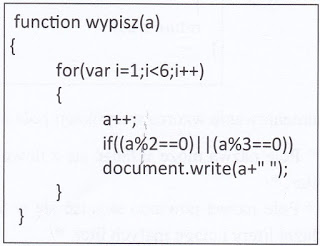
Jakie wartości zwróci funkcja wypisz2) napisana w języku JavaScript?

Reguła CSS, która ustawia tekst paragrafu w pionie na środku, to: