Pytanie 1
W HTML-u utworzono hiperłącze ze znakiem #. Jakie działanie nastąpi po kliknięciu w przedstawiony link?

Wynik: 26/40 punktów (65,0%)
Wymagane minimum: 20 punktów (50%)
W HTML-u utworzono hiperłącze ze znakiem #. Jakie działanie nastąpi po kliknięciu w przedstawiony link?

Zadanie przedstawione w ramce polecenia SQL ma na celu

Jaką szerokość przeznaczono dla treści strony według podanej definicji CSS? ```body { border: 2px; height: 600px; width: 560px; }```
Atrybut, który definiuje lokalizację pliku graficznego w znaczniku <img>, to
Zdefiniowano bazę danych z tabelą sklepy, która zawiera pola: nazwa, ulica, miasto, branza. W celu zlokalizowania wszystkich nazw sklepów spożywczych, które znajdują się tylko we Wrocławiu, należy wykorzystać kwerendę:
Jakie języki programowania funkcjonują po stronie serwera?
Użytkownik Jan będzie miał możliwość realizacji ```GRANT ALL PRIVILEGES ON dane.* TO 'Jan'@'localhost';```
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Zapis CSS w postaci: ```ul{ list-style-image:url('rys.gif');}``` spowoduje, że na stronie internetowej
Jaką rolę pełni funkcja PHP o nazwie mysql_num_rows()?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Definicja formularza została wykorzystana na stronie www, która przesyła dane do pliku w języku PHP. W której tablicy będą dostępne informacje z formularza? <form action="plik.php" method="post">
W języku CSS zapis <b>h2 {background-color: green;}</b> spowoduje, że kolor zielony będzie dotyczył
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W języku PHP, aby zaprezentować ciąg n znaków @, konieczne jest skorzystanie z funkcji
$liczba = 10; while($liczba<50){ echo "$liczba"; $liczba=$liczba+5; } Jakie liczby zostaną wyświetlone w wyniku działania tej pętli w języku PHP?
W formularzu wartość z pola <span>input</span> o typie <span>number</span> została przypisana do zmiennej <span>a</span>, a następnie przetworzona w skrypcie JavaScript w sposób poniższy<p><span>var x = parseInt(a); </span></p><p>Jakiego typu jest zmienna x?</p>
Wybierz ocena z tabeli oceny, gdzie ocena>2, uporządkuj według ocena;
Kolor zapisany w systemie RGB, o wartościach rgb(255,128,16), jaki będzie miał odpowiednik w kodzie szesnastkowym?
Która z poniższych funkcji zdefiniowanych w języku PHP oblicza sumę połowy wartości a i połowy wartości b?
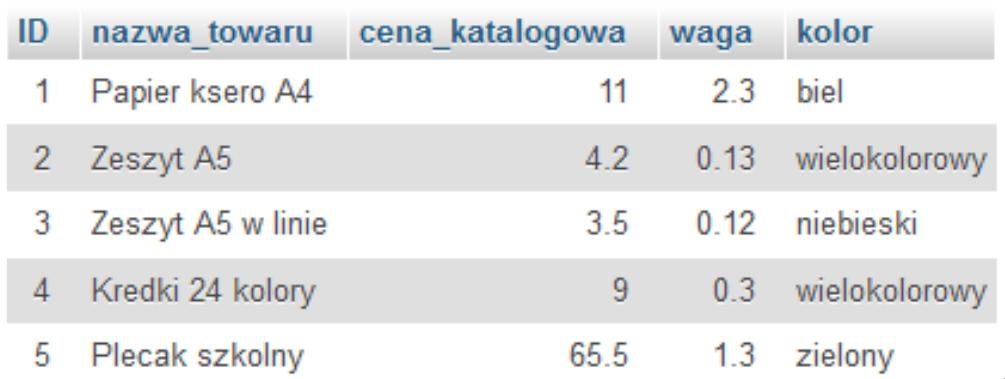
Na podstawie tabeli Towar zrealizowano poniższe zapytanie SQL: ```SELECT nazwa_towaru FROM `Towar` WHERE cena_katalogowa < 65 ORDER BY waga DESC``` Jaki będzie rezultat tej operacji?

