Pytanie 1
Który z objawów może sugerować zawał serca?
Wynik: 31/40 punktów (77,5%)
Wymagane minimum: 20 punktów (50%)
Który z objawów może sugerować zawał serca?
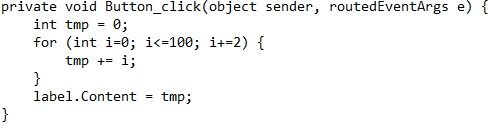
Jaką wartość przyjmie etykieta label po wykonaniu podanego kodu, gdy zostanie on uruchomiony po naciśnięciu przycisku w aplikacji?

Które z wymienionych narzędzi nie znajduje zastosowania w tworzeniu aplikacji desktopowych?
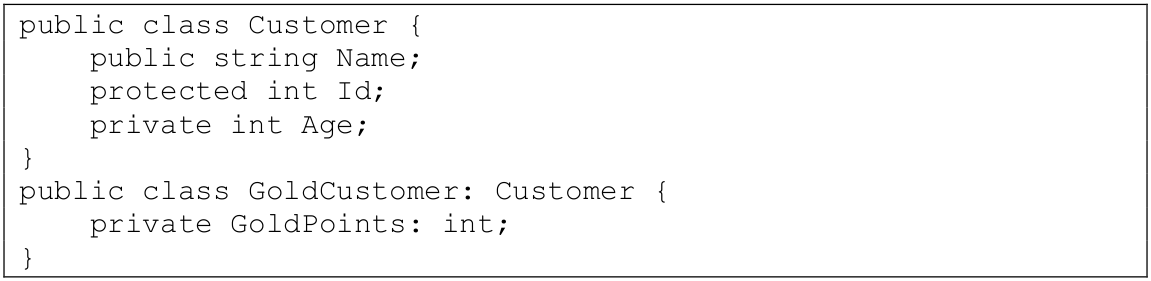
W metodach klasy GoldCustomer dostępne są tylko pola

Początkowym celem środowisk IDE takich jak: lntellij IDEA, Eclipse, NetBeans jest programowanie w języku
Które z poniższych zdań najlepiej określa funkcję zaprzyjaźnioną w ramach klasy?
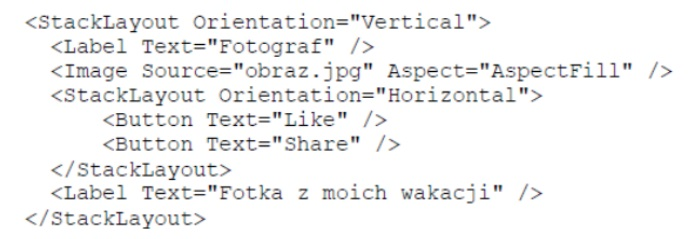
Przeprowadzając analizę kodu interfejsu graficznego napisanego w języku XAML, można zauważyć, że:

Który system operacyjny jest podstawowym środowiskiem do tworzenia aplikacji mobilnych w języku Swift?
Jakie działania należy podjąć, aby uniknąć nieskończonej rekurencji w danej funkcji?
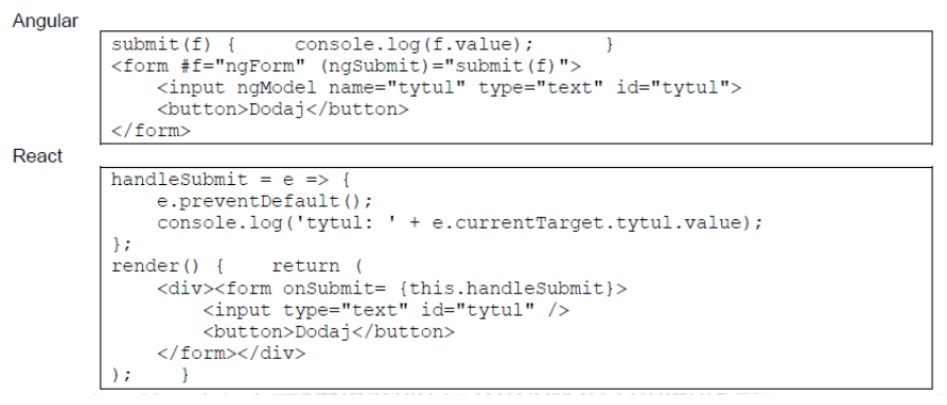
Przedstawiono funkcjonalnie równoważne fragmenty kodu aplikacji Angular oraz React.js.

Który z poniższych aspektów najdokładniej określa cel realizacji projektu?
Który z poniższych opisów najlepiej charakteryzuje system informatyczny?
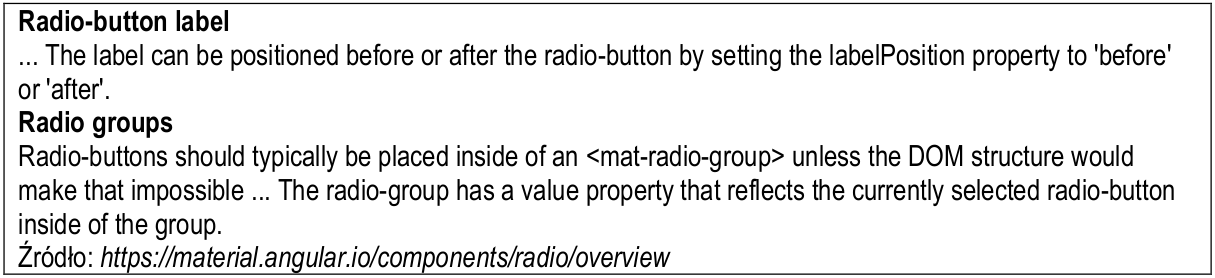
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

