Pytanie 1
Jak nazywa się element systemu zarządzania treścią, który jest bezpośrednio odpowiedzialny za wygląd strony internetowej?
Wynik: 38/40 punktów (95,0%)
Wymagane minimum: 20 punktów (50%)
Jak nazywa się element systemu zarządzania treścią, który jest bezpośrednio odpowiedzialny za wygląd strony internetowej?
W konstrukcji warunkowej w języku JavaScript należy sprawdzić sytuację, w której zmienne a oraz b są większe od zera, przy czym zmienna b jest mniejsza niż 100. Taki warunek powinien być zapisany w następujący sposób:
Po awarii serwera bazy danych, aby jak najszybciej przywrócić pełne działanie bazy, konieczne jest wykorzystanie
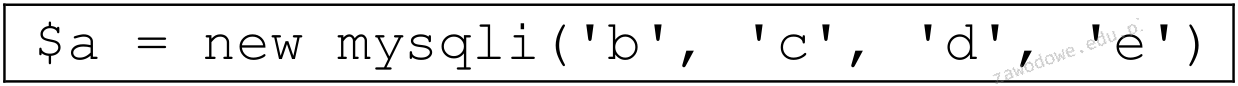
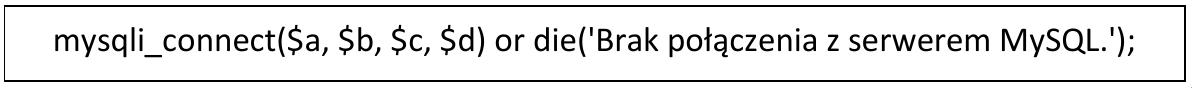
W języku PHP, aby nawiązać połączenie z bazą danych MySQL za pomocą biblioteki mysqli, wykorzystując podany kod, w miejscu parametru 'c' powinno się wpisać

Błędy w interpretacji kodu PHP są rejestrowane
Kompresja bezstratna pliku graficznego zapewnia
Które z wymienionych par znaczników HTML mają identyczny efekt wizualny na stronie internetowej, jeśli nie zastosowano żadnych stylów CSS?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W kodzie CSS zapis ```a[target="_blank"] {color:yellow;}``` spowoduje, że kolor żółty zostanie przypisany do tekstu
Język HTML posiada nagłówki, które służą do tworzenia hierarchii treści. Nagłówki te występują tylko w zakresie
Aby wykorzystać skrypt zapisany w pliku przyklad.js, trzeba połączyć go ze stroną używając kodu
Jaką relację typu uzyskuje się w wyniku powiązania kluczy głównych dwóch tabel?
Liczba 0x142, przedstawiona w kodzie JavaScript, przyjmuje formę
W formularzu wartość z pola <span>input</span> o typie <span>number</span> została przypisana do zmiennej <span>a</span>, a następnie przetworzona w skrypcie JavaScript w sposób poniższy<p><span>var x = parseInt(a); </span></p><p>Jakiego typu jest zmienna x?</p>
Specjalna funkcja danej klasy stosowana w programowaniu obiektowym, która jest wywoływana automatycznie w momencie tworzenia obiektu, a jej głównym celem jest zazwyczaj inicjalizacja pól, to
Jaką wartość zwróci funkcja empty($a); w języku PHP, gdy zmienna $a będzie miała wartość 0?
Jakie polecenie należy wykorzystać, aby przypisać użytkownikowi uprawnienia do tabel w bazie danych?
Jaką szerokość przeznaczono dla treści strony według podanej definicji CSS? ```body { border: 2px; height: 600px; width: 560px; }```
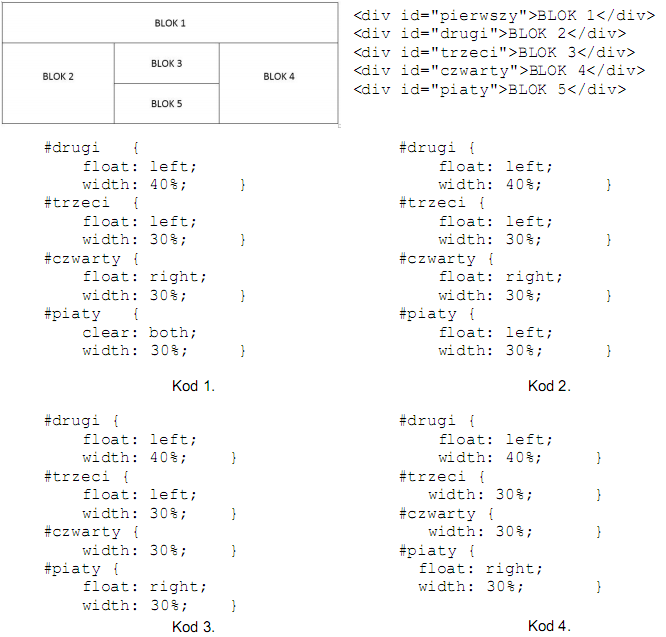
Wskaż kod CSS, który odpowiada layoutowi bloków 2 – 5, zakładając, że są one utworzone na podstawie podanego kodu HTML.