Baza danych zawiera tabelę pod nazwą pracownicy, która ma pola: nazwisko, imię, pensja oraz wiek. Jak brzmi składnia zapytania, aby obliczyć średnią pensję pracowników?
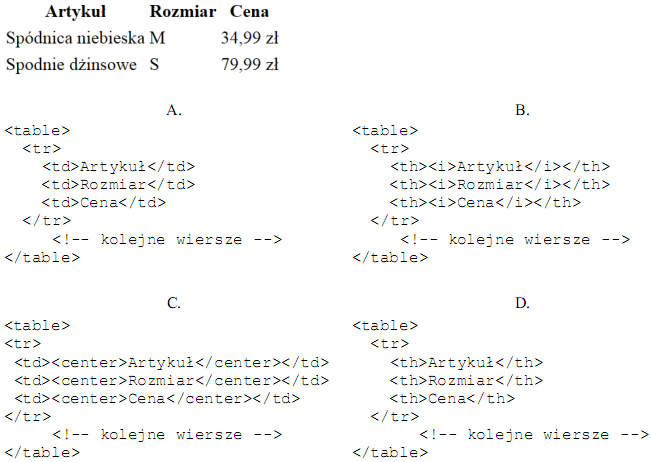
Zaprezentowano tabelę stworzoną za pomocą kodu HTML, bez zastosowania stylów CSS. Który z poniższych fragmentów kodu HTML odnosi się do pierwszego wiersza tabeli?

W CSS zapis poniżej spowoduje, że kolor zielony zostanie zastosowany do

W formularzu dokumentu PHP znajduje się pole <input name="im">. Gdy użytkownik wprowadzi tekst "Janek", aby dodać wartość tego pola do bazy danych, w tablicy $_POST będzie obecny element
Jaki będzie rezultat po uruchomieniu podanego skryptu? ```php class Owoc { function __construct() { echo "test1"; } function __destruct() { echo "test2"; } } $gruszka = new Owoc(); ```
W języku JavaScript obiekt typu array jest wykorzystywany do przechowywania
Zdarzenie JavaScript, które jest wywoływane po pojedynczym kliknięciu dowolnego elementu na stronie, określa się jako
W języku PHP do zmiennej <i>a</i> przypisano ciąg znaków, w którym wielokrotnie pojawia się słowo <i>Kowalski</i>. Aby jednym poleceniem wymienić w zmiennej <i>a</i> wszystkie wystąpienia słowa <i>Kowalski</i> na słowo <i>Nowak</i>, należy użyć polecenia
Aby aplikacja PHP mogła nawiązać połączenie z bazą danych, konieczne jest najpierw użycie funkcji o nazwie
Wskaż zapis stylu CSS, który formatuje punktor listy numerowanej na wielkie cyfry rzymskie oraz listy punktowanej na kwadraty?
Jakiego języka można użyć do obsługi połączenia z bazą danych MySQL podczas rozwijania aplikacji webowej?
Jaką wartość w systemie szesnastkowym przyjmie kolor określony kodem RGB rgb(255, 128, 16)?
Do zapisania prostej animacji na stronę internetową można zastosować format
W tabeli podzespoly należy zaktualizować wartość pola URL na "toshiba.pl" dla wszystkich wierszy, gdzie producent to TOSHIBA. W SQL zapis tej modyfikacji będzie wyglądać następująco:
Który z przedstawionych obrazów ma zastosowany poniższy styl CSS? <table border="1" cellspacing="0" cellpadding="8"> <tr> <td> <pre><code>img { padding: 5px; border: 1px solid grey; border-radius: 10px; }</code></pre> </td> </tr> </table>
Funkcję session_start() w PHP należy zastosować przy realizacji
Jakie technologie są konieczne do uruchomienia systemu CMS Joomla!?
Jaką funkcję agregującą można zastosować, aby uzyskać ilość rekordów?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.