Pytanie 1
Zaprezentowany symbol odnosi się do

Wynik: 39/40 punktów (97,5%)
Wymagane minimum: 20 punktów (50%)
Zaprezentowany symbol odnosi się do

Prezentowana metoda jest realizacją algorytmu

Który system operacyjny jest podstawowym środowiskiem do tworzenia aplikacji mobilnych w języku Swift?
Jakie jest przeznaczenie komentarzy w kodzie źródłowym programu?
W jakiej sytuacji wykorzystanie stosu będzie korzystniejsze niż lista podczas projektowania zestawu danych?
Jakie zagrożenie związane z użytkowaniem cyberprzestrzeni ma wpływ na zdrowie fizyczne?
Jakie działanie wykonuje polecenie "git pull"?
Która z funkcji powinna zostać zrealizowana w warstwie back-end aplikacji webowej?
Aplikacje webowe stworzone z użyciem frameworka Angular lub biblioteki React, działające na standardowych portach, można uruchomić na lokalnym serwerze, wpisując w przeglądarkę
Mobilna aplikacja przedstawia listę, w której każdy element można dotknąć palcem, aby zobaczyć jego detale. Zdarzenie, które odpowiada tej czynności, to
Jakie oznaczenie posiada norma krajowa w Polsce?
Programista umieścił poniższą linię kodu w pliku HTML, aby

W jakim języku programowania kod źródłowy musi być skompilowany do kodu maszynowego konkretnej architektury procesora przed jego uruchomieniem?
W klasie o nazwie samochod przypisano atrybuty: marka, rocznik, parametry[]. Atrybuty te powinny zostać zdefiniowane jako
Jaki jest podstawowy okres ochrony autorskich praw majątkowych w krajach Unii Europejskiej?
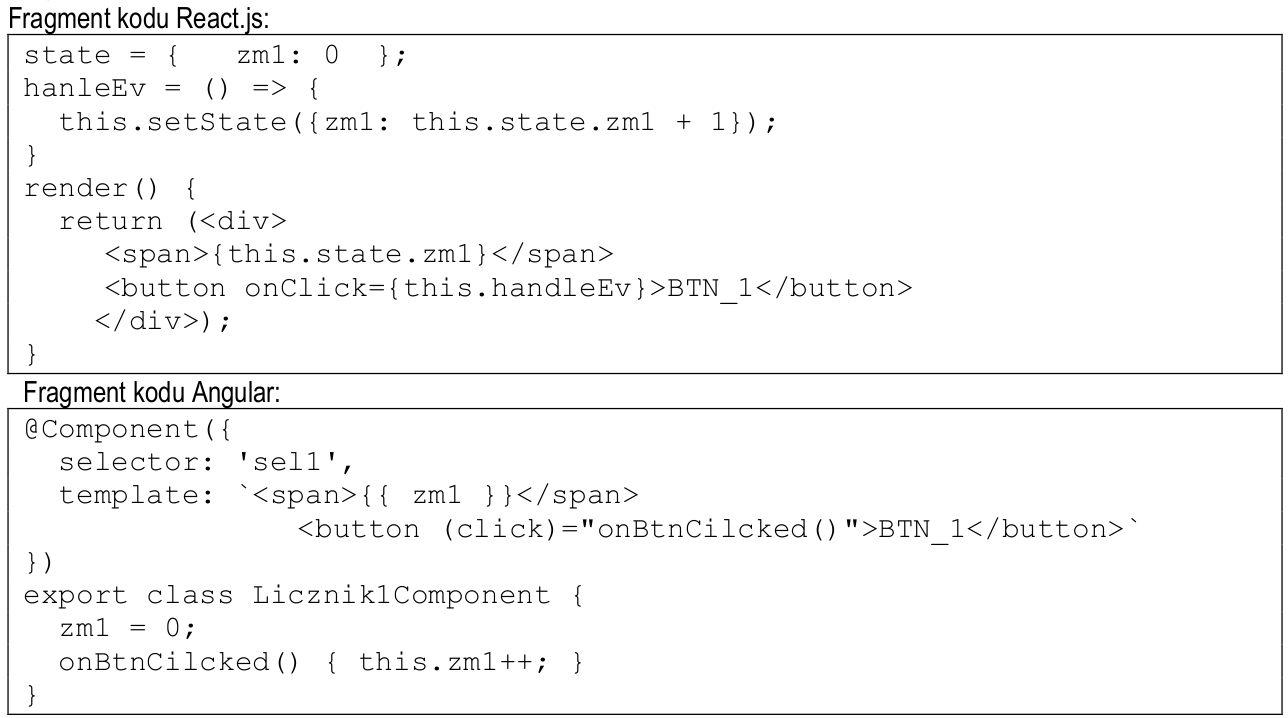
Kod w bibliotece React.js oraz w frameworku Angular, który został zaprezentowany, ma na celu wyświetlenie

