Pytanie 1
W jakim języku został stworzony framework Angular?
Wynik: 37/40 punktów (92,5%)
Wymagane minimum: 20 punktów (50%)
W jakim języku został stworzony framework Angular?
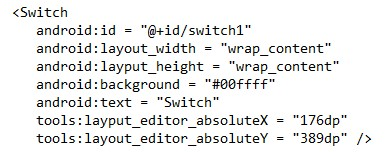
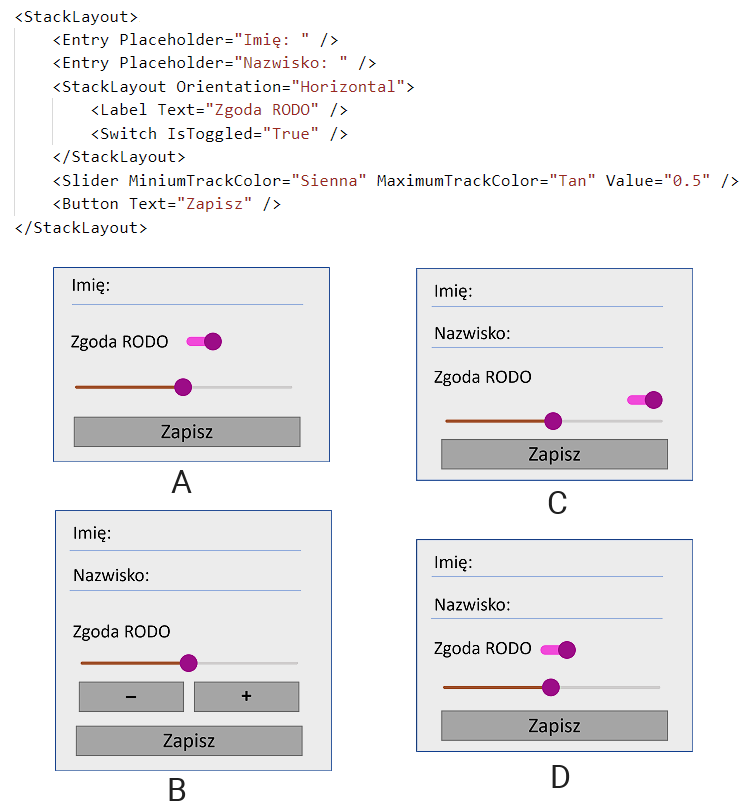
Kod przedstawiony w języku XML/XAML określa

Jaki framework jest powszechnie wykorzystywany do rozwijania aplikacji desktopowych w języku C++?
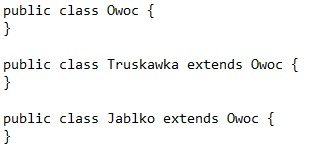
W zaprezentowanym kodzie zostało ukazane jedno z fundamentalnych założeń programowania obiektowego. Czym ono jest?

Jaką wydajność posiada sieć, która przesyła 500 MB danych w czasie 10 sekund?
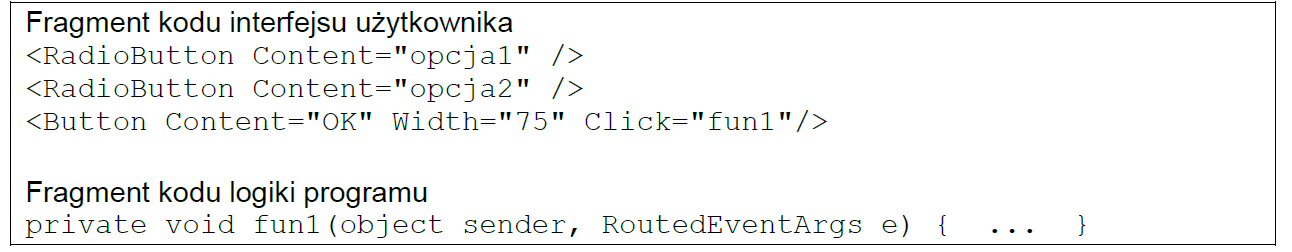
W pokazanych fragmentach kodu zdefiniowano funkcję pod nazwą fun1. W tej funkcji należy zaimplementować obsługę

