Pytanie 1
Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE w odniesieniu do aplikacji mobilnych?
Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
Jakie są główne różnice między środowiskiem RAD (Rapid Application Development) a klasycznymi IDE w odniesieniu do aplikacji mobilnych?
Zmienna o typie logicznym może mieć następujące wartości:
Który z poniższych problemów jest najczęściej rozwiązywany z zastosowaniem algorytmu rekurencyjnego?
Działania przedstawione w filmie korzystają z narzędzia
Celem mechanizmu obietnic (ang. promises) w języku JavaScript jest
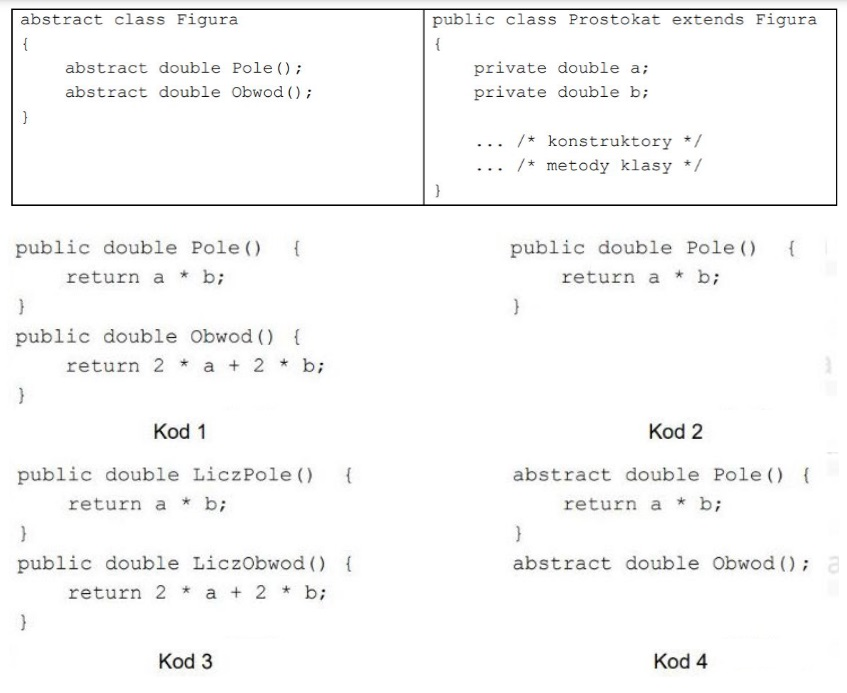
W zaprezentowanym kodzie stworzono abstrakcyjną klasę Figura oraz klasę Prostokąt, która po niej dziedziczy, zawierającą określone pola i konstruktory. Wskaż najprostszą implementację sekcji /* metody klasy */ dla klasy Prostokąt

Jakie czynniki powinny być brane pod uwagę podczas organizacji zasobów ludzkich w projekcie?
Jakie jest oznaczenie komentarza wieloliniowego w języku Java?
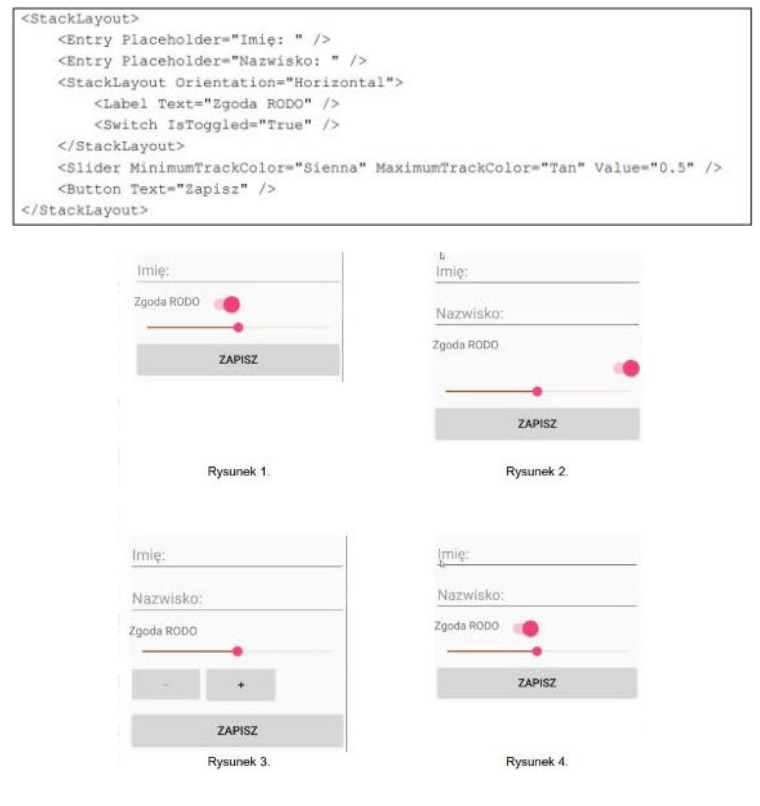
Jak zostanie przedstawiony poniższy kod XAML?