Który z poniższych składników NIE jest konieczny do stworzenia klasy w C++?
Który z wymienionych elementów NIE stanowi części instrukcji dla użytkownika programu?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
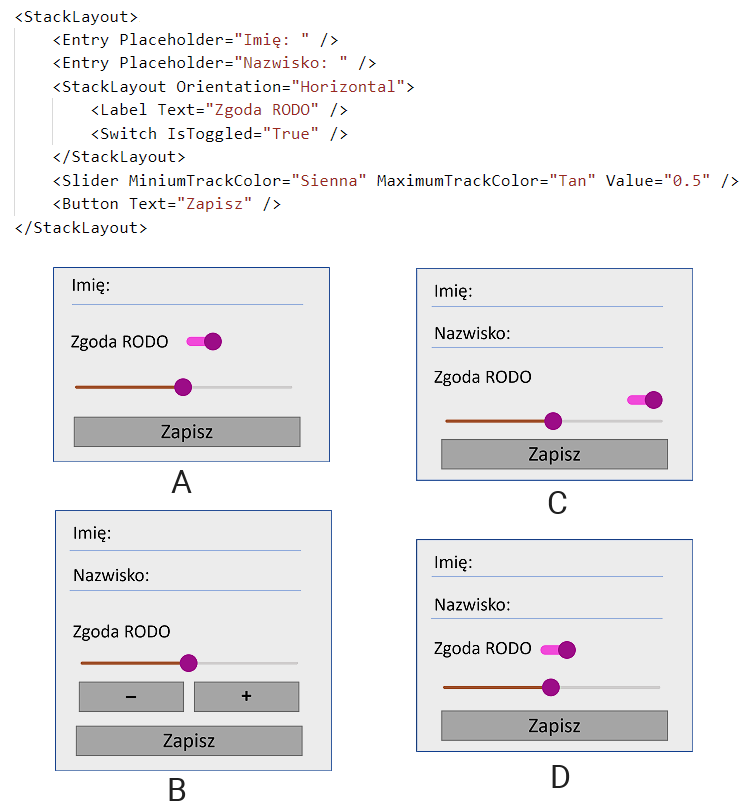
Kod XAML zaprezentowany powyżej zostanie wyświetlony jako:

