Pytanie 1
Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
Wynik: 36/40 punktów (90,0%)
Wymagane minimum: 20 punktów (50%)
Błędy w interpretacji kodu stworzonego za pomocą React.js lub Angular można wykryć dzięki
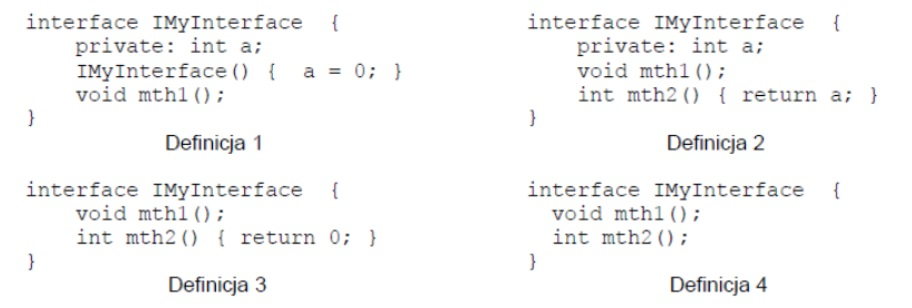
Jakie jest poprawne określenie interfejsu (szablonu klasy) w języku Java?

Jakie ma znaczenie "operacja wejścia" w kontekście programowania?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
Która z niżej wymienionych pozycji jest ekwiwalentem biblioteki jQuery?
Zawarty w ramce opis licencji sugeruje, że mamy do czynienia z licencją

Który z wymienionych składników wchodzi w skład podstawowego wyposażenia środowiska IDE?
Co to jest dokumentacja instruktażowa programu?
Który z wymienionych parametrów dysku twardego ma największy wpływ na jego wydajność?
Jaką cechą charakteryzuje się sieć asynchroniczna?
Czym jest klasa w programowaniu obiektowym?
Jakie kroki należy podjąć po wykryciu błędu w kodzie podczas testowania?
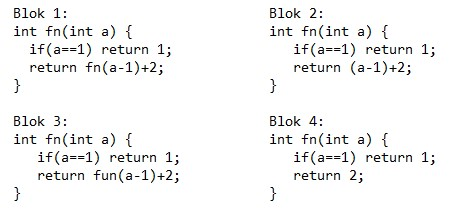
Który fragment kodu ilustruje zastosowanie rekurencji?

Jakie z przedstawionych rozwiązań może pomóc w unikaniu porażeń prądem w biurze?
Jakie działania można podjąć, aby uniknąć pogorszenia wzroku podczas korzystania z komputera?
Jaką wartość dziesiętną reprezentuje liczba binarna 1010?
Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
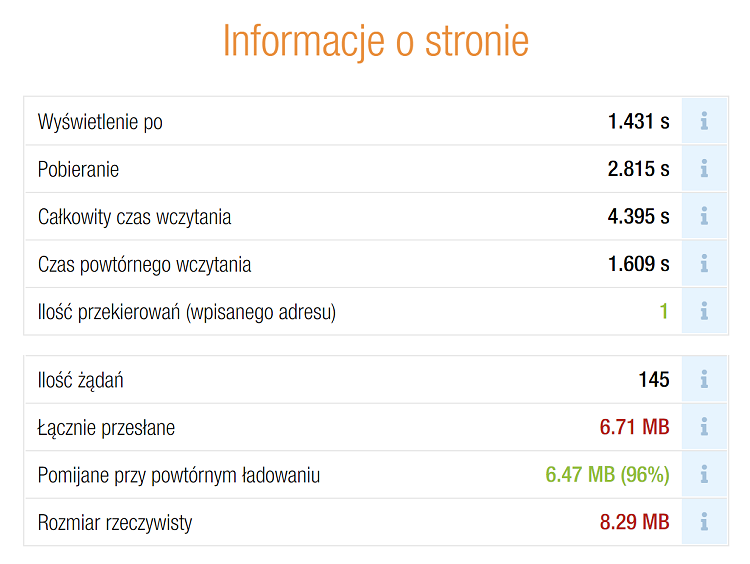
Zaprezentowany diagram ilustruje wyniki przeprowadzonych testów:

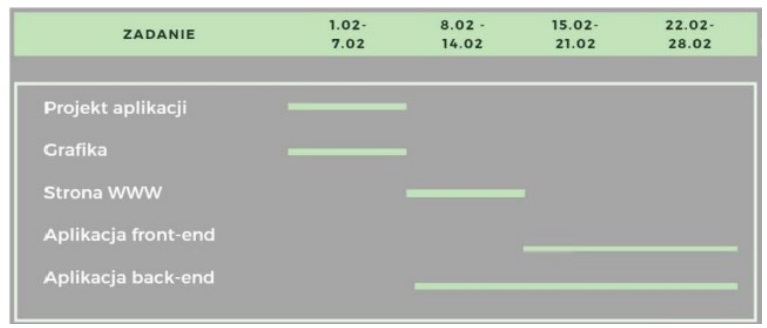
Diagram Gantta, który został zaprezentowany, odnosi się do projektu IT. Przyjmując, że każdy członek zespołu posiada odpowiednie kompetencje do realizacji każdego z zadań, a każde zadanie może być przypisane tylko jednej osobie, która poświęca na nie pełen dzień pracy, to minimalna liczba osób w zespole wynosi