Celem mechanizmu obietnic (ang. promises) w języku JavaScript jest
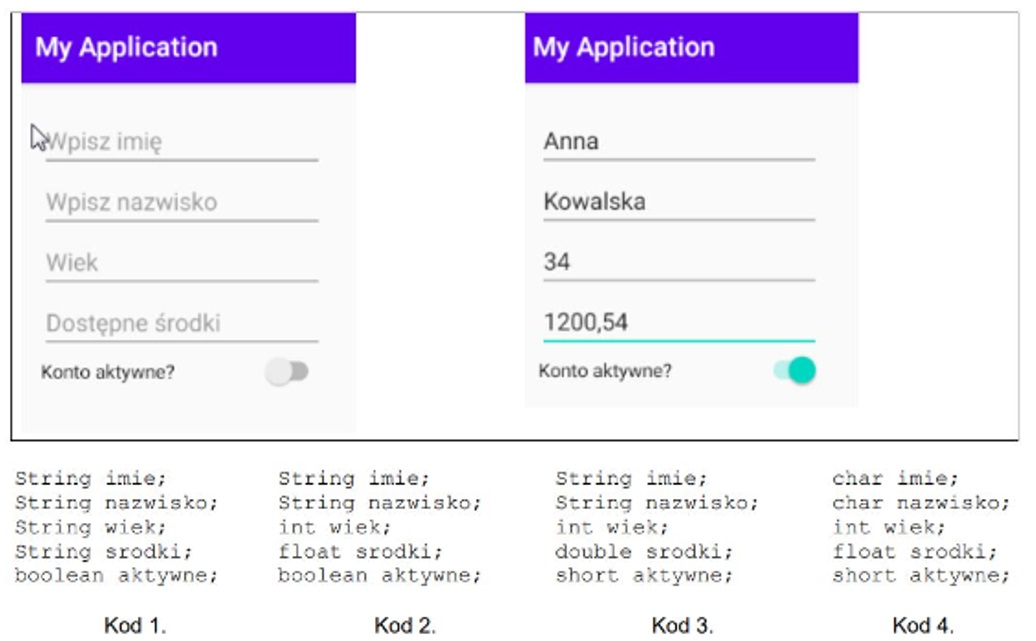
Na zaprezentowanych ilustracjach znajduje się okno aplikacji w wersji początkowej oraz po wprowadzeniu danych. Przyjmując, że pole "Dostępne środki" służy do wprowadzania wartości typu rzeczywistego, wskaż elementy struktury, które najlepiej odpowiadają tym danym?

Co to jest choroba związana z wykonywaniem zawodu?
Jaką rolę odgrywa interpreter w kontekście programowania?
Który element dokumentacji technicznej jest istotny dla ustalenia metod ochrony danych w aplikacji?
Który z wymienionych elementów NIE stanowi części instrukcji dla użytkownika programu?
W zaprezentowanym wideo przedstawiono narzędzie do tworzenia interfejsu użytkownika, dla którego automatycznie generuje się
Jaki środek ochronny najlepiej chroni przed hałasem w biurze?
Jaki typ pamięci RAM powinno się wybrać do efektywnego komputera do gier?
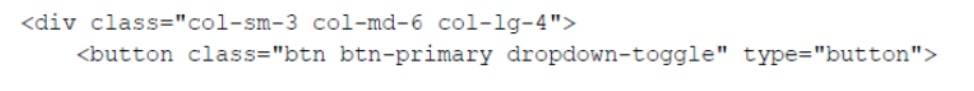
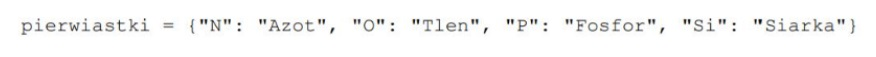
Zgodnie z informacjami zawartymi w ramce, wskaż, który z rysunków ilustruje element przypisany do klasy Badge określonej w bibliotece Bootstrap?

