Pytanie 1
Jaki jest podstawowy cel przystosowania aplikacji do publikacji w sklepie mobilnym?
Wynik: 37/40 punktów (92,5%)
Wymagane minimum: 20 punktów (50%)
Jaki jest podstawowy cel przystosowania aplikacji do publikacji w sklepie mobilnym?
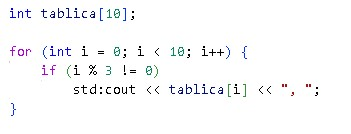
Po uruchomieniu podanego kodu w języku C++ w konsoli pojawi się ciąg liczb

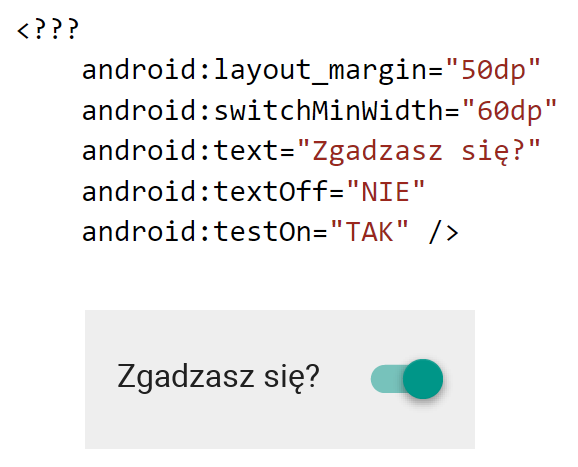
Jaką nazwę elementu interfejsu należy wprowadzić w pierwszej linii kodu, na miejscu <??? aby został on wyświetlony w podany sposób?

Na jakim etapie cyklu życia projektu tworzony jest szczegółowy opis wymagań funkcjonalnych oraz niefunkcjonalnych?
Jakie czynności należy wykonać, aby zrealizować zdarzenie kliknięcia na przycisk w aplikacji desktopowej?
Oznaczenie ochrony przeciwpożarowej przedstawione na symbolu wskazuje na

Jakie oznaczenie posiada norma krajowa w Polsce?
W przedstawionych funkcjonalnie równoważnych kodach źródłowych po przeprowadzeniu operacji w zmiennej b zostanie zapisany wynik:

Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólem, drętwieniem oraz zaburzeniami czucia w rejonie 1-3 palca ręki jest
Jakie oprogramowanie służy jako przykład programu do komunikacji audio-wideo?
Jaką komendę w języku C++ używa się do wielokrotnego uruchamiania tego samego bloku kodu?
Który algorytm sortowania opiera się na metodzie "dziel i zwyciężaj"?
Który z wymienionych składników jest charakterystyczny dla środowiska IDE przeznaczonego do tworzenia aplikacji mobilnych?
Wskaż programowanie, w którym możliwe jest stworzenie aplikacji mobilnej dla systemu Android?
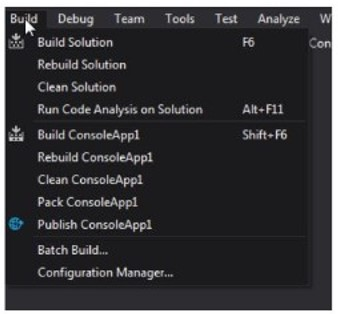
W środowisku do tworzenia aplikacji, gdzie przedstawiono menu, aby usunąć wszystkie pliki tymczasowe oraz wyniki projektu, należy wybrać opcję

Jakie kwestie związane z percepcją są uwzględnione w rekomendacjach standardu WCAG 2.0?
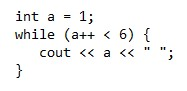
W wyniku realizacji zaprezentowanego kodu na ekranie pojawią się

Który z wymienionych elementów jest fundamentalny w architekturze klient-serwer?
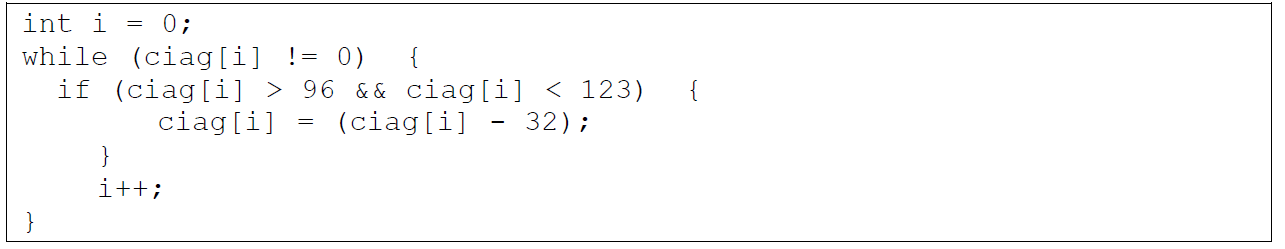
Pętla przedstawiona w zadaniu działa na zmiennej typu string o nazwie ciąg. Jej celem jest