Jakie z wymienionych czynności można zrealizować przy pomocy składnika statycznego danej klasy?
Jakie jest znaczenie klasy abstrakcyjnej?
Jakie znaczenie ma deklaracja zmiennej w programowaniu?
Jakie ma znaczenie "operacja wejścia" w kontekście programowania?
Które z wymienionych narzędzi nie znajduje zastosowania w tworzeniu aplikacji desktopowych?
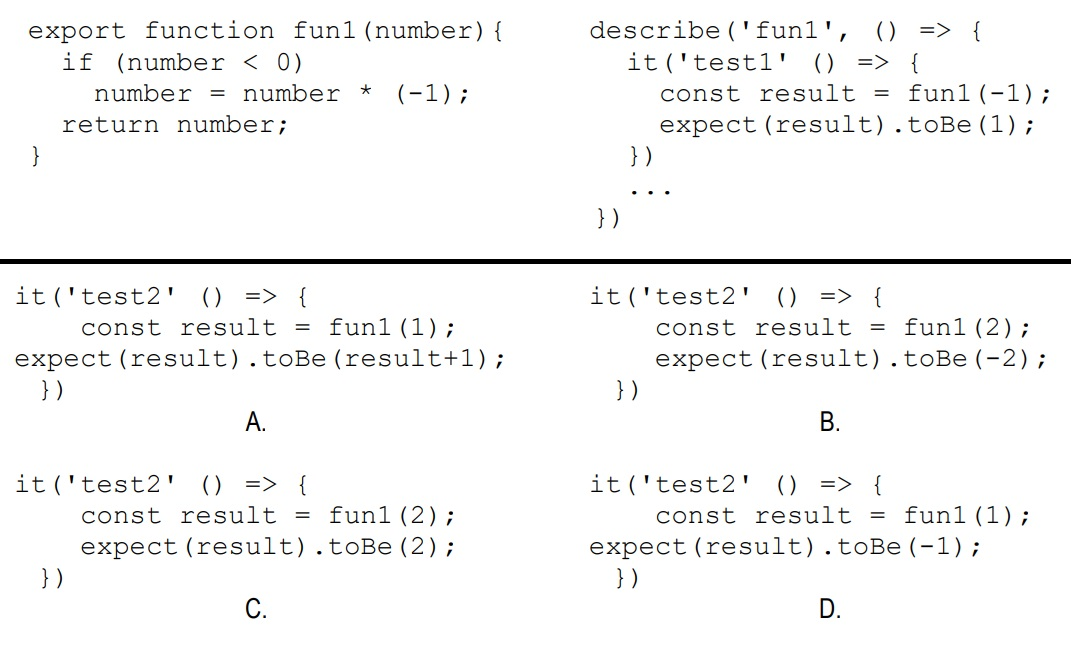
Przedstawione kody zawierają realizację funkcji oraz jeden zdefiniowany test automatyczny, który weryfikuje działanie funkcji w przypadku, gdy argumentem jest liczba ujemna. W miejscu kropek trzeba dodać drugi test, który sprawdzi funkcjonalność funkcji, kiedy argumentem jest liczba dodatnia. Który z poniższych kodów jest odpowiedni do tego testu?

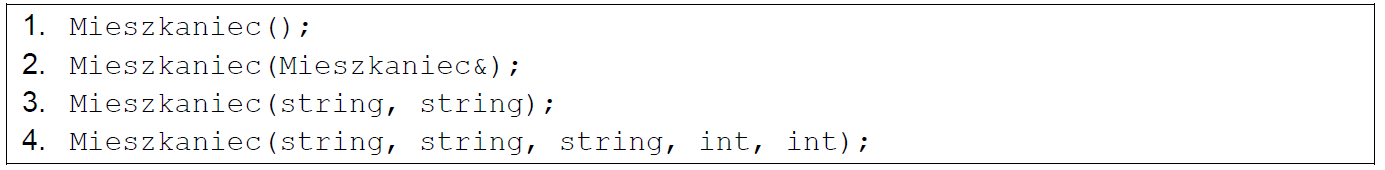
Klasa Mieszkaniec zawiera atrybuty: imie, nazwisko, ulica, nrDomu, rokUrodzenia. W tej klasie umieszczono opisane poniżej konstruktory (zapisano jedynie typy argumentów). Do tworzenia obiektu za pomocą konstruktora kopiującego wykorzystany będzie konstruktor określony w punkcie

Które z wymienionych praw autorskich nie wygasa po pewnym czasie?
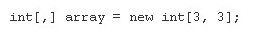
Która z poniższych deklaracji w języku C++ poprawnie opisuje tablicę dwuwymiarową?
Jakie znaczenie ma polimorfizm w programowaniu obiektowym?
Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
Zestaw operatorów, który został przedstawiony, należy do kategorii operatorów

W jaki sposób definiuje się konstruktor kopiujący w ramach klasy?
Podczas programowania kontrolki stepper przedstawionej na ilustracji w aplikacji mobilnej, należy zarządzać zmienną, która zawsze przechowuje jej bieżącą wartość. Jakie zdarzenie można wykorzystać do osiągnięcia tej funkcjonalności?