Jakie cechy posiada model prototypowy w zakresie zarządzania projektami?
Które z poniższych zdań najlepiej określa funkcję zaprzyjaźnioną w ramach klasy?
W klasie o nazwie samochod przypisano atrybuty: marka, rocznik, parametry[]. Atrybuty te powinny zostać zdefiniowane jako
Kod XAML zaprezentowany powyżej zostanie wyświetlony jako:

Zamieszczony fragment kodu w Android Studio wdraża metodę nasłuchującą dla obsługi zdarzenia:

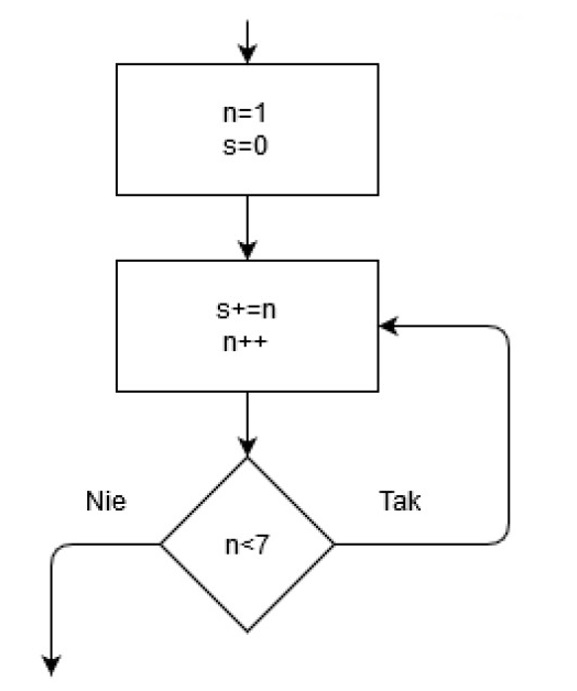
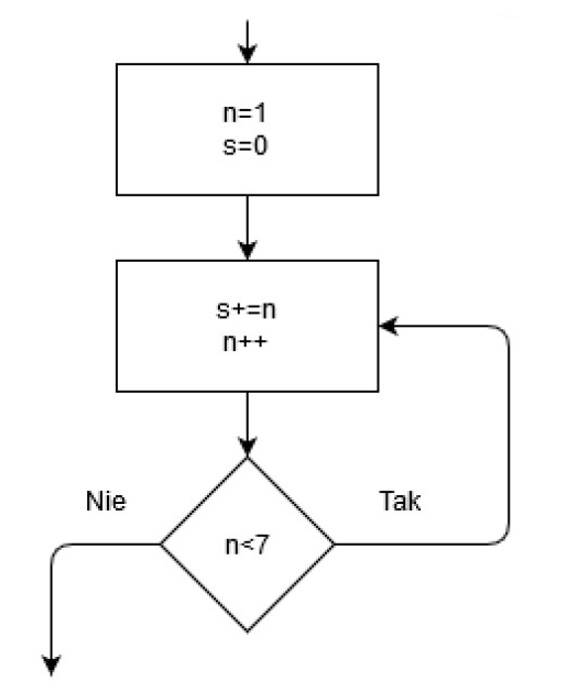
Na ilustracji pokazany jest fragment diagramu blokowego pewnego algorytmu. Ile razy warunek n<7 będzie badany?

Która z poniższych deklaracji w języku C++ poprawnie opisuje tablicę dwuwymiarową?
Jakie narzędzie programowe jest odpowiedzialne za konwersję kodu źródłowego na formę zrozumiałą dla maszyny, weryfikuje wszystkie polecenia pod kątem ewentualnych błędów, a następnie generuje moduł do wykonania?
Który z wymienionych frameworków jest charakterystyczny dla aplikacji komputerowych pisanych w C#?
Jaką nazwę nosi framework CSS, który służy do definiowania wyglądu stron internetowych i którego klasy są użyte w przedstawionym przykładzie?