W języku PHP, aby nawiązać połączenie z bazą danych MySQL używając biblioteki <i>mysqli</i>, w wskazanym zapisie w miejscu litery 'c' należy wpisać<p style="text-align: center;"><code>$a = new mysqli('b', 'c', 'd', 'e')</code></p>
Metainformacja "Description" zawarta w pliku HTML powinna zawierać ``` <head> <meta name="Description" content="..."> </head> ```
input:focus { background-color: LightGreen; } W Ciebie CSS określono stylizację dla pola wejściowego. Tak przygotowane pole wejściowe będzie miało tło w odcieniu jasnozielonym?
Aby skutecznie zrealizować algorytm znajdujący największą wartość spośród trzech podanych liczb a, b oraz c, wystarczy zastosować
W języku JavaScript rezultat działania instrukcji zmienna1 –= 1; będzie identyczny jak wynik instrukcji
Pętla while powinna działać tak długo, jak zmienna x ma wartości z przedziału obustronnie otwartego -2, 5). Zapis tego warunku w nagłówku pętli za pomocą języka PHP wygląda następująco
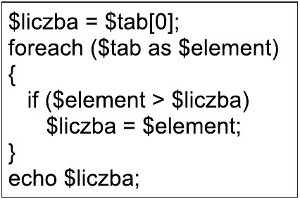
Fragment kodu w PHP przedstawia się następująco (patrz ramka): Przy założeniu, że zmienna tablicowa $tab zawiera liczby naturalne, wynik działania programu polega na wypisaniu

Jakim zapisem w dokumencie HTML można stworzyć element, który wyświetli obrazek kotek.jpg z tekstem alternatywnym "obrazek kotka"?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
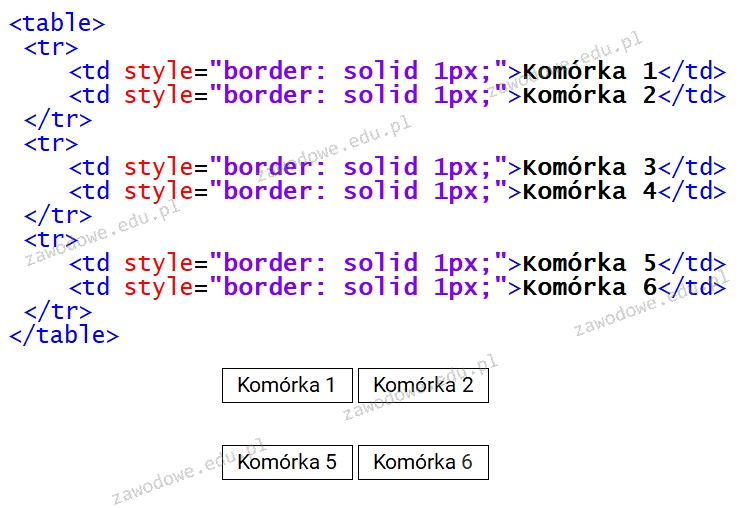
Zaprezentowano kod dla tabeli 3x2. Jaką modyfikację należy wprowadzić w drugim wierszu, by tabela przypominała tę z obrazka, gdzie wiersz jest niewidoczny?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W bazie danych znajduje się tabela <i>ksiazki</i>, która zawiera pola: <i>tytul</i>, <i>id_autora</i>, <i>data_wypoz</i> oraz <i>id_czytelnika</i>. Co dzień generowany jest raport dotyczący książek wypożyczonych w danym dniu, który prezentuje tylko tytuły książek. Która z poniższych kwerend SQL będzie odpowiednia do utworzenia tego raportu?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jakie polecenie SQL zmieni w tabeli tab wartość w kolumnie kol z Ania na Zosia?
Podczas projektowania formularza konieczne jest wstawienie kontrolki, która odnosi się do innej kontrolki w odrębnym formularzu. Taka operacja w bazie danych Access jest
W CSS poniższy kod spowoduje, że czcionka przyjmie kolor żółty

Jakie parametry powinny mieć zmienne w funkcji biblioteki mysqli, aby nawiązać połączenie z serwerem oraz bazą danych?

Jaką złożoność obliczeniową posiada algorytm znajdowania elementu w nieposortowanej jednowymiarowej tablicy?
W języku C do przedstawiania liczb zmiennoprzecinkowych używa się typu
Kwalifikatory dostępu, takie jak private, protected oraz public, określają mechanizm
Jakie polecenie HTML poprawnie odwzorowuje przedstawioną hierarchiczną strukturę tekstu, która została wyświetlona przez przeglądarkę w następujący sposób: Rozdział 1 tekst Podrozdział 1.1 tekst Podrozdział 1.2?