Jaką strukturę danych obrazuje zamieszczony kod w języku C#?

W środowisku IDE przeznaczonym do tworzenia aplikacji okienkowych zdefiniowano okno Form1. Aby wprowadzić zmiany w ustawieniach, w kolejności: tytuł okna na górnym pasku, standardowy kursor na strzałkę oraz kolor tła okna, należy dostosować następujące pola w oknie Properties:

Który aspekt projektu aplikacji jest kluczowy dla zabezpieczenia danych użytkowników?
Programem służącym do monitorowania błędów oraz organizacji projektów jest:
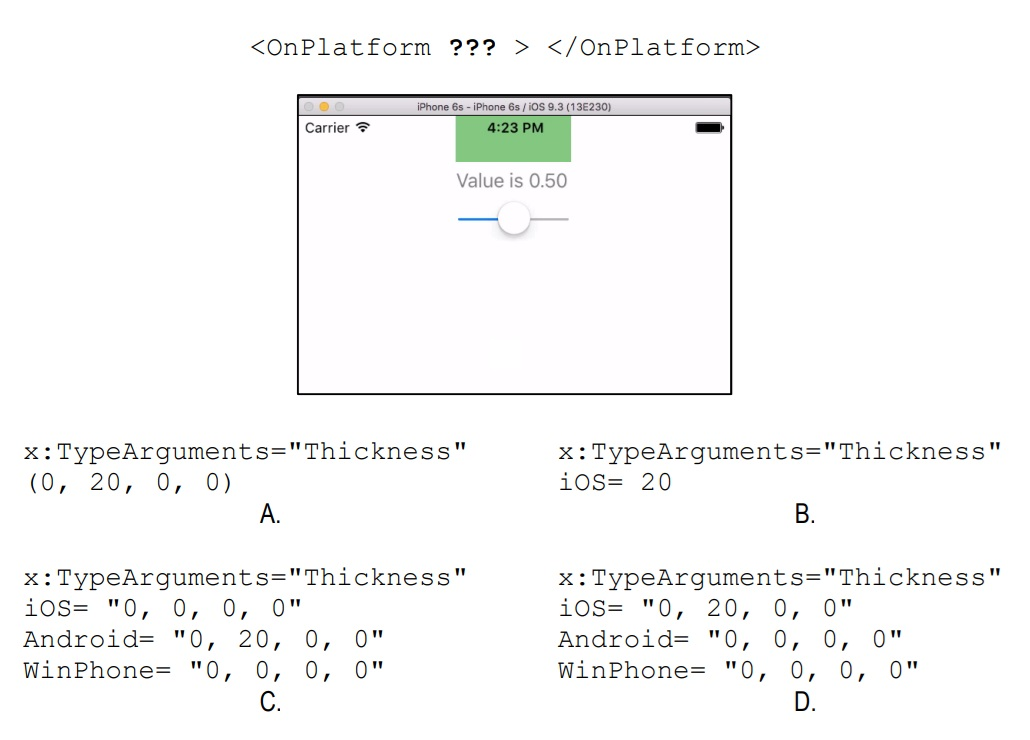
Na przedstawionym obrazie widać fragment emulacji systemu iOS z prostą aplikacją. Górna część ekranu nachodzi na pasek stanu baterii. Który z poniższych zapisów powinien zostać użyty w miejscu znaków zapytania, aby ustawić jedynie marginesy górne tylko dla systemu iOS?

Jak określa się proces transferu danych z lokalnego komputera na serwer?