Z analizy złożoności obliczeniowej algorytmów sortowania dla dużych zbiorów danych (powyżej 100 elementów) wynika, że najefektywniejszą metodą jest algorytm sortowania:

Jaki jest podstawowy okres ochrony autorskich praw majątkowych w krajach Unii Europejskiej?
Jakie jest podstawowe środowisko do tworzenia aplikacji desktopowych przy użyciu języka C#?
Jaki komponent środowiska IDE jest niezbędny do tworzenia aplikacji webowych?
Która z poniższych deklaracji w języku C++ poprawnie opisuje tablicę dwuwymiarową?
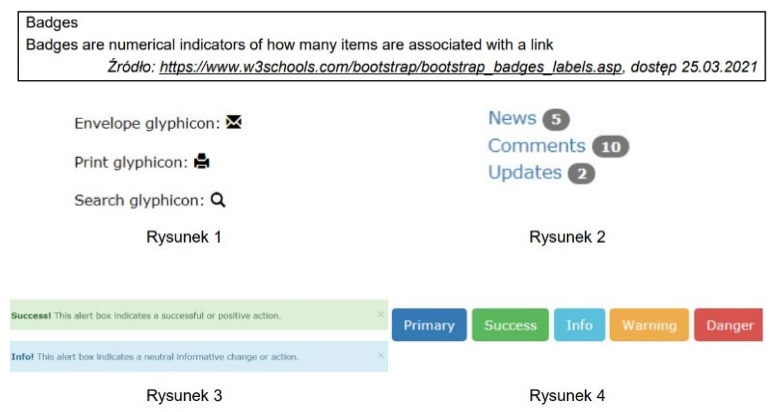
Na podstawie treści zawartej w ramce, określ, który z rysunków ilustruje element odpowiadający klasie Badge zdefiniowanej w bibliotece Bootstrap?

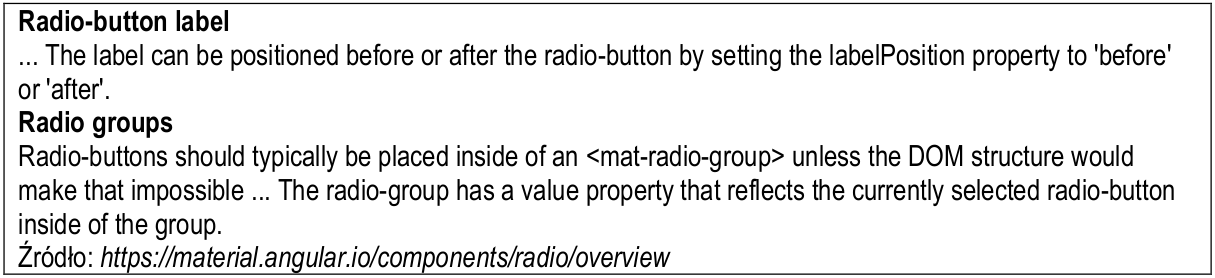
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

Jakie są kluczowe etapy resuscytacji krążeniowo-oddechowej?
Które z wymienionych działań stanowi zagrożenie dla emocjonalnego dobrostanu człowieka w sieci?
Na ilustracji pokazano fragment emulacji iOS z elementem kontrolnym. Który fragment kodu XAML opisuje ten element?

Zestaw operatorów, który został przedstawiony, należy do kategorii operatorów

Dokumentacja, która została przedstawiona, dotyczy algorytmu sortowania

Który z poniższych opisów najlepiej charakteryzuje system informatyczny?
Jaką wartość jest w stanie przechować tablica jednowymiarowa?
Jakie jest zastosowanie języka XAML przy tworzeniu aplikacji desktopowych?
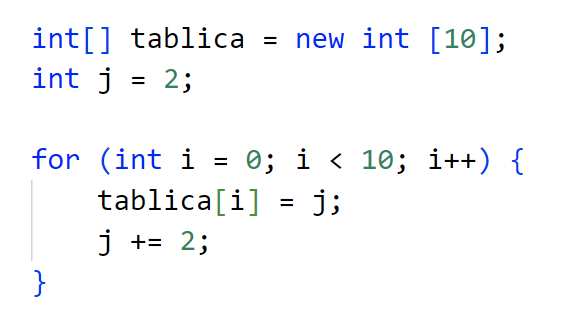
Zaproponowany fragment kodu w języku Java wypełnia tablicę elementami:

Jakie jest najważniejsze działanie w trakcie analizy wymagań klienta przed rozpoczęciem realizacji projektu aplikacji?
Jakie środowisko jest natywne do tworzenia aplikacji desktopowych w języku C#?
Który z algorytmów ma złożoność O(n<sup>2</sup>)?
Który z wymienionych mechanizmów pozwala na monitorowanie stanu użytkownika w trakcie sesji w aplikacji internetowej?
Kod zaprezentowany w filmie w języku C++ nie przechodzi kompilacji. Co należy zmodyfikować w tym kodzie, aby kompilacja odbyła się bez błędów?