Pytanie 1
Według zasad walidacji HTML5, właściwym zapisem dla znacznika hr jest
Wynik: 17/40 punktów (42,5%)
Wymagane minimum: 20 punktów (50%)
Według zasad walidacji HTML5, właściwym zapisem dla znacznika hr jest
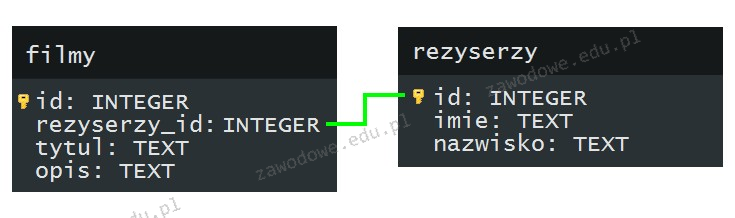
Na ilustracji przedstawiono związek jeden do wielu. Łączy on

Tworzenie struktury logicznej strony internetowej polega na
W bazie danych znajduje się tabela o nazwie pracownicy z kolumnami: nazwisko, imię, pensja, wiek. Jak powinna wyglądać składnia polecenia do obliczenia średniej pensji pracowników?
Jak wygląda instrukcja przypisania wartości do elementu tablicy w języku JavaScript względem tablicy? ```Tablica['technik'] = 'informatyk';```
Jakiego typu mechanizm zabezpieczeń dotyczący uruchamiania aplikacji jest obecny w środowisku wykonawczym platformy .NET Framework?
W SQL, używanym w bazie danych MySQL, aby przypisać wartość 0 do kolumny przebieg w tabeli samochody, jaką kwerendę należy zastosować?
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
W PHP typ float oznacza
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
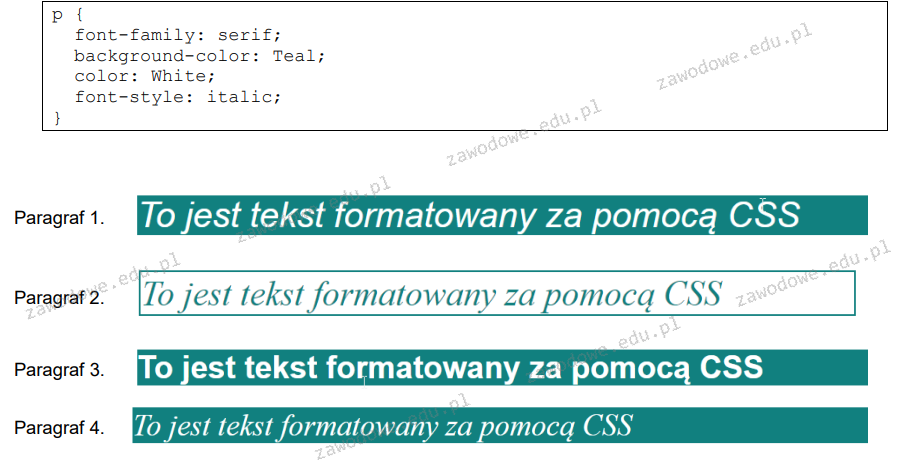
Podane formatowanie CSS, zakładając, że nie zostało zdefiniowane żadne inne, spowoduje, że

W języku HTML kolor biały można przedstawić przy użyciu wartości
W języku PHP po wykonaniu poniższego fragmentu kodu w zmiennej o nazwie Nowy_Napis zostanie zapisany<table border="1"> <tr> <td> <pre><code>$Napis = "ZaWszE SpRaWdZ swoj KoD"; $Nowy_Napis = strtolower($Napis);</code></pre> </td> </tr> </table>
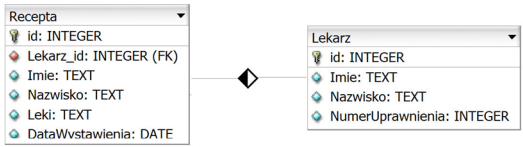
W tabeli Recepta pola Imię oraz Nazwisko odnoszą się do pacjenta, dla którego recepta została wystawiona. Jaką kwerendę należy wykorzystać, aby dla wszystkich recept uzyskać datę ich wystawienia oraz imię i nazwisko lekarza, który je wystawił?

