Pytanie 1
Jakie funkcje w języku PHP umożliwiają weryfikację wartości oraz typu zmiennej?
Wynik: 15/40 punktów (37,5%)
Wymagane minimum: 20 punktów (50%)
Jakie funkcje w języku PHP umożliwiają weryfikację wartości oraz typu zmiennej?
Plik graficzny powinien być zapisany w formacie GIF, gdy
Wskaż system do zarządzania treściami.
Jaką rolę pełni funkcja PHP o nazwie mysql_num_rows()?
Jak można wyświetlić bieżącą datę oraz czas na stronie internetowej przy użyciu JavaScript?
Jak określa się część strukturalnego języka zapytań, która dotyczy tworzenia zapytań do bazy danych za pomocą polecenia SELECT?
Istnieje tabela o nazwie przedmioty, która zawiera kolumny ocena i uczenID. Jakie zapytanie należy wykorzystać, aby obliczyć średnią ocen ucznia z ID równym 7?
Które z poniższych stwierdzeń najlepiej charakteryzuje klasę Owoc zdefiniowaną w języku PHP, która jest pokazana w kodzie?
Jak nazywa się składnik bazy danych, który umożliwia jedynie przeglądanie informacji z bazy, prezentując je w formie tekstowej lub graficznej?
Która z poniżej wymienionych zasad <u>nie</u> przyczyni się do poprawy czytelności kodu?
Aby tworzyć strony internetowe w sposób graficzny, należy skorzystać z
Aby móc edytować nałożone na siebie poszczególne części obrazu, zachowując inne elementy w niezmienionej formie, należy użyć
Wskaż zapytanie, w którym dane zostały uporządkowane.
Jakim formatem plików dźwiękowych charakteryzuje się kompresja bezstratna?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Do zdefiniowania listy nienumerowanej w języku HTML, jaki znacznik należy zastosować?
Jakie zadanie ma funkcja PHP o nazwie <span>mysql_select_db()</span>?
Który z modyfikatorów odnosi się do podanego opisu?

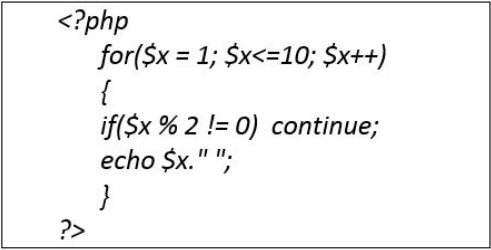
Kod umieszczony w ramce spowoduje wyświetlenie liczb

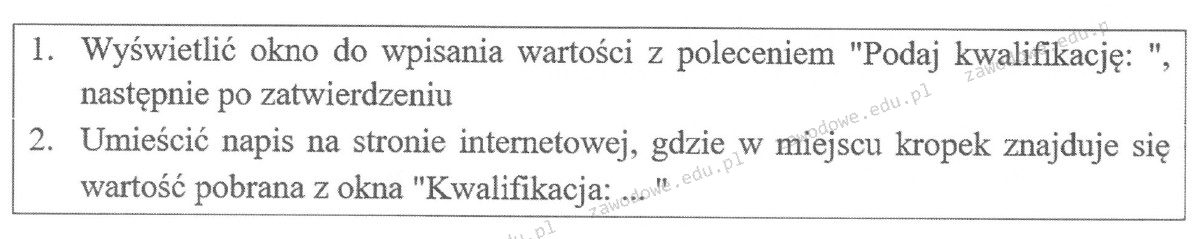
Aby zrealizować opisane czynności w JavaScript, konieczne jest umieszczenie poniższego kodu w znaczniku <script>

Brak odpowiedzi na to pytanie.
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W języku JavaScript, element został uzyskany przy pomocy metody getElementById. Jaką właściwość należy zastosować, aby zmienić zawartość tego elementu?
Obejrzyj tabelę mieszkań, która zawiera kolumny: adres, metraż, ile_pokoi, standard, status, cena. Wykonanie poniższej kwerendy SQL SELECT spowoduje wyświetlenie:<table style="border: 2px solid black; border-collapse: collapse; margin-bottom: 20px;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;">SELECT metraz, cena FROM mieszkania WHERE ile_pokoi > 3;</td> </tr> </table>
Jakim poleceniem można uzyskać konfigurację serwera PHP, w tym dane takie jak: wersja PHP, system operacyjny serwera oraz wartości przedefiniowanych zmiennych?
W MS SQL Server rola predefiniowana o nazwie dbcreator umożliwia użytkownikowi
Pętla napisana w języku PHP wprowadzi do tablicy liczby $x=0 for($i=0;$i<10;$i++) { $tab[$i]=$x; $x=$x+10; }
W HTML atrybut znacznika video, który umożliwia ciągłe odtwarzanie, to
Wskaź komentarz, który zajmuje wiele linii, w języku PHP?
Istnieje tabela <span>programisci</span> z polami:<span> id, nick, ilosc_kodu, ocena</span>. Wartość w polu <span>ilosc_kodu</span> przedstawia liczbę linii kodu, które dany programista stworzył w określonym miesiącu. Aby obliczyć całkowitą liczbę linii kodu napisanych przez wszystkich programistów, należy zastosować następujące polecenie
Który format graficzny najlepiej nadaje się do zapisu obrazu z przezroczystością do zastosowania w serwisie internetowym?
Która z zasad walidacji strony internetowej jest nieprawidłowa?
Który z linków ma prawidłową budowę?
W trakcie obróbki dźwięku, by wyeliminować niepożądane hałasy wynikające z niskiej jakości mikrofonu, należy użyć narzędzia
W teorii relacji operacja selekcji polega na
Jak, wykorzystując język PHP, można zapisać w ciasteczku wartość z zmiennej dane na okres jednego dnia?
W podanym kodzie JavaScript ponumerowano linie dla ułatwienia. W programie występuje błąd, ponieważ po wykonaniu żadna wiadomość nie jest wyświetlana. Aby usunąć ten błąd, należy ```1. if (a < b) 2. document.write(a); 3. document.write(" jest mniejsze"); 4. else 5. document.write(b); 6. document.write(" jest mniejsze");```
Jakie uprawnienia są konieczne do wykonania oraz przywrócenia kopii zapasowej bazy danych Microsoft SQL Server 2005 Express?
Określ wynik działania załączonego kodu PHP, przy założeniu, że zmienna <i>tab</i> jest tablicą. ```$tab = explode(", "jelenie,sarny,dziki,lisy,borsuki"); echo $tab[1]." ".$tab[2];```
Który z poniższych fragmentów kodu HTML5 zostanie uznany za niepoprawny przez walidator HTML?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.