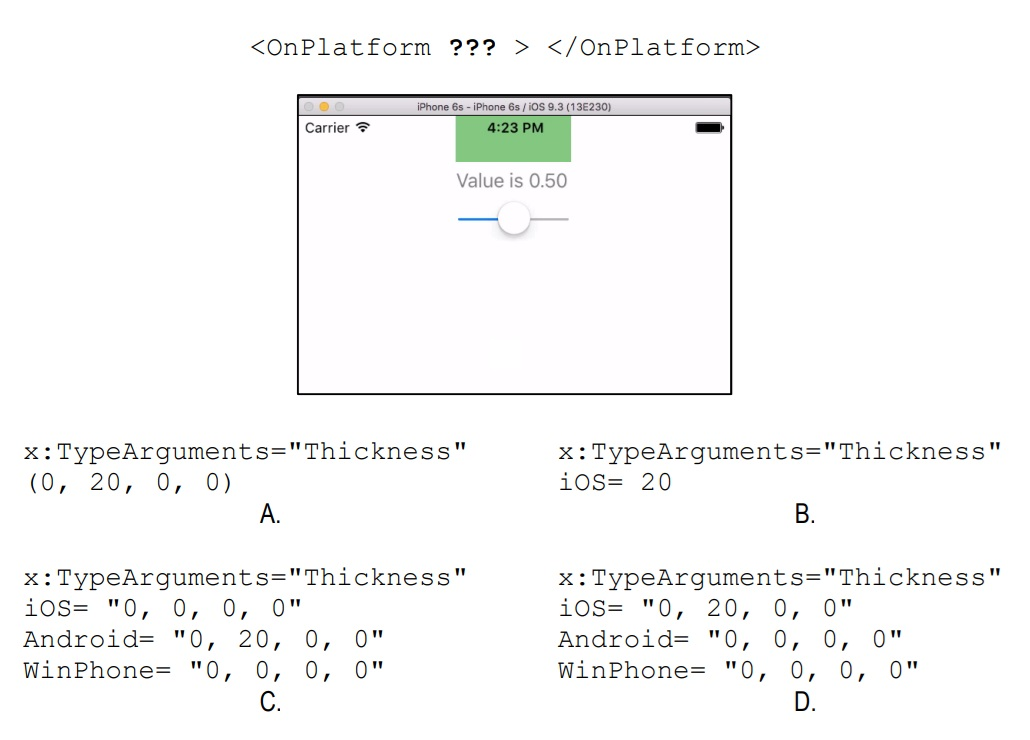
Na przedstawionym obrazie widać fragment emulacji systemu iOS z prostą aplikacją. Górna część ekranu nachodzi na pasek stanu baterii. Który z poniższych zapisów powinien zostać użyty w miejscu znaków zapytania, aby ustawić jedynie marginesy górne tylko dla systemu iOS?

Jakie są różnice między konstruktorem a zwykłą metodą w klasie?
Który z wymienionych algorytmów najczęściej wykorzystuje rekurencję?
Prezentowana metoda jest realizacją algorytmu

Jakie są kluczowe etapy realizacji projektu programistycznego?
Zasada programowania obiektowego, która polega na ukrywaniu elementów klasy tak, aby były one dostępne wyłącznie dla metod tej klasy lub funkcji zaprzyjaźnionych, to
Jakie z wymienionych czynności można zrealizować przy pomocy składnika statycznego danej klasy?
Które z poniższych twierdzeń najlepiej charakteryzuje metodę wirtualną?
Na schemacie widoczny jest fragment diagramu blokowego pewnego algorytmu. Ile razy zostanie zweryfikowany warunek n<7?

Który z wymienionych elementów jest fundamentalny w architekturze klient-serwer?
Zapisany kod w języku Python ilustruje

Zaprezentowane oznaczenie praw Creative Commons umożliwia bezpłatne wykorzystywanie utworu

Jakie informacje mogą być zapisywane w cookies przeglądarki?
Jakie są cechy biblioteki statycznej w zestawieniu z dynamiczną?