Który z wymienionych typów kolekcji pozwala na dostęp do ostatnio dodanego elementu w pierwszej kolejności?
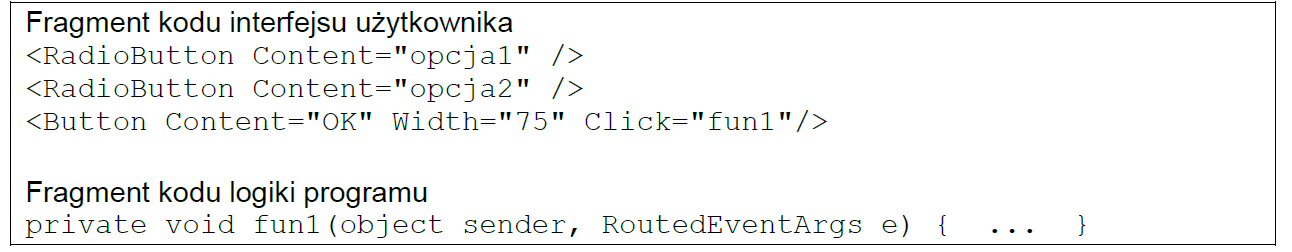
W pokazanych fragmentach kodu zdefiniowano funkcję pod nazwą fun1. W tej funkcji należy zaimplementować obsługę

Który z wymienionych elementów może stanowić część menu w aplikacji desktopowej?
Która z poniższych struktur danych jest najbardziej odpowiednia do przechowywania unikalnych elementów?
Programista może wykorzystać framework Angular do realizacji aplikacji
Która z wymienionych właściwości odnosi się do klasy pochodnej?
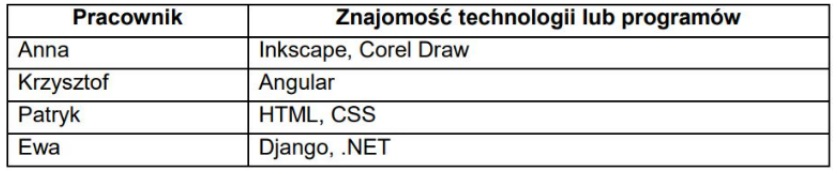
W zestawieniu zaprezentowano doświadczenie zawodowe pracowników firmy IT. Do stworzenia aplikacji front-end powinien/powinna zostać wyznaczony/a