Aby zwiększyć wydajność operacji w bazie danych, należy skupić się na polach, które są często wyszukiwane lub sortowane
W PHP zmienna $_SERVER zawiera między innymi dane o
Aby móc edytować nakładające się na siebie pojedyncze fragmenty grafiki, przy zachowaniu niezmienności pozostałych elementów, powinno się zastosować
Który z zapisów znacznika <div> może pojawić się w dokumencie HTML tylko raz, a ponowne jego użycie spowoduje błędy podczas walidacji tego dokumentu?
Aby wykonać kopię zapasową bazy danych w MySQL, jakie polecenie należy zastosować?
Która z pętli w PHP umożliwia przeprowadzenie operacji na wszystkich elementach tablicy z automatycznym nadawaniem indeksów jej elementom?
Który z poniższych sposobów na dodawanie komentarzy do kodu nie jest używany w języku PHP?
W języku PHP zmienna $_GET jest zmienną
Jakie wyrażenie logiczne w języku PHP weryfikuje, czy zmienna1 znajduje się w przedziale jednostronnie domkniętym <-5, 10)?
Aby zbudować tabelę, należy wykorzystać polecenie
Wskaż PRAWIDŁOWE stwierdzenie dotyczące polecenia: CREATE TABLE IF NOT EXISTS ADRES(ulica VARCHAR(70) CHARACTER SET utf8);
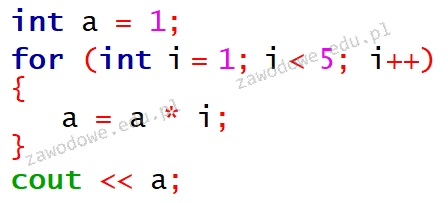
Programista stworzył w języku C++ pętlę, której celem było obliczenie wartości 5! (5! = 1 * 2 * 3 * 4 * 5). Popełnił jednak błąd logiczny, który polegał na tym, że

Aby uruchomić kod JavaScript w przeglądarce, potrzebne jest
W relacyjnych bazach danych encja jest przedstawiana przez
Ile razy wykona się pętla napisana w języku PHP, przy założeniu, że zmienna kontrolna nie jest zmieniana w jej wnętrzu?<br><b>for ($i = 0; $i <= 10; $i+=2) { ............ }</b>
Na zakończenie dnia w systemie zarządzania magazynem sklepu spożywczego generowany jest raport, który przedstawia produkty oraz ich dostawców, dla których ilość na stanie jest mniejsza niż 10 sztuk. Do stworzenia tego raportu zastosowano kwerendę
Dla strony internetowej stworzono grafikę rysunek.jpg o wymiarach: szerokość 200 px, wysokość 100 px. Jak można wyświetlić tę grafikę jako miniaturę – pomniejszoną z zachowaniem proporcji, używając znacznika?
W języku JavaScript zadeklarowano funkcję.
W formularzu umieszczono kontrolki do podania imienia oraz nazwiska. Który z atrybutów odpowiada za wyświetlanie sugestii w polu kontrolki, która znika, gdy użytkownik zaczyna wpisywanie wartości? <label for="imie">Imię: </label> <input id="imie" value="Wpisz dane" title="Wpisz imię"><br> <label for="nazw">Nazwisko: </label> <input id="nazw" placeholder="Wpisz dane" title="Wpisz nazwisko">
Zapis CSS w postaci: ```ul{ list-style-image:url('rys.gif');}``` spowoduje, że na stronie internetowej
To pytanie jest dostępne tylko dla zalogowanych użytkowników. Zaloguj się lub utwórz konto aby zobaczyć pełną treść pytania.
Odpowiedzi dostępne po zalogowaniu.
Wyjaśnienie dostępne po zalogowaniu.
Sklep online używa tabeli <i>faktury</i>. W trakcie generowania faktury pole <i>dataPlatnosci</i> nie zawsze zostaje uzupełnione. Aby to skorygować, na zakończenie dnia trzeba wpisać bieżącą datę do rekordów, w których to pole nie jest wypełnione. Można to osiągnąć za pomocą kwerendy
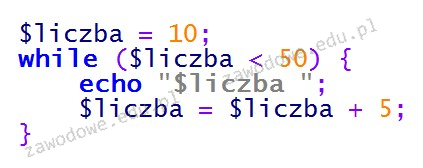
W wyniku działania pętli napisanej w języku PHP zostanie wyświetlony zestaw liczb

W PHP użyto funkcji is_float(). Które z wymienionych wywołań tej funkcji zwróci wartość true?
Definicja stylu zaprezentowana w CSS odnosi się do odsyłacza, który<br><p style="text-align: center;"><code>a:visited {color: orange;}</code></p>
Wskaż, który paragraf jest sformatowany przy użyciu podanego stylu CSS?