Pytanie 1
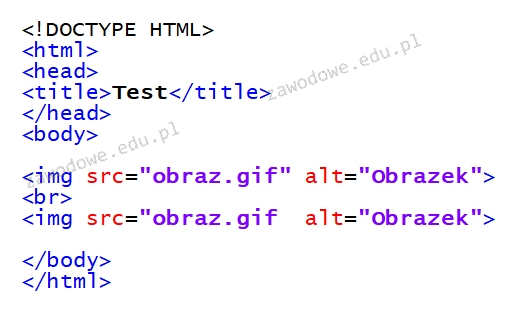
Podano fragment kodu HTML, który nie przechodzi walidacji. Problemy z walidacją tego kodu będą dotyczyć

Wynik: 0/40 punktów (0,0%)
Wymagane minimum: 20 punktów (50%)
Podano fragment kodu HTML, który nie przechodzi walidacji. Problemy z walidacją tego kodu będą dotyczyć

W jaki sposób można ustawić w CSS wygląd hiperłącza, aby linki nieodwiedzone miały kolor żółty, a odwiedzone kolor zielony?
Brak odpowiedzi na to pytanie.
Aby zbudować tabelę, należy wykorzystać polecenie
Brak odpowiedzi na to pytanie.
Skrypt strony internetowej stworzony w PHP
Brak odpowiedzi na to pytanie.
W skrypcie JavaScript, aby uzyskać dane od użytkownika, można wykorzystać okno wyświetlane przez funkcję
Brak odpowiedzi na to pytanie.
Reguła CSS, która ustawia tekst paragrafu w pionie na środku, to:
Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Tabela <i>góry</i>, której fragment został pokazany, obejmuje polskie pasma górskie oraz ich szczyty. Podaj kwerendę obliczającą dla każdego pasma górskiego średnią wysokość szczytów.
Brak odpowiedzi na to pytanie.
Funkcję session_start() w PHP należy zastosować przy realizacji
Brak odpowiedzi na to pytanie.
Które z zapytań SQL wybiera nazwiska z tabeli klient, które mają co najmniej jedną literę i zaczynają się od litery Z?
Brak odpowiedzi na to pytanie.
Która z funkcji SQL nie przyjmuje żadnych argumentów?
Brak odpowiedzi na to pytanie.
Zademonstrowano fragment kodu JavaScript. Po jego uruchomieniu zmienna str2 otrzyma wartość. ```var str1 = "JavaScript"; var str2 = str1.substring(2, 6);```
Brak odpowiedzi na to pytanie.
W języku JavaScript następujący zapis: var napis1 = new napisy); ma na celu
Brak odpowiedzi na to pytanie.
Jakie z poniższych warunków logicznych w języku C weryfikuje, czy zmienna o nazwie zm1 znajduje się w zakresie 6, 203>?
Brak odpowiedzi na to pytanie.
Jakie informacje z ośmiu wpisanych rekordów w tabeli zwierzęta zostaną przedstawione w wyniku wykonania wskazanej instrukcji SQL?

Brak odpowiedzi na to pytanie.
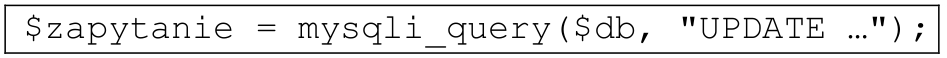
Wykonanie podanego polecenia PHP pozwala na

Brak odpowiedzi na to pytanie.
Podczas tworzenia tabeli w SQL, dla jednej z kolumn ustalono klucz główny. Jakie atrybuty należy zastosować, aby uniemożliwić wprowadzenie wartości pustej?
Brak odpowiedzi na to pytanie.
Model, w którym wszystkie dane są zapisane w jednej tabeli, określa się mianem
Brak odpowiedzi na to pytanie.
W HTML znacznik <strong>tekst</strong> będzie wyświetlany przez przeglądarkę w taki sam sposób jak znacznik
Brak odpowiedzi na to pytanie.
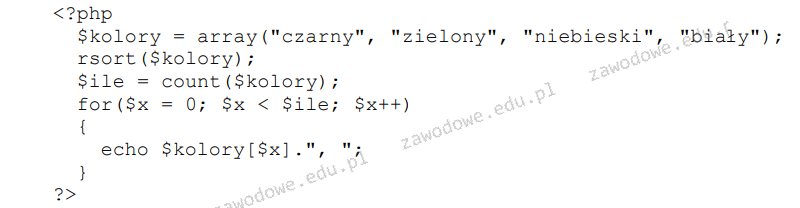
Jakie będzie wyjście po uruchomieniu skryptu PHP?

