Pytanie 1
Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólami, drętwieniem oraz zaburzeniami czucia w obszarze 1-3 palca dłoni jest
Wynik: 36/40 punktów (90,0%)
Wymagane minimum: 20 punktów (50%)
Jedną z dolegliwości, która pojawia się u programistów w wyniku długotrwałego korzystania z myszki komputerowej lub klawiatury, objawiającą się bólami, drętwieniem oraz zaburzeniami czucia w obszarze 1-3 palca dłoni jest
W jakim języku programowania kod źródłowy musi być skompilowany do kodu maszynowego konkretnej architektury procesora przed jego uruchomieniem?
Jakie narzędzie jest wykorzystywane do zgłaszania błędów w projektach IT?
Programista tworzy system zarządzania buforem drukowania dokumentów. Najnowsze zlecenie drukowania dodawane jest na koniec kolejki, a najstarsze z nich są przekazywane do drukarki. Jaką strukturę danych najłatwiej zastosować w tej sytuacji?
Które z wymienionych stanowi przykład zagrożenia fizycznego w miejscu pracy?
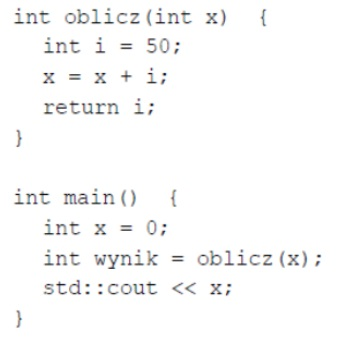
Dlaczego w wyniku działania tego kodu w języku C++ na ekranie pojawiła się wartość O zamiast 50?

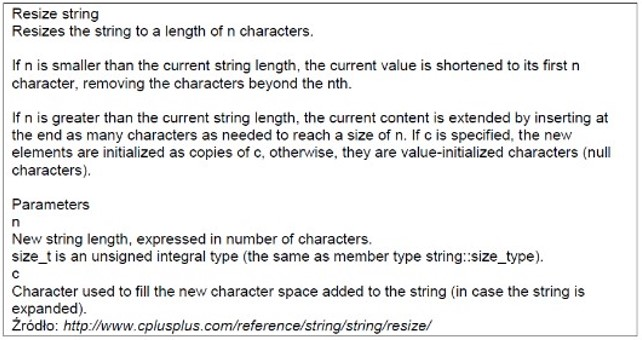
Przedstawiony fragment dotyczy funkcji resize w języku C++. Ta funkcja obniży długość elementu string, gdy wartość parametru

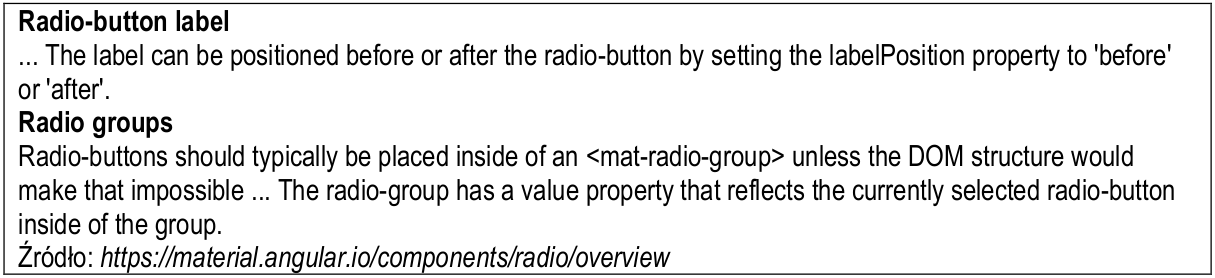
Która z właściwości przycisków typu Radio-button opisanych w przedstawionym fragmencie dokumentacji jest poprawna?

W jaki sposób określa się wypadek związany z pracą?
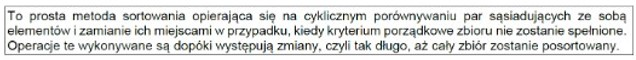
Dokumentacja, która została przedstawiona, dotyczy algorytmu sortowania