Jaki komponent środowiska IDE jest niezbędny do tworzenia aplikacji webowych?
Jakie znaczenie ma określenie "klasa zaprzyjaźniona" w kontekście programowania obiektowego?
W programowaniu obiektowym odpowiednikami zmiennych oraz funkcji w programowaniu strukturalnym są
Jakie jest podstawowe działanie w ochronie miejsca zdarzenia?
Jakie jest najważniejsze działanie w trakcie analizy wymagań klienta przed rozpoczęciem realizacji projektu aplikacji?
Jaką cechą charakteryzuje się sieć asynchroniczna?
Aby zdefiniować zmienną, która będzie działała jako licznik instancji danej klasy, należy wprowadzenie takiego zmiennej poprzedzić słowem kluczowym
Który aspekt projektu aplikacji jest kluczowy dla zabezpieczenia danych użytkowników?
W programie stworzonym w języku C++ trzeba zadeklarować zmienną, która będzie przechowywać wartość rzeczywistą. Jakiego typu powinna być ta zmienna?
Który z podanych algorytmów operujących na jednowymiarowej tablicy posiada złożoność obliczeniową O(n<sup>2</sup>)?
Który z wymienionych sposobów może przyczynić się do optymalizacji kodu źródłowego?
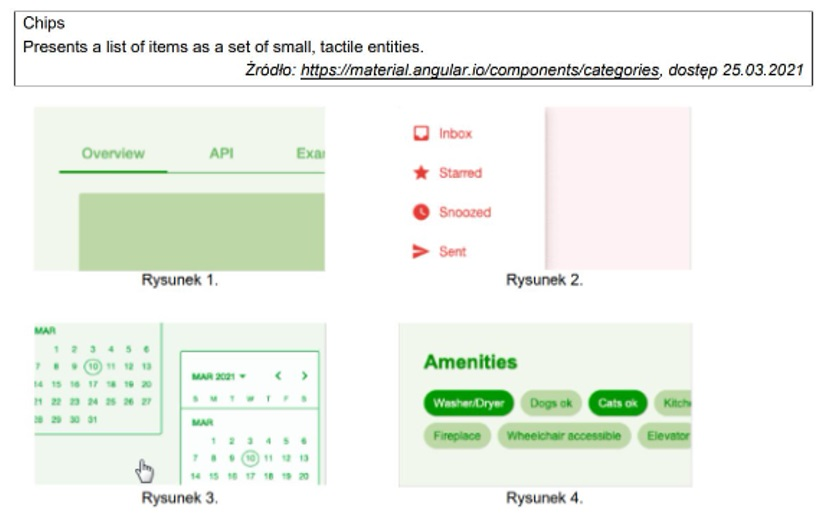
Na podstawie definicji zamieszczonej w ramce, wskaż, który z rysunków ilustruje komponent Chip zdefiniowany w bibliotece Angular Material?

Co oznacza walidacja kodu programu?
Które z wymienionych stwierdzeń najtrafniej charakteryzuje WPF?
Zaprezentowany diagram Gantta odnosi się do projektu IT. Przy założeniu, że każdy członek zespołu dysponuje wystarczającymi umiejętnościami do realizacji każdego z zadań oraz że do każdego zadania można przypisać jedynie jedną osobę, która poświęci na zadanie pełny dzień pracy, to minimalna liczba członków zespołu powinna wynosić:

Jakie znaczenie ma framework w kontekście programowania?
Zaproponowany fragment kodu w Android Studio realizuje metodę nasłuchującą do obsługi wydarzenia

Jakie składniki powinien mieć plan projektu?
Jakie informacje można uzyskać na temat metod w klasie Point?

W podanym fragmencie kodu Java wskaż, która zmienna może pomieścić wartość "T"

Jakie środowisko jest natywne do tworzenia aplikacji desktopowych w języku C#?
Jaką rolę odgrywa interpreter w kontekście programowania?
Która z metod zarządzania projektami stawia na przejrzystość oraz wizualizację bieżących zadań?
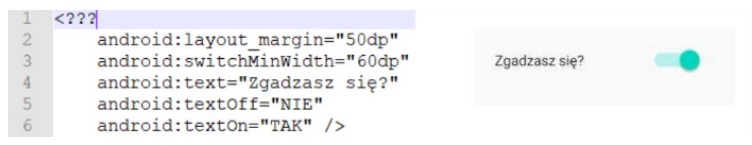
Jaką nazwę kontrolki powinno się umieścić w początkowej linii kodu, w miejscu <???, aby została ona wyświetlona w podany sposób?

Która metoda w obrębie klasy jest uruchamiana automatycznie podczas tworzenia kopii obiektu?
Która z metod zarządzania projektem jest oparta na przyrostach realizowanych w sposób iteracyjny?
Jakie są kluczowe różnice pomiędzy strukturą (struct) a unią (union) w języku C?