Brak odpowiedzi na to pytanie.
Jakie polecenie w CSS umożliwia dodanie zewnętrznego arkusza stylów?
Brak odpowiedzi na to pytanie.
Posiadając tabelę zawierającą zwierzeta z kolumnami nazwa, gatunek, gromada, cechy, dlugosc_zycia, aby uzyskać listę nazw zwierząt, które żyją co najmniej 20 lat oraz należą do ssaków, należy wykonać zapytanie:
Brak odpowiedzi na to pytanie.
Przy użyciu komendy ALTER TABLE można
Brak odpowiedzi na to pytanie.
Plik graficzny powinien być zapisany w formacie GIF, gdy
Brak odpowiedzi na to pytanie.
Lokalny System Zarządzania Bazą Danych (SZBD) oferuje bazę danych
Brak odpowiedzi na to pytanie.
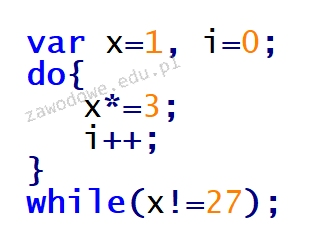
W języku JavaScript pętla zostanie powtórzona

Brak odpowiedzi na to pytanie.
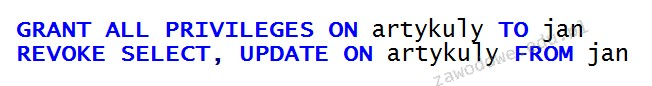
W tabeli artykuly zrealizowano określone instrukcje odnoszące się do uprawnień użytkownika jan. Po ich wykonaniu użytkownik jan uzyska możliwość

Brak odpowiedzi na to pytanie.
W języku CSS określono styl dla pola edycyjnego. Pole to będzie miało jasnozielony kolor tła, gdy będzie w trybie edycji.
Brak odpowiedzi na to pytanie.
Znacznik <s> w HTML generuje
Brak odpowiedzi na to pytanie.
Specjalna funkcja danej klasy stosowana w programowaniu obiektowym, która jest wywoływana automatycznie w momencie tworzenia obiektu, a jej głównym celem jest zazwyczaj inicjalizacja pól, to
Brak odpowiedzi na to pytanie.
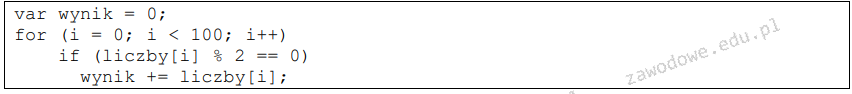
Po uruchomieniu podanego kodu JavaScript operującego na wcześniej przygotowanej tablicy liczby, w zmiennej wynik znajduje się suma

Brak odpowiedzi na to pytanie.
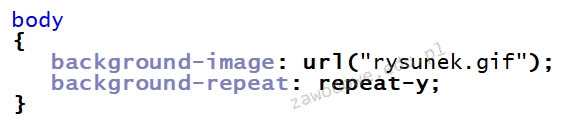
W zdefiniowanym stylu CSS, jakie jest znaczenie powtarzania?

Brak odpowiedzi na to pytanie.
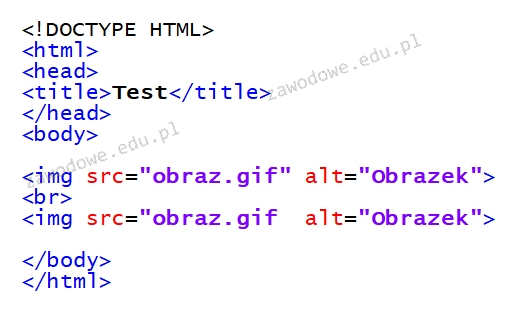
Fragment kodu w języku HTML zawarty w ramce ilustruje zestawienie

Brak odpowiedzi na to pytanie.
W języku JavaScript rezultat wykonania polecenia ```zmienna1 -= 1;``` będzie tożsamy z wynikiem polecenia
Brak odpowiedzi na to pytanie.
Baza danych szkoły podstawowej dla dzieci w wieku 6 lat obejmuje tabelę szkoła, która zawiera kolumny: imie, nazwisko, klasa. Wszyscy uczniowie w klasach od 1 do 5 przeszli do wyższej klasy. W celu zwiększenia wartości w kolumnie klasa o 1, należy wykonać następujące polecenie
Brak odpowiedzi na to pytanie.
W JavaScript stworzono obiekt. Aby w dalszej części kodu zmienić wartość właściwości x tego obiektu, należy użyć zapisu

Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W języku PHP, po wykonaniu poniższego fragmentu kodu, w zmiennej o nazwie Nowy_Napis uzyskamy

Brak odpowiedzi na to pytanie.
Ogólne tablice służące do przechowywania informacji o ciasteczkach oraz sesjach: $_COOKIE oraz $_SESSION są elementem języka
Brak odpowiedzi na to pytanie.
W SQL prawo SELECT w poleceniu GRANT umożliwia użytkownikowi bazy danych na
Brak odpowiedzi na to pytanie.