Który algorytm sortowania opiera się na metodzie "dziel i zwyciężaj"?
Do form komunikacji werbalnej zalicza się
Jakie operacje na plikach można uznać za podstawowe?
Która z funkcji powinna zostać zrealizowana w warstwie back-end aplikacji webowej?
Co to jest choroba związana z wykonywaniem zawodu?
Który z objawów może sugerować zawał serca?
Jakie jest fundamentalne zagadnienie w projektowaniu aplikacji w architekturze klient-serwer?
Jakie rozwiązanie jest najbardziej odpowiednie przy projektowaniu aplikacji, która ma funkcjonować na różnych systemach operacyjnych?
Jakie narzędzie najlepiej sprawdza się w przekształcaniu liczby szesnastkowej na binarną?
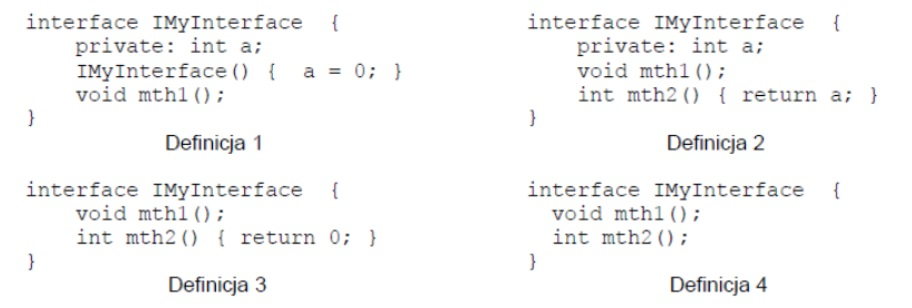
Jakie jest poprawne określenie interfejsu (szablonu klasy) w języku Java?

Która grupa typów zawiera wyłącznie typy złożone?
W dwóch przypadkach opisano mechanizm znany jako Binding. Jego celem jest

Jak określa się proces transferu danych z lokalnego komputera na serwer?
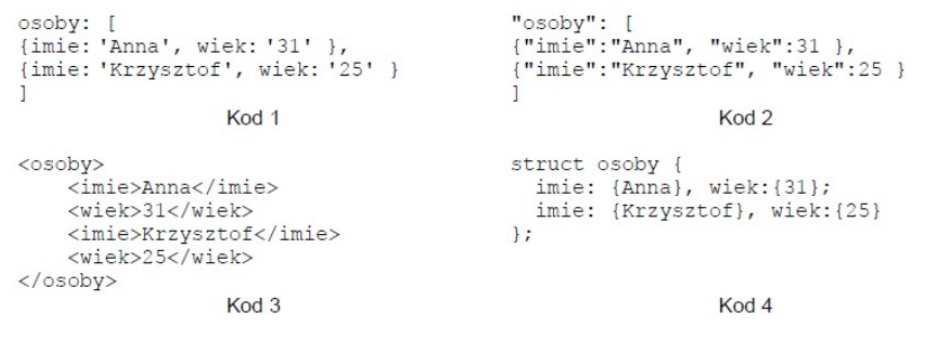
Wskaż poprawny pod względem składniowym kod dla formatu JSON, który jest używany do wymiany danych między backendem a frontendem aplikacji.

Która z wymienionych właściwości najlepiej charakteryzuje biblioteki dynamiczne?
W jakim celu wykorzystuje się diagram Gantta?
Jakie znaczenie ma pojęcie "debugowanie" w kontekście programowania?
Jakie środowisko deweloperskie jest powszechnie wykorzystywane do produkcji aplikacji webowych w języku Java?
Gdzie są przechowywane informacje w sytuacji korzystania z chmury obliczeniowej?
Jakie metody pozwalają na przesłanie danych z serwera do aplikacji front-end?
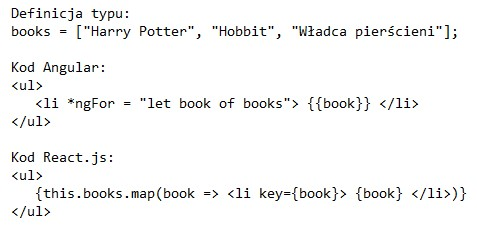
Na równoważnych pod względem funkcjonalnym listingach fragmentów aplikacji Angular oraz React.js utworzono listę punktowaną, która zawiera

Jakie elementy powinny być uwzględnione w scenariuszu testów aplikacji?
Który z wymienionych parametrów określa prędkość procesora?
Programem służącym do monitorowania błędów oraz organizacji projektów jest: