Pytanie 1
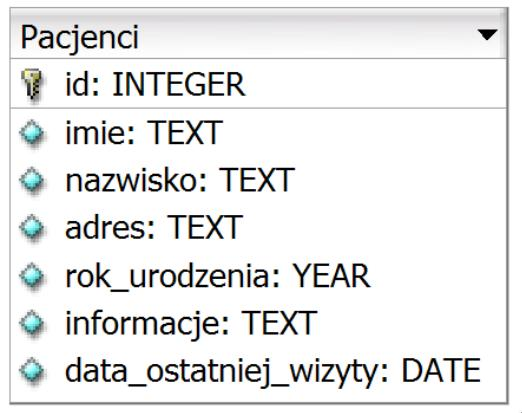
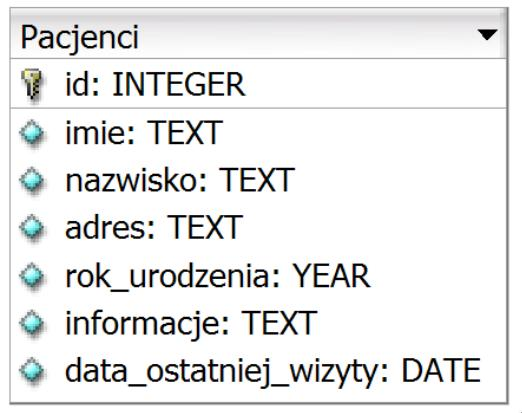
Jakie zapytanie SQL będzie odpowiednie do odnalezienia w podanej tabeli tylko imion oraz nazwisk pacjentów, którzy przyszli na świat przed rokiem 2002?

Wynik: 25/40 punktów (62,5%)
Wymagane minimum: 20 punktów (50%)
Jakie zapytanie SQL będzie odpowiednie do odnalezienia w podanej tabeli tylko imion oraz nazwisk pacjentów, którzy przyszli na świat przed rokiem 2002?

To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Z tabeli mieszkancy trzeba wydobyć unikalne nazwy miast, w tym celu należy użyć wyrażenia SQL zawierającego klauzulę
Baza danych księgarni zawiera tabelę o nazwie książki, w której znajdują się: id, idAutor, tytul, ileSprzedanych oraz tabelę autorzy z polami: id, imie, nazwisko. Aby wygenerować raport dotyczący sprzedanych książek z tytułami i nazwiskami autorów, co należy zrobić?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Aby z tabeli Pracownicy wybrać tylko nazwiska kończące się na literę „i”, można zastosować następującą kwerendę SQL
Aby zdefiniować selektor klasy w kaskadowych arkuszach stylów, należy użyć symbolu
document.getElementById("napis").innerHTML = Date); // Aby poprawnie skomentować podaną linijkę kodu w języku JavaScript, należy dodać komentarz po znakach //
Głównym celem systemu CMS jest oddzielenie treści serwisu informacyjnego od jego wizualnej formy. Ten efekt osiągany jest przez generowanie zawartości
W CSS zapis selektora p > i { color: red;} wskazuje, że kolorem czerwonym zostanie zdefiniowany
Która z czynności NIE WPŁYNIE na wielkość zajmowanej pamięci pliku graficznego?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Jaką wartość zwróci funkcja napisana w języku C++, gdy jej argumentami są a = 4 i b = 3? long int fun1(int a, int b) { long int wynik = 1; for (int i = 0; i < b; i++) wynik *= a; return wynik; }
DOM oferuje metody oraz właściwości, które w języku JavaScript umożliwiają
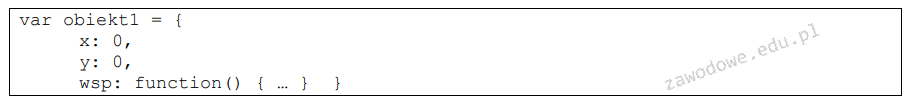
W JavaScript stworzono obiekt. Aby w dalszej części kodu zmienić wartość właściwości x tego obiektu, należy użyć zapisu

W języku C, aby zdefiniować stałą, należy zastosować
Na przedstawionej tabeli samochodów wykonano zapytanie SQL: ```SELECT model FROM samochody WHERE rocznik=2016;``` Jakie wartości zostaną zwrócone w wyniku tego zapytania?

Wskaż zapytanie, w którym dane są uporządkowane.
Jakie znaki lub sekwencje oznaczają początek komentarza w języku JavaScript?
W formularzu wartość z pola <span>input</span> o typie <span>number</span> została przypisana do zmiennej <span>a</span>, a następnie przetworzona w skrypcie JavaScript w sposób poniższy<p><span>var x = parseInt(a); </span></p><p>Jakiego typu jest zmienna x?</p>
Wskaż właściwy sposób zapisu instrukcji w języku JavaScript.
Które polecenie SQL zaktualizuje w tabeli tab wartość Ania na Zosia w kolumnie kol?
Wartość kolumny w tabeli, która działa jako klucz podstawowy
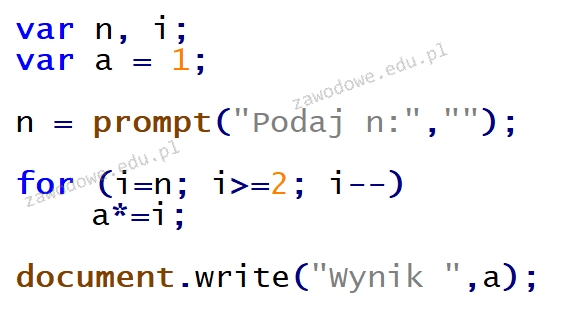
Jakie będzie wyjście programu napisanego w języku JavaScript, umieszczonego w ramce, po wprowadzeniu wartości 5?

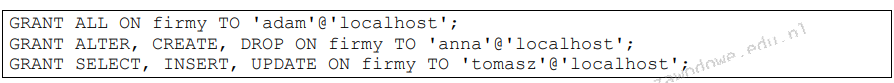
W SQL, po wykonaniu przedstawionych poleceń GRANT, prawo do edytowania struktury tabeli oraz jej usunięcia zostanie przyznane

Jakim poleceniem SQL można zlikwidować z tabeli artykuly wiersze, które zawierają słowo "sto" w dowolnej lokalizacji pola tresc?
W podanym kodzie JavaScript ponumerowano linie dla ułatwienia. W programie występuje błąd, ponieważ po wykonaniu żadna wiadomość nie jest wyświetlana. Aby usunąć ten błąd, należy ```1. if (a < b) 2. document.write(a); 3. document.write(" jest mniejsze"); 4. else 5. document.write(b); 6. document.write(" jest mniejsze");```
Jakie skutki wywoła poniższy fragment kodu w języku JavaScript? ```n = "Napis1"; s = n.length;```
W MS SQL Server instrukcja RESTORE DATABASE jest używana do
Jakiego typu danych w bazie MySQL należy używać, aby zapisać datę oraz czas w jednym polu?
Jak nazywa się metoda dodawania arkusza stylów do dokumentu HTML zastosowana w poniższym kodzie?<table style="border: 2px solid black; border-collapse: collapse;"> <tr> <td style="border: 1px solid black; padding: 10px; font-family: monospace;"> <p style="color: red;">tekst paragrafu</p> </td> </tr> </table>
Jakiej kwerendy w bazie MariaDB należy użyć, aby wybrać artykuły, których ceny mieszczą się w przedziale domkniętym <10, 20>?
Instrukcję for można zastąpić inną instrukcją
Jaki jest cel wykorzystania znacznika <i> w języku HTML?
Podaj zapis w języku JavaScript, który sprawdzi, czy spełniony jest przynajmniej jeden z następujących warunków: 1) dowolna liczba naturalna a jest liczbą trzycyfrową, 2) dowolna liczba całkowita b jest liczbą ujemną?
Który z elementów HTML ma charakter bloku?
W języku HTML, aby stworzyć pole do wprowadzania hasła, w którym tekst jest maskowany (zastąpiony kropeczkami), należy zastosować znacznik
Które z wymienionych rozszerzeń NIE JEST związane z plikiem wideo?
W języku SQL po wykonaniu poniższego zapytania zostanie
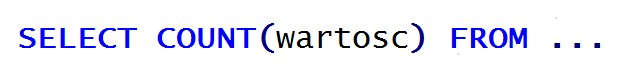
W przedstawionym fragmencie zapytania w języku SQL, polecenie SELECT ma na celu zwrócenie