Które z wymienionych opcji wspiera osoby niewidome w korzystaniu z witryn internetowych?
Jaki jest kluczowy zamysł wzorca "Kompozyt" (Composite)?
Które z poniższych twierdzeń najlepiej charakteryzuje bibliotekę w kontekście programowania?
Jakie jest podstawowe zadanie wykorzystania frameworka Node.js w aplikacjach internetowych?
W frameworkach do budowy aplikacji mobilnych lub desktopowych znajduje zastosowanie wzorzec MVVM, oznaczający Model-View-ViewModel. Te podejście do programowania oznacza, że
Celem zastosowania wzorca Obserwator w tworzeniu aplikacji WEB jest
Który z wymienionych algorytmów sortujących posiada średnią złożoność obliczeniową równą O(n log n)?
Jakie jest podstawowe środowisko do tworzenia aplikacji desktopowych przy użyciu języka C#?
Zajmując się pracą w zespole oraz dbając o jego efektywne funkcjonowanie, nie powinniśmy
W jednostce centralnej, za obliczenia na liczbach zmiennoprzecinkowych odpowiada
Która z metod zarządzania projektem jest oparta na przyrostach realizowanych w sposób iteracyjny?
Jakie działanie wykonuje polecenie "git pull"?
Reguła zaangażowania i konsekwencji jako jedna z zasad wpływania na innych odnosi się
Który z protokołów w modelu TCP/IP odpowiada za pewne przesyłanie danych?
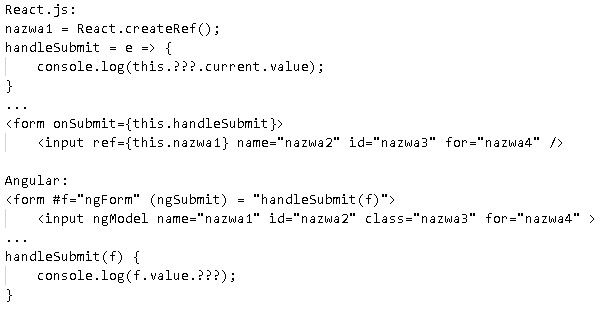
Wykorzystując React.js oraz Angular, stworzono funkcjonalnie równoważne kody źródłowe. Aby móc w metodzie handleSubmit pokazać zawartość kontrolki input w miejscu oznaczonym ???, należy odwołać się do atrybutu o nazwie

Czym jest ochrona własności intelektualnej?
W standardzie dokumentacji testów oprogramowania IEEE 829-1998 opisany jest dokument, który zawiera dane o tym, jakie przypadki testowe były wykorzystane, przez kogo i czy zakończyły się sukcesem. Co to jest?
Jaka jest podstawowa funkcja narzędzia do zarządzania projektami?
Jakie wyrażenie logiczne powinno być użyte, aby zweryfikować, czy zmienna x zawiera wartości ujemne lub znajduje się w zakresie (10, 100)?
Który z wymienionych wzorców projektowych jest najbardziej odpowiedni do uproszczenia interfejsu złożonego systemu?
Jak najlepiej przełożyć oczekiwania klienta na dokumentację techniczną dla programistów?
Resuscytacja krążeniowo-oddechowa polega na realizowaniu
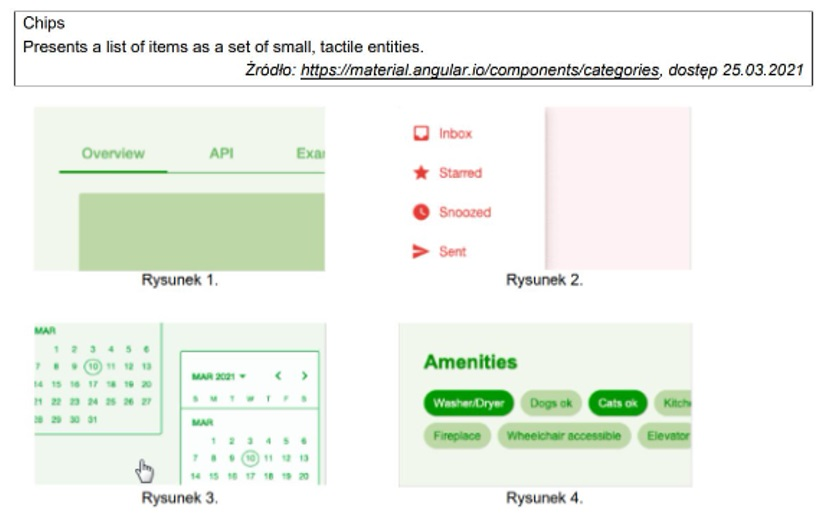
Na podstawie definicji zamieszczonej w ramce, wskaż, który z rysunków ilustruje komponent Chip zdefiniowany w bibliotece Angular Material?

Co oznacza walidacja kodu programu?
Które z podejść do tworzenia aplikacji najlepiej uwzględnia przyszłe zmiany w funkcjonalności?
Jakie jest główne zadanie ochrony danych osobowych?
Wskaż programowanie, w którym możliwe jest stworzenie aplikacji mobilnej dla systemu Android?
Która z wymienionych metod najlepiej chroni komputer przed złośliwym oprogramowaniem?
Jak przedstawia się liczba dziesiętna 255 w systemie szesnastkowym?
Jakie z poniższych narzędzi wspomaga projektowanie interfejsu użytkownika w aplikacjach mobilnych?