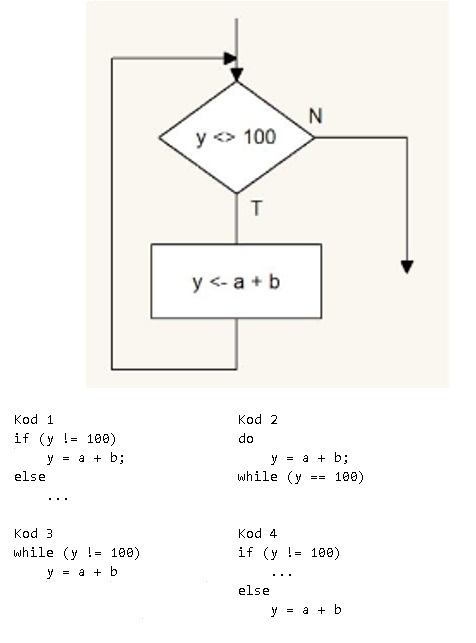
Który z poniższych kodów realizuje przedstawiony fragment algorytmu?

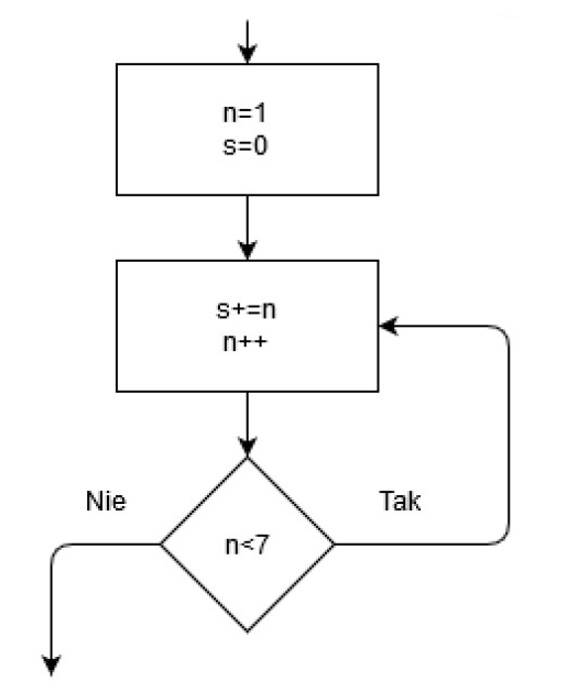
Na schemacie widoczny jest fragment diagramu blokowego pewnego algorytmu. Ile razy zostanie zweryfikowany warunek n<7?

Jaką wartość dziesiętną reprezentuje liczba binarna 1010?
Który z wymienionych aktów prawnych odnosi się do ochrony danych osobowych w krajach Unii Europejskiej?
Jaką liczbę warstw zawiera model TCP/IP?
Reguła zaangażowania i konsekwencji jako jedna z zasad wpływania na innych odnosi się
Które z wymienionych narzędzi nie znajduje zastosowania w tworzeniu aplikacji desktopowych?
Jakie mogą być konsekwencje długotrwałego narażenia na hałas w pracy?
Który z wymienionych kroków wchodzi w skład testowania aplikacji?
W standardzie dokumentacji testów oprogramowania IEEE 829-1998 opisany jest dokument, który zawiera dane o tym, jakie przypadki testowe były wykorzystane, przez kogo i czy zakończyły się sukcesem. Co to jest?
Jakie cechy posiada model prototypowy w zakresie zarządzania projektami?
Działania przedstawione w filmie korzystają z narzędzia
Jakie są typowe frameworki/biblioteki używane w aplikacjach webowych?
Jakie czynniki powinny być brane pod uwagę podczas organizacji zasobów ludzkich w projekcie?
Który z wymienionych frameworków jest charakterystyczny dla aplikacji komputerowych pisanych w C#?
Który z wymienionych procesów NIE jest częścią etapu kompilacji?
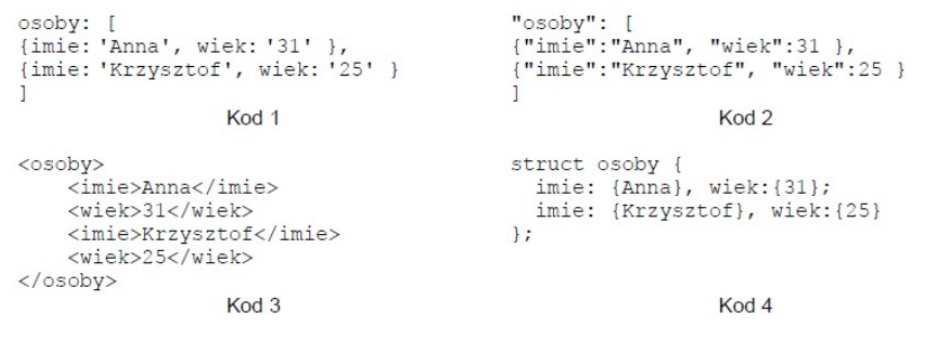
Wskaż poprawny pod względem składniowym kod dla formatu JSON, który jest używany do wymiany danych między backendem a frontendem aplikacji.

Który z protokołów w modelu TCP/IP odpowiada za pewne przesyłanie danych?
Jakie znaczenie ma deklaracja zmiennej w programowaniu?
Jakie cechy powinien posiadać skuteczny negocjator?
Który z frameworków bazuje na budowaniu komponentów przy użyciu